前言
如何在VUE3项目中集成OpenLayers开发库,并实现加载三种类型的天地图呢?本文将详细描述实现过程及代码!
一、开发环境
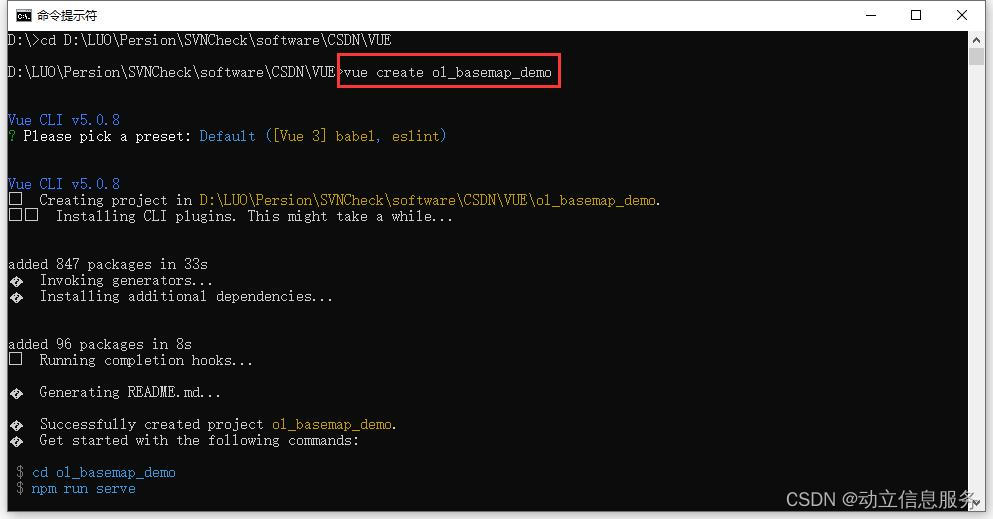
1、VUE开发环境:node.js版本:v16.13.1;VUE版本:Vue CLI v5.0.8
二、集成OpenLayers开发库
三、实现思路
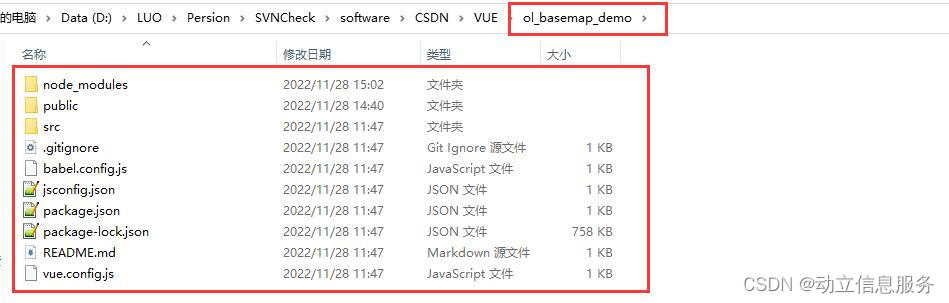
vue create ol_basemap_demo

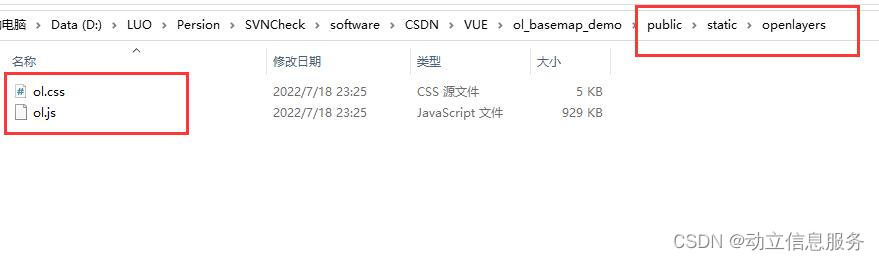
2、将OpenLayers 6开放库放在项目根目录下的public / static子目录下,这里涉及的库文件主要为ol.js、ol.css,如下图所示:

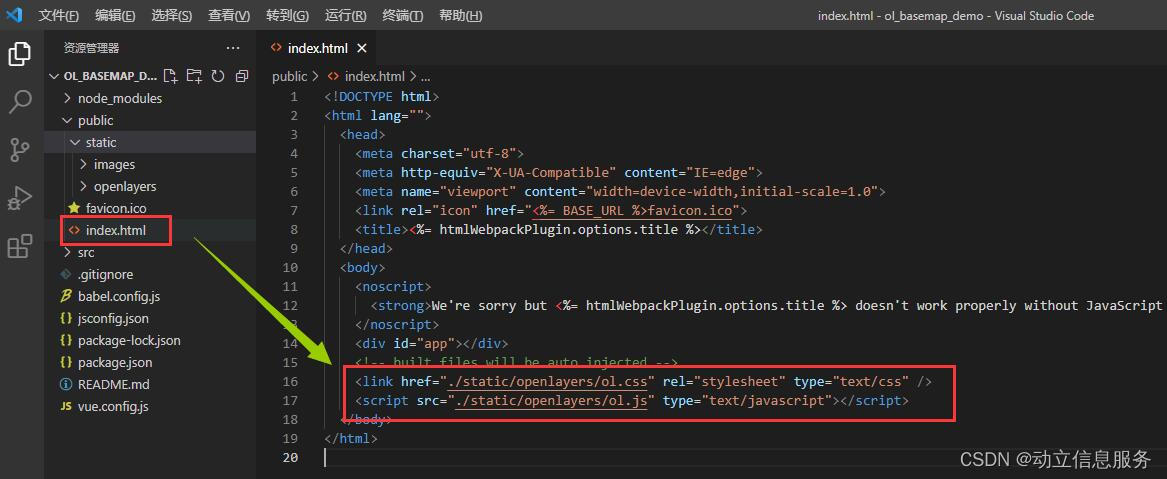
3、在项目根目录下的public / index.html文件中引用 ol.js、ol.css文件,如下图所示。在index.html的外部文件将可在项目中作为全局变量被使用。

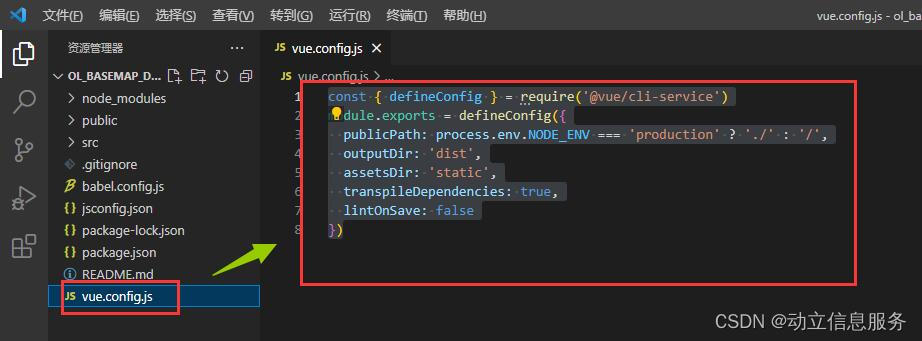
4、修改配置项目根目录下的vue.config.js文件输入以下配置参数:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
outputDir: 'dist',
assetsDir: 'static',
transpileDependencies: true,
lintOnSave: false
})
在项目根目录下的src / components 子目录下新建地图组件olmap.vue,代码如下图所示。
<template>
<div class="wrapper">
<div class="map" id="olMap">
<div id="popup" class="ol-popup">
<a href="#" id="popup-closer" class="ol-popup-closer"></a>
<div id="popup-content">
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
map: null, //地图对象
};
},
mounted() {
this.initMap();
},
methods: {
//初始化地图
initMap() {
var TiandiMap_img = new ol.layer.Tile({
name: "天地图影像图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=你的密钥",
wrapX: false
})
});
var TiandiMap_cia = new ol.layer.Tile({
name: "天地图影像注记图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=你的你的密钥",
wrapX: false
})
});
//实例化Map对象加载地图
this.map = new ol.Map({
//地图容器div的ID
target: 'olMap',
//地图容器中加载的图层
layers: [TiandiMap_img, TiandiMap_cia],
//地图视图设置
view: new ol.View({
//地图初始中心点
center: ol.proj.transform([116.2, 39.56], 'EPSG:4326', 'EPSG:3857'),
//地图初始显示级别
zoom: 9
})
});
//实例化鼠标位置控件(MousePosition)
var mousePositionControl = new ol.control.MousePosition({
//坐标格式
coordinateFormat: ol.coordinate.createStringXY(4),
//地图投影坐标系(若未设置则输出为默认投影坐标系下的坐标)
projection: 'EPSG:4326',
//坐标信息显示样式类名,默认是'ol-mouse-position'
className: 'custom-mouse-position',
//显示鼠标位置信息的目标容器
target: document.getElementById('mouse-position'),
//未定义坐标的标记
undefinedHTML: '&nbsp;'
});
this.map.addControl(mousePositionControl);
}
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 100vh;
}
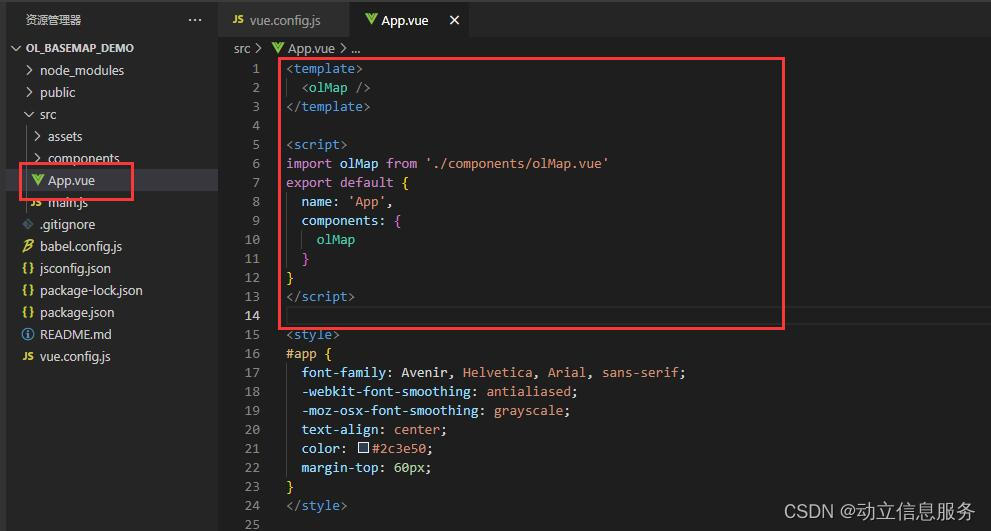
</style>6、在项目根目录下的src / App.vue 文件中引用地图组件olmap.vue,如下图所示。
<template>
<olMap />
</template>
<script>
import olMap from './components/olMap.vue'
export default {
name: 'App',
components: {
olMap
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

四、运行调试
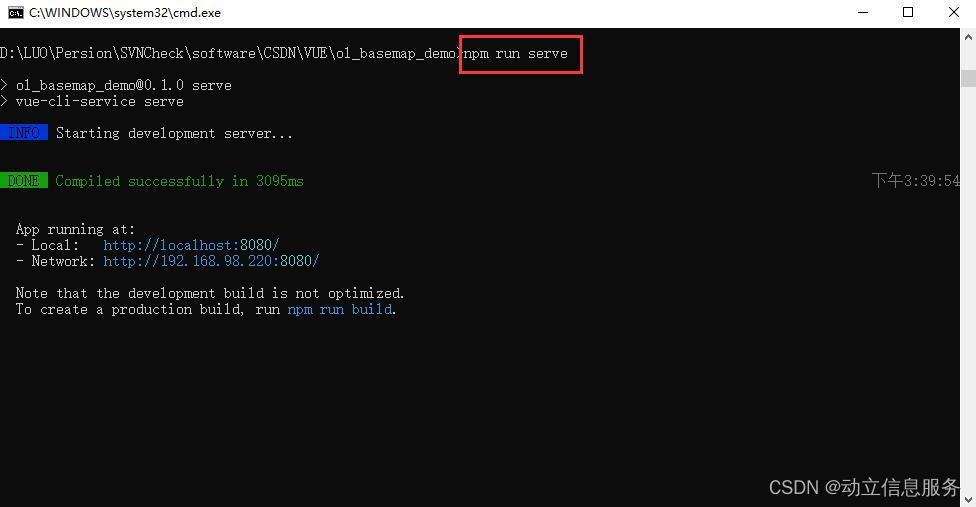
npm run serve
2、通过浏览器访问上图中显示的地址: http://localhost:8080/,最终效果如下图所示。

本案例代码点击此处下载:https://download.csdn.net/download/liu2004051957/87189885![]() http://基于VUE3实现集成OpenLayers开发库加载天地图
http://基于VUE3实现集成OpenLayers开发库加载天地图
原文地址:https://blog.csdn.net/liu2004051957/article/details/128077065
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50290.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








