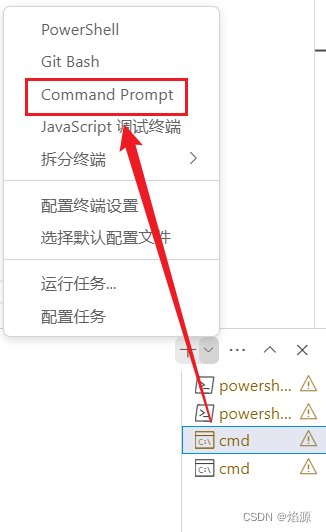
本文介绍: 如果出现 “‘npm‘ 不是内部或外部命令” 的错误,那可能是 Node.js 没有正确安装或者没有添加到系统的 PATH 环境变量中,这里就需要自己去检查一下了。这里需要知道的是,npm(Node Package Manager)是随同 Node.js 一起安装的包管理工具,所以在安装 Node.js 时,打开 VSCode ,在 VSCode 中,点击左下角的 “终端” 图标,然后选择 “新建终端“(注意,这里打开的终端不要是PowerShell终端,选择cmd终端)。也会自动安装在系统上。
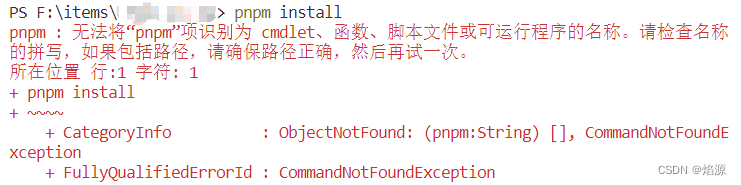
最近在VScode终端执行pnpm install安装依赖包指令的时候发现指令无法执行,报错结果如下:

最开始一头雾水,网上各种搜索也没有找到解决方案,后来发现是终端打开方式的问题。
使用PowerShell终端执行不了,需要使用cmd终端执行命令。切换到cmd,再次执行指令,发现没有一开始的报错情况了。
接着运行项目的时候需要用到npm 指令,不清楚自己之前有没有安装npm,于是我尝试在终端查看他们的版本:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。