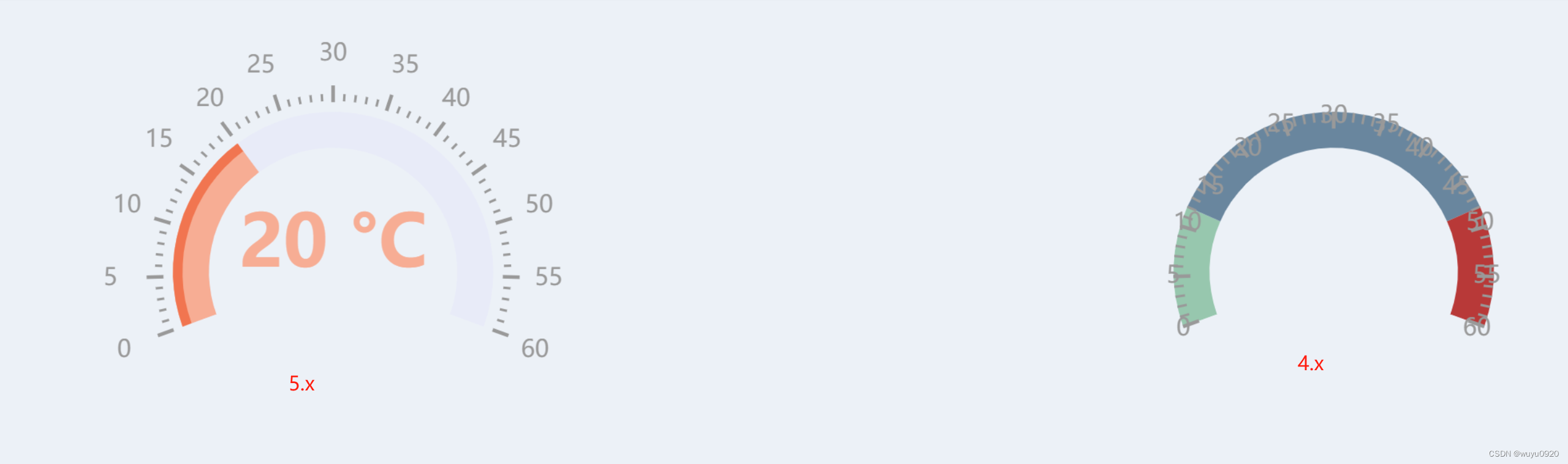
最近在大屏展示的时候,用到了百度的echarts图表库,看完效果图后,又浏览了一下echarts官网案例,大同小异。但是搬砖过程中发现实际效果和demo相差甚远,一番折腾发现,项目中安装的是echarts4.x版本,而这次需要用到的echarts5.x版本的。由于echarts关联的其他模块已经上线,echart图表稳步运行中,echarts4.x和echarts5.x 在引用方式也不相同,升级版本是不可能的,代价太大,当时在想一个项目是否可以安装多个版本的依赖包呢?事实情况是可以的。
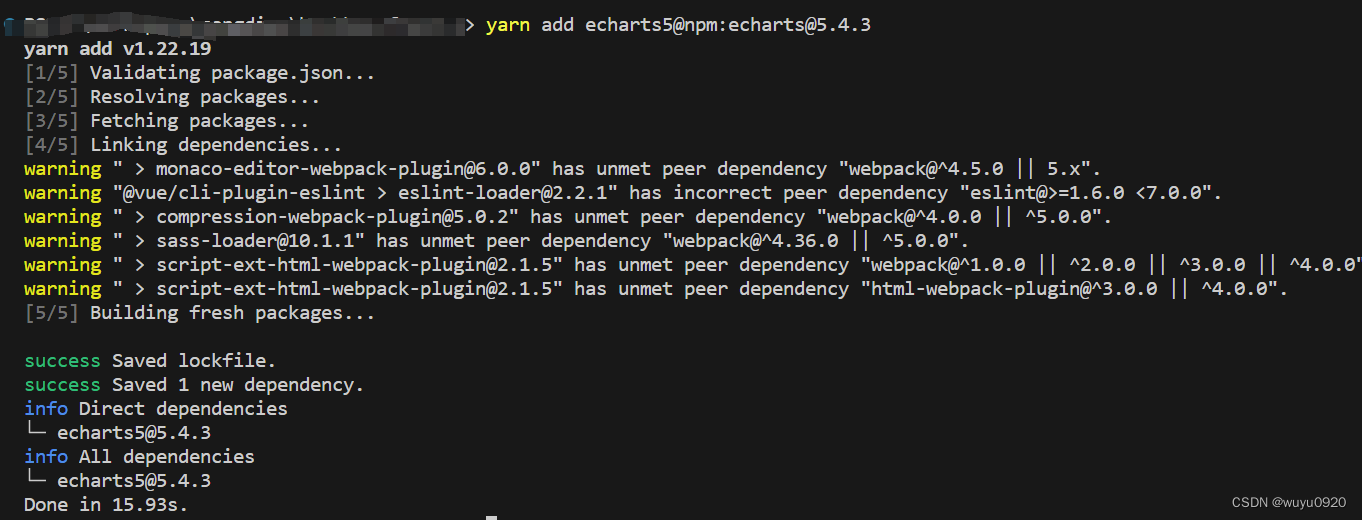
一个项目echarts安装多个版本,其实就是给不同版本的包起别名,这样就避免了在package.json文件中出现覆盖情况。
别名 <alias>@npm:<name>
Primarily used by commands like npm install and in the dependency sections in the package.json, this refers to a package by an alias. The <alias> is the name of the package as it is reified in the node_modules folder, and the <name> refers to a package name as found in the configured registry.
yarn add <alias-package>@npm:<package>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。