CSS3笔记:https://blog.csdn.net/weixin_43869741/article/details/134638720
CSS2笔记:https://mp.csdn.net/mp_blog/creation/editor/134370721
前言
MDN: developer.mozilla.org —— 平时用的最多。
一、HTML字符编码
1. 计算机对数据的操作:
2. 编码、解码,会遵循一定的规范 —— 字符集。
3. 字符集有很多中,常见的有(了解):
1. ASCII:大写字母、小写字母、数字、一些符号,共计128个。
2. ISO 8859–1:在 ASCII 基础上,扩充了一些希腊字符等,共计是256个。
3. GB2312:继续扩充,收录了 6763 个常用汉字、682个字符。
4. 使用原则是怎样的?
我爱你
ฉนรกเธอนะ
ကꢀနမက ချစတယ။
若使用 ISO8859–1 编码存储,在存入的那一刻,就出问题了,因为 ISO8859–1仅支持英
文!
5. 总结:
为了让浏览器在渲染 html文件时,不犯错误,可以通过 meta标签配合 charset属性指
定字符编码。
二. HTML 设置语言
1. 主要作用:
2. 具体写法:
3. 扩展知识: lang属性的编写规则(作为一个课外扩展知识,了解即可)。
zh :中文
三. HTML标准结构
</head>
<body>
</body>
</html>
配置 VScode的内置插件 emmet,可以对生成结构的属性进行定制。
在存放代码的文件夹中,存放一个 favicon.ico图片,可配置网站图标。
四、标签样式
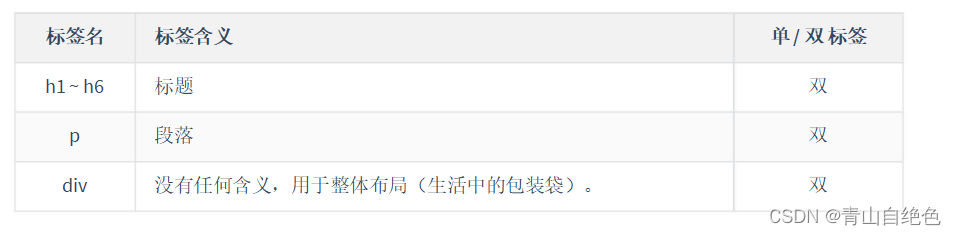
4.1. 排版标签

2.h1~h6 不能互相嵌套,例如: h1 标签中最好不要写 h2 标签了。
3.p 标签很特殊!它里面不能有: h1~h6 、 p 、 div 标签(暂时先这样记,后面会说规律)。
4.2. 语义化标签
概念:用特定的标签,去表达特定的含义。
原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
优势:
代码结构清晰可读性强。
4.3.文本标签_常用的
2. 通常写在排版标签里面。
3. 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。

4.4.文本标签_不常用的

备注:
1. 这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)。
2. blockquote 与 address是块级元素,其他的文本标签,都是行内元素。
3. 有些语义感不强的标签,我们很少使用,例如:
4.5. 图片标签
4.5.1. 基本使用

总结:
1. 像素( px)是一种单位,学到 CSS时,我们会详细讲解。
3. 暂且认为 img是行内元素(学到 CSS时,会认识一个新的元素分类,目前咱们只知道:
块、行内)。
搜索引擎通过 alt属性,得知图片的内容。—— 最主要的作用。
4.5.2. 路径的分类
注意点:
本地绝对路径: E:/a/b/c/奥特曼.jpg 。(很少使用)
网络绝对路径: http://www.atguigu.com/images/index_new/logo.png 。
注意点:
使用本地绝对路径,一旦更换设备,路径处理起来比较麻烦,所以很少使用。
使用网络绝对路径,确实方便,但要注意:若服务器开启了防盗链,会造成图片引入
失败。
4.6 常见图片格式
概述:扩展名为 .jpg 或 .jpeg ,是一种有损的压缩格式(把肉眼不容易观察出来的细节
丢弃了)。
主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。
使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等 。—— 该格式网
页中很常见。
2.png 格式:
概述:扩展名为 .png ,是一种无损的压缩格式,能够更高质量的保存图片。
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司logo图、重要配
图等。
3.bmp 格式:
概述:扩展名为 .bmp ,不进行压缩的一种格式,在最大程度上保留图片更多的细节。
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动
态图。
使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片 。(网页中很少使
用)
5.webp 格式:
概述:扩展名为 .webp,谷歌推出的一种格式,专门用来在网页中呈现图片。
6. base64格式
1. 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
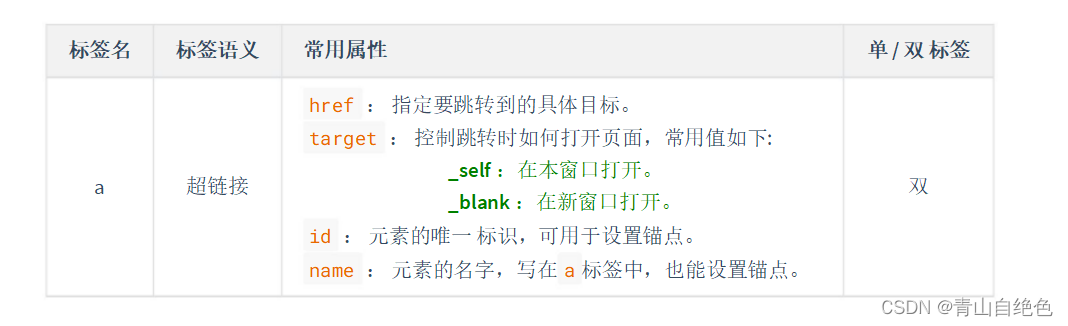
4.7 超链接
可以实现:①跳转到指定页面、②跳转到指定文件(也可触发下载)、③跳转到锚点位置、④唤起指定应用。

4.7.1. 跳转到页面
<a href=“https://www.jd.com/” target=“_blank“>去京东</a>
<!– 跳转本地网页 –>
<a href=“./10_HTML排版标签.html” target=“_self“>去看排版标签</a>
注意点:
1. 代码中的多个空格、多个回车,都会被浏览器解析成一个空格!
4.7.2. 跳转到文件
<a href=“./resource/自拍.jpg“>看自拍</a>
<a href=“./resource/小电影.mp4″>看小电影</a>
<a href=“./resource/小姐姐.gif“>看小姐姐</a>
<a href=“./resource/如何一夜暴富.pdf“>点我一夜暴富</a>
<a href=“./resource/内部资源.zip“>内部资源</a>
<a href=“./resource/小电影.mp4″ download=“电影片段.mp4″>下载电影</a>
4.7.3. 跳转到锚点
具体使用方式:
<!– 第一种方式:a标签配合name属性 –>
<!– 第二种方式:其他标签配合id属性 –>
注意点:
第二步:跳转锚点
<!– 跳转到test1锚点–>
<!– 跳到本页面顶部 –>
<!– 跳转到其他页面锚点 –>
<a href=“demo.html#test1″>去demo.html页面的test1锚点</a>
<!– 刷新本页面 –>
<!– 执行一段js,如果还不知道执行什么,可以留空,javascript:; –>
<a href=“javascript:alert(1);”>点我弹窗</a>
4.7.4. 唤起指定应用
<!– 唤起设备拨号 –>
<a href=“mailto:10010@qq.com“>邮件联系</a>
4.8. 列表
4.8.1. 有序列表
<h2>要把大象放冰箱总共分几步</h2>
<ol>
</ol>
4.8.2. 无序列表
<h2>我想去的几个城市</h2>
<ul>
<li>西安</li>
<li>武汉</li>
</ul>
4.8.3. 列表嵌套
概念:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把解构写完整)。
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>
<ul>
<li>外滩</li>
<li>杜莎夫人蜡像馆</li>
<li>
<a href=“https://www.opg.cn/”>东方明珠</a>
</li>
<li>迪士尼乐园</li>
</ul>
</li>
<li>西安</li>
<li>武汉</li>
</ul>
4.8.4. 自定义列表
1. 概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
2. 一个 dl就是一个自定义列表,一个 dt就是一个术语名称,一个 dd就是术语描述(可以有多
个)。
<h2>如何高效的学习?</h2>
<dl>
<dt>别怕出错</dt>
<dd>错很正常,改正后并记住,就是经验</dd>
</dl>
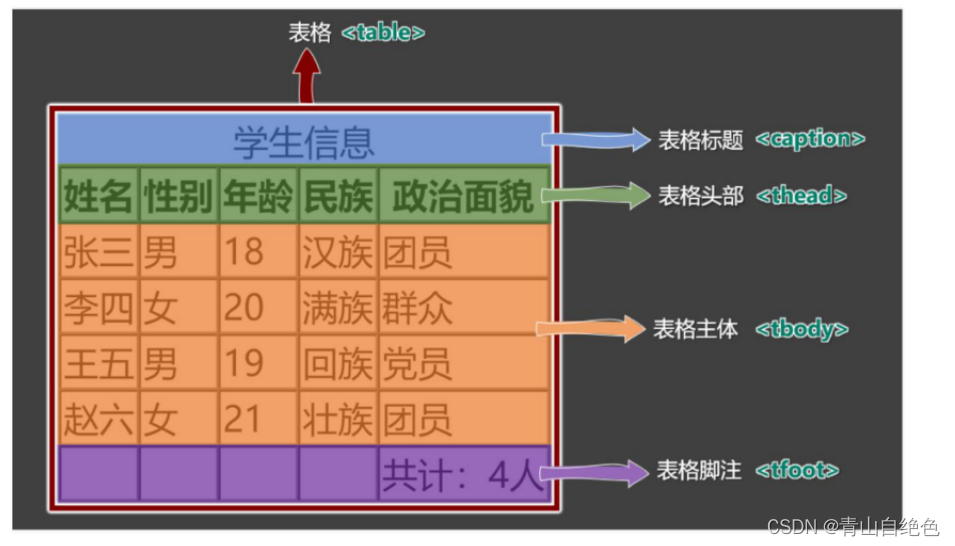
4.9. 表格
4.9.1. 基本结构
1. 一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成。

2. 表格涉及到的标签:
table:表格
tfoot:表格注脚
th、 td:每一个单元格(备注:表格头部中用 th,表格主体、表格脚注中用: td)
3. 具体编码:
<table border="1">
<!-- 表格标题 -->
<caption>学生信息</caption>
<!-- 表格头部 -->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>汉族</td>
<td>团员</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>20</td>
<td>满族</td>
<td>群众</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>20</td>
<td>回族</td>
<td>党员</td>
</tr>
<tr>
<td>赵六</td>
<td>女</td>
<td>21</td>
<td>壮族</td>
<td>团员</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tr>
</tfoot>
</table>
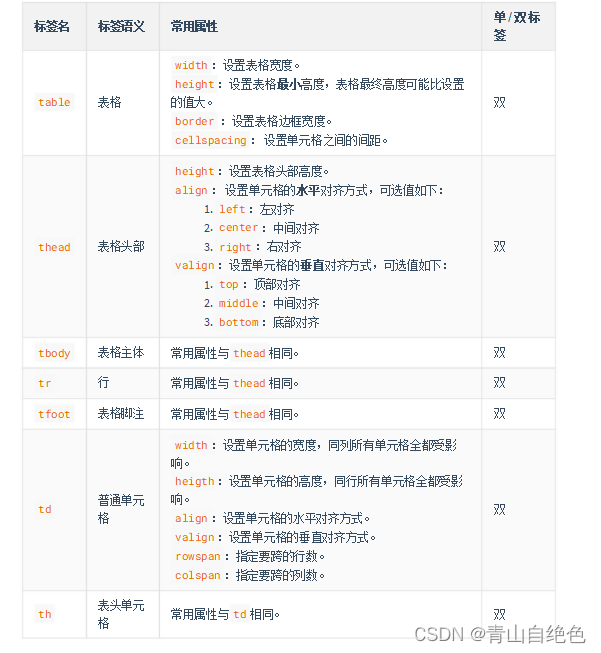
4.9.2. 常用属性

注意点:
1.<table> 元素的 border 属性可以控制表格边框,但 border 值的大小,并不控制单元格
边框的宽度,只能控制表格最外侧边框的宽度,这个问题如何解决?—— 后期靠 CSS 控制。
2. 默认情况下,每列的宽度,得看这一列单元格最长的那个文字。
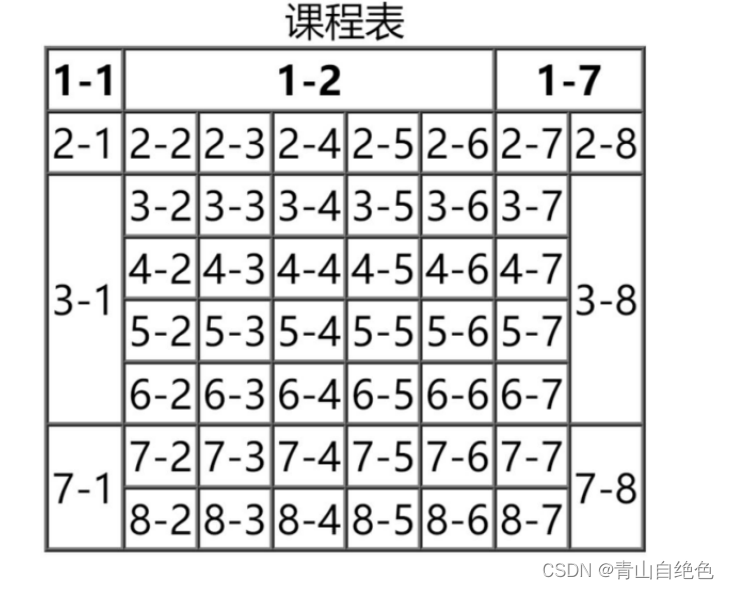
4.9.3. 跨行跨列
2.colspan :指定要跨的列数。

编写思路:

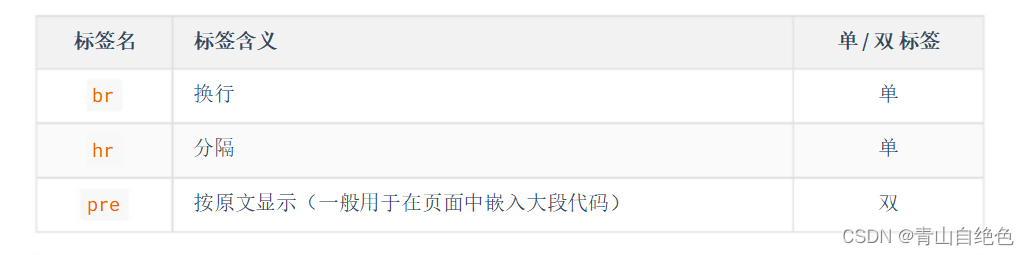
4.10.常用标签补充

注意点:
1. 不要用 <br>来增加文本之间的行间隔,应使用 <p> 元素,或后面即将学到的 CSS
margin 属性。
4.11. 表单
4.11.1. 基本结构
简单梳理:

示例代码:
<form action=“https://www.baidu.com/s” target=“_blank” method=“get“>
</form>
4.11.2. 常用表单控件
①文本输入框
②密码输入框
③单选框
<input type=“radio” name=“sex” value=“female“>女
<input type=“radio” name=“sex” value=“male“>男
常用属性如下:
④复选框
<input type=“checkbox” name=“hobby” value=“smoke”>抽烟
<input type=“checkbox” name=“hobby” value=“drink“>喝酒
<input type=“checkbox” name=“hobby” value=“perm“>烫头
常用属性如下::
name 属性:数据的名称。
⑤隐藏域
<input type=“hidden” name=“tag” value=“100”>
用户不可见的一个输入区域,作用是: 提交表单的时候,携带一些固定的数据。
name 属性:指定数据的名称。
<input type=“submit” value=“点我提交表单“>
注意:
1. button 标签 type 属性的默认值是 submit。
2. button不要指定 name 属性
⑦重置按钮
<input type=“reset” value=“点我重置“>
<button type=“reset“>点我重置</button>
注意点:
1. button不要指定 name 属性
⑧普通按钮
<input type=“button” value=“普通按钮“>
⑨文本域
<textarea name=“msg” rows=“22” cols=“3”>我是文本域</textarea>
常用属性如下:
1. rows 属性:指定默认显示的行数,会影响文本域的高度。
2. cols 属性:指定默认显示的列数,会影响文本域的宽度。
3. 不能编写 type属性,其他属性,与普通文本输入框一致。
⑩下拉框
<option value=“黑“>黑龙江</option>
<option value=“粤“ selected>广东</option>
常用属性及注意事项:
1. name 属性:指定数据的名称。
2. option 标签设置 value 属性, 如果没有 value属性,提交的数据是 option中间的文
4.11.3. 禁用表单控件
input、 textarea、 button、 select、 option 都可以设置 disabled属性
4.11.4.label 标签
label标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。
1. 让 label标签的 for 属性的值等于表单控件的 id。
2. 把表单控件套在 label 标签的里面。
4.11.5. fieldset 与 legend 的使用(了解)
fieldset 可以为表单控件分组、 legend 标签是分组的标题。
示例:
<fieldset>
<label for=“zhanghu”>账户:</label>
<input id=“zhanghu” type=“text” name=“account” maxlength=“10”><br>
<label>
密码:
<input id=“mima” type=“password” name=“pwd” maxlength=“6”>
</label>
<br>
性别:
<input type=“radio” name=“gender” value=“male” id=“nan“>
<input type=“radio” name=“gender” value=“female” id=“nv”>女
</fieldset>
4.12.框架标签
五. 块级元素 与 行内元素
2. 行内元素:不独占一行(目前只学了: input ,稍后会学习更多)。
3. 使用原则:
1. 块级元素 中能写 行内元素 和 块级元素(简单记:块级元素中几乎什么都能写)。
2. 行内元素 中能写 行内元素,但不能写 块级元素。
3. 一些特殊的规则:
h1~h6 不能互相嵌套。
p 中不要写块级元素。
六、HTML字符实体总结

完整实体列表,请参考:HTMLStandard(whatwg.org)
七、HTML全局属性
常用的全局属性:

完整的全局属性,请参考:全局属性 –HTML(超文本标记语言) |MDN(mozilla.org)
八、meta元信息
1. 配置字符编码
<meta http-equiv=“X-UA-Compatible“ content=“IE=edge“>
<meta name=“viewport“ content=“width=device–width, initial–scale=1.0″>
4. 配置网页关键字
<meta name=“keywords“ content=“8-12个以英文逗号隔开的单词/词语“>
<meta name=“description“ content=“80字以内的一段话,与网站内容相关“>
<meta name=“robots” content=“此处可选值见下表“>

7. 配置网页作者:
<meta name=“author” content=“tony“>
<meta name=“generator“ content=“Visual Studio Code“>
<meta name=“copyright“ content=“2023-2027©版权所有“>
<meta http-equiv=“refresh” content=“10;url=http://www.baidu.com”>
HTML5内容
一、HTML5兼容性
支持: Chrome 、 Safari 、 Opera 、 Firefox 等主流浏览器。
IE 浏览器必须是 9 及以上版本才支持 HTML5 ,且 IE9 仅支持部分 HTML5 新特性。
二、新增语义化标签
2.1、新增布局标签

2.section 强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用 section 元
素。
2.2、 新增状态标签
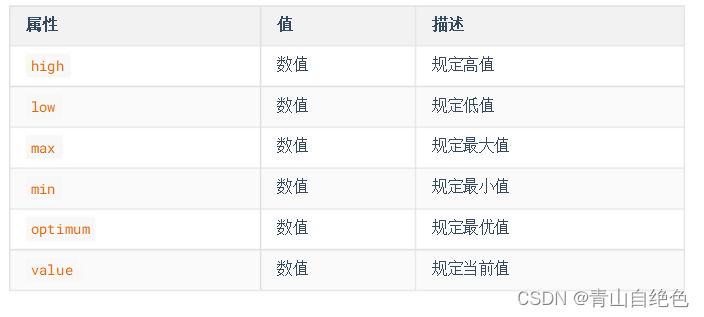
2.2.1 meter标签
语义:定义已知范围内的标量测量。也被称为 gauge (尺度),双标签,例如:电量、磁盘用量
等。
常用属性如下:
 2.2.2 progress 标签
2.2.2 progress 标签
语义:显示某个任务完成的进度的指示器,一般用于表示进度条,双标签,例如:工作完成进度
等。
常用属性如下:

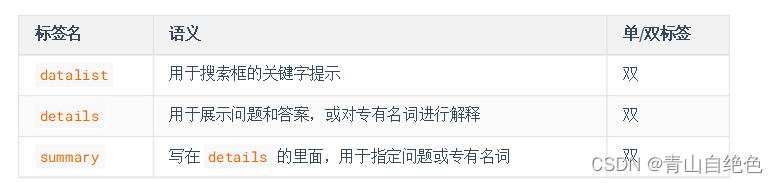
三、新增列表标签

<input type="text" list="mydata">
<datalist id="mydata">
<option value="周冬雨">周冬雨</option>
<option value="周杰伦">周杰伦</option>
<option value="温兆伦">温兆伦</option>
<option value="马冬梅">马冬梅</option>
</datalist>
<details>
<summary>如何走上人生巅峰?</summary>
<p>一步一步走呗</p>
</details>四、新增文本标签
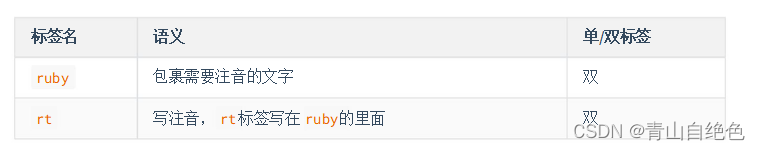
4.1 文本注音

<ruby>
</ruby>
4.2 文本标记

注意: W3C 建议 mark 用于标记搜索结果中的关键字。
五、新增表单功能
5.1 表单控件新增属性

5.2 input新增属性值

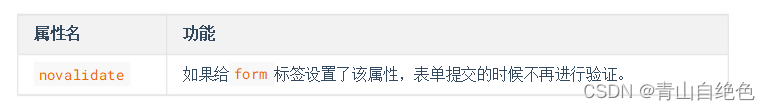
5.3 form标签新增属性

六、新增多媒体标签
6.1 视频标签

6.2 音频标签

七、新增全局属性

八、HTML5兼容性处理
<!--设置IE总是使用最新的文档模式进行渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--优先使用 webkit ( Chromium ) 内核进行渲染, 针对360等壳浏览器-->
<meta name="renderer" content="webkit">使用 html5shiv让低版本浏览器认识 H5的语义化标签
<!--[if lt ie 9]>
<script src="../sources/js/html5shiv.js"></script>
<![endif]-->扩展
lt 小于
gt 大于
!
逻辑非
示例:
<!–[if IE 8]>仅IE8可见<![endif]–>
<!–[if gt IE 8]>仅IE8以上可见<![endif]—>
<!–[if lt IE 8]>仅IE8以下可见<![endif]—>
<!–[if gte IE 8]>IE8及以上可见<![endif]—>
<!–[if lte IE 8]>IE8及以下可见<![endif]—>
<!–[if !IE 8]>非IE8的IE可见<![endif]–>
原文地址:https://blog.csdn.net/weixin_43869741/article/details/134568895
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50328.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!