本文介绍: 文章目录1. 实现效果2. App.vue3. pages.json 配置自定义4. 顶部导航栏 使用微信小程序自定义 navigationBar 顶部导航栏,兼容适配所有机型1. 实现效果2. App.vue在App.vue 中,设置获取的 StatusBar,CustomBar 高度(实现适配高度写法)uni.getSystemInfo 获取可视区域的高度wx.getMenuButtonBoundingClientRect() 胶囊按钮位置信息<script> im
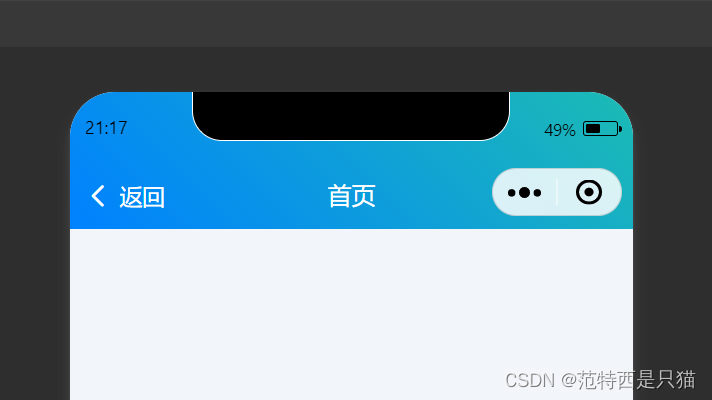
1. 实现效果

2. App.vue
3. pages.json 配置自定义
4. 顶部导航栏 使用
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






