Nuxt项目的部署有两种方式,一种是静态部署,一种是动态部署
静态部署需要关闭项目的ssr功能,动态部署则不需关闭,所以怎么部署项目就看你用不用ssr功能了 。
1.静态部署
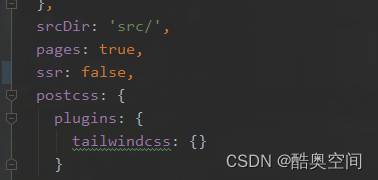
先说静态部署,很简单,只需要在nuxt.config.ts中把ssr属性改为false即可

会打包出一个dist文件,把这个文件上传到服务器,使用nginx代理即可

代理
在nginx.conf文件中找个位置,与其他server并其就行,写入一下内容即可,
2.动态部署
只需要在nuxt.config.ts中把ssr属性改为true即可
运行
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。