需求1:根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option 是动态增加的(也就是那个选择框里面的东西是根据后端传过来的值动态增加的),当select选择设备名字时,下面一个框显示对应mac的地址
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择设备和显示MAC地址</title>
</head>
<body>
<label for="deviceSelect">设备选择:</label>
<select id="deviceSelect" onchange="updateMacAddress()">
<!-- options will be added dynamically -->
</select>
<div id="macAddressDisplay">MAC地址:未选择设备</div>
<script>
// 后端传递的设备名和对应的MAC地址
const deviceData = {
'DESKTOP-4DQRGQB': 'e0:be:03:74:40:0b',
'iQOO-8': 'b0:33:66:38:c3:25',
'iQO0-7': 'b0:33:66:38:c3:2',
'iQOO-6': 'b0:33:66:38:c3:3',
// 添加更多设备的MAC地址
};
// 获取选择设备的select元素
const deviceSelect = document.getElementById('deviceSelect');
// 初始化select中的options
for (const device in deviceData) {
const option = document.createElement('option');
option.value = device;
option.textContent = device;
deviceSelect.appendChild(option);
}
// 更新MAC地址显示框的函数
function updateMacAddress() {
// 获取选择的设备名
const selectedDevice = deviceSelect.value;
// 获取对应设备的MAC地址
const macAddress = deviceData[selectedDevice] || '未知';
// 更新MAC地址显示框的内容
document.getElementById('macAddressDisplay').textContent = `MAC地址:${macAddress}`;
}
// 初始页面加载时调用一次,确保显示默认值
updateMacAddress();
</script>
</body>
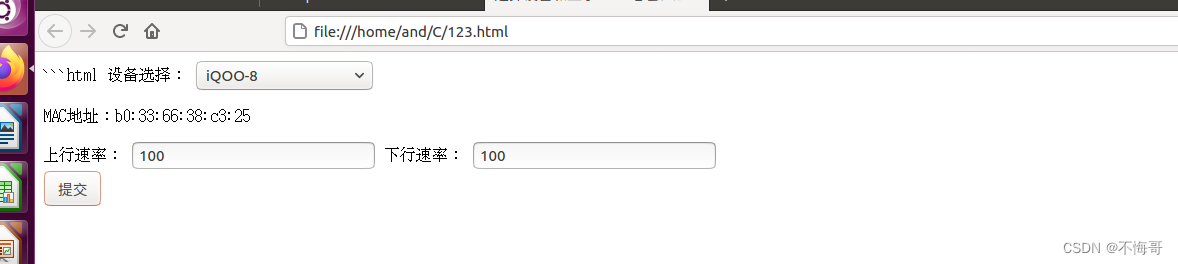
</html>效果如下:

需求2:根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,然后可以提交post请求。
代码如下:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择设备和显示MAC地址、速率</title>
</head>
<body>
<label for="deviceSelect">设备选择:</label>
<select id="deviceSelect" onchange="updateDeviceInfo()">
<!-- options will be added dynamically -->
</select>
<div>
<p id="macAddressDisplay">MAC地址:未选择设备</p>
<label for="uploadRate">上行速率:</label>
<input type="text" id="uploadRate">
<label for="downloadRate">下行速率:</label>
<input type="text" id="downloadRate">
</div>
<div>
<button onclick="submitPostRequest()">提交</button>
</div>
<script>
// 后端传递的设备名和对应的MAC地址
const deviceData = {
'DESKTOP-4DQRGQB': 'e0:be:03:74:40:0b',
'iQOO-8': 'b0:33:66:38:c3:25',
// 添加更多设备的MAC地址
};
// 获取选择设备的select元素
const deviceSelect = document.getElementById('deviceSelect');
// 初始化select中的options
for (const device in deviceData) {
const option = document.createElement('option');
option.value = device;
option.textContent = device;
deviceSelect.appendChild(option);
}
// 更新设备信息的函数
function updateDeviceInfo() {
// 获取选择的设备名
const selectedDevice = deviceSelect.value;
// 获取对应设备的MAC地址
const macAddress = deviceData[selectedDevice] || '未知';
// 更新MAC地址显示框的内容
document.getElementById('macAddressDisplay').textContent = `MAC地址:${macAddress}`;
}
// 提交POST请求的函数
function submitPostRequest() {
// 获取用户输入的值
const uploadRate = document.getElementById('uploadRate').value;
const downloadRate = document.getElementById('downloadRate').value;
// 获取选择的设备名
const selectedDevice = deviceSelect.value;
// 获取对应设备的MAC地址
const macAddress = deviceData[selectedDevice] || '未知';
// 构造要提交的数据
const postData = {
device: selectedDevice,
mac: macAddress,
uploadRate: uploadRate,
downloadRate: downloadRate
};
// 模拟提交POST请求,你需要将下面的部分替换为实际的后端API请求
console.log('模拟提交POST请求:', postData);
// 此处可以使用fetch或其他AJAX方法向后端发送POST请求
}
</script>
</body>
</html>
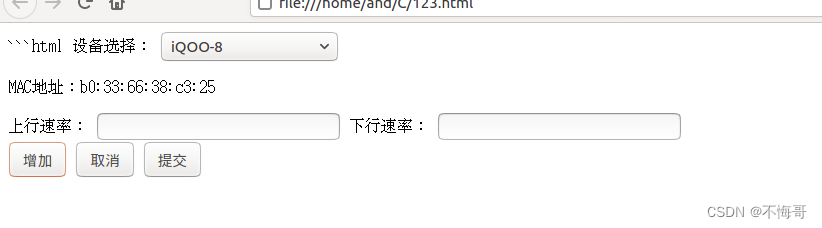
需求3:点击增加按钮的时候,会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,然后可以提交post请求,点击取消按钮就会折叠起来,不提交请求。
代码如下:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择设备和显示MAC地址、速率</title>
<style>
.hidden {
display: none;
}
</style>
</head>
<body>
<label for="deviceSelect">设备选择:</label>
<select id="deviceSelect" onchange="updateDeviceInfo()">
<!-- options will be added dynamically -->
</select>
<div>
<p id="macAddressDisplay">MAC地址:未选择设备</p>
<div id="rateInputs" class="hidden">
<label for="uploadRate">上行速率:</label>
<input type="text" id="uploadRate">
<label for="downloadRate">下行速率:</label>
<input type="text" id="downloadRate">
</div>
</div>
<div>
<button onclick="expandInputs()">增加</button>
<button onclick="collapseInputs()">取消</button>
<button onclick="submitPostRequest()">提交</button>
</div>
<script>
// 后端传递的设备名和对应的MAC地址
const deviceData = {
'DESKTOP-4DQRGQB': 'e0:be:03:74:40:0b',
'iQOO-8': 'b0:33:66:38:c3:25',
// 添加更多设备的MAC地址
};
// 获取选择设备的select元素
const deviceSelect = document.getElementById('deviceSelect');
// 初始化select中的options
for (const device in deviceData) {
const option = document.createElement('option');
option.value = device;
option.textContent = device;
deviceSelect.appendChild(option);
}
// 更新设备信息的函数
function updateDeviceInfo() {
// 获取选择的设备名
const selectedDevice = deviceSelect.value;
// 获取对应设备的MAC地址
const macAddress = deviceData[selectedDevice] || '未知';
// 更新MAC地址显示框的内容
document.getElementById('macAddressDisplay').textContent = `MAC地址:${macAddress}`;
// 显示输入框
document.getElementById('rateInputs').classList.remove('hidden');
}
// 增加按钮的点击事件处理函数
function expandInputs() {
// 显示输入框
document.getElementById('rateInputs').classList.remove('hidden');
}
// 取消按钮的点击事件处理函数
function collapseInputs() {
// 隐藏输入框
document.getElementById('rateInputs').classList.add('hidden');
}
// 提交POST请求的函数
function submitPostRequest() {
// 获取用户输入的值
const uploadRate = document.getElementById('uploadRate').value;
const downloadRate = document.getElementById('downloadRate').value;
// 获取选择的设备名
const selectedDevice = deviceSelect.value;
// 获取对应设备的MAC地址
const macAddress = deviceData[selectedDevice] || '未知';
// 构造要提交的数据
const postData = {
device: selectedDevice,
mac: macAddress,
uploadRate: uploadRate,
downloadRate: downloadRate
};
// 模拟提交POST请求,你需要将下面的部分替换为实际的后端API请求
console.log('模拟提交POST请求:', postData);
// 此处可以使用fetch或其他AJAX方法向后端发送POST请求
}
</script>
</body>
</html>
需求4:一开始只有一个增加按钮,也没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,然后可以提交post请求,点击取消按钮就会折叠起来,不提交请求。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态增加设备</title>
<style>
.hidden {
display: none;
}
</style>
</head>
<body>
<div id="devicesContainer"></div>
<script>
// 后端传递的设备名和对应的MAC地址
const deviceData = {
'DESKTOP-4DQRGQB': 'e0:be:03:74:40:0b',
'iQOO-8': 'b0:33:66:38:c3:25',
// 添加更多设备的MAC地址
};
// 用于计数的变量
let deviceCount = 0;
// 获取容器元素
const devicesContainer = document.getElementById('devicesContainer');
// 初始化设备选择框
function addDevice() {
// 增加设备数计数
deviceCount++;
// 创建设备选择框
const deviceSelect = document.createElement('select');
deviceSelect.id = `deviceSelect${deviceCount}`;
deviceSelect.addEventListener('change', showMacAndRates);
// 初始化设备选择框的options
for (const device in deviceData) {
const option = document.createElement('option');
option.value = device;
option.textContent = device;
deviceSelect.appendChild(option);
}
// 创建显示MAC地址的元素
const macDisplay = document.createElement('p');
macDisplay.id = `macDisplay${deviceCount}`;
// 创建输入框
const uploadRateInput = document.createElement('input');
uploadRateInput.type = 'text';
uploadRateInput.placeholder = '上行速率';
const downloadRateInput = document.createElement('input');
downloadRateInput.type = 'text';
downloadRateInput.placeholder = '下行速率';
// 在容器中增加元素
devicesContainer.appendChild(deviceSelect);
devicesContainer.appendChild(macDisplay);
devicesContainer.appendChild(uploadRateInput);
devicesContainer.appendChild(downloadRateInput);
}
// 设备选择框变化时的处理函数
function showMacAndRates(event) {
// 获取选择的设备名
const selectedDevice = event.target.value;
// 获取设备对应的MAC地址
const macAddress = deviceData[selectedDevice];
// 显示MAC地址
const macDisplayId = `macDisplay${deviceCount}`;
const macDisplay = document.getElementById(macDisplayId);
macDisplay.textContent = `MAC地址: ${macAddress}`;
}
</script>
<button onclick="addDevice()">增加</button>
<button onclick="collapseInputs()">取消</button>
<button onclick="submitPostRequest()">提交</button>
<script>
// 取消按钮的点击事件处理函数
function collapseInputs() {
// 清空容器
devicesContainer.innerHTML = '';
}
// 提交POST请求的函数
function submitPostRequest() {
// 获取用户输入的值
const uploadRate = document.getElementById('uploadRate').value;
const downloadRate = document.getElementById('downloadRate').value;
// 构造要提交的数据
const postData = {
device: document.getElementById(`deviceSelect${deviceCount}`).value,
uploadRate: uploadRate,
downloadRate: downloadRate
};
// 模拟提交POST请求,你需要将下面的部分替换为实际的后端API请求
console.log('模拟提交POST请求:', postData);
// 此处可以使用fetch或其他AJAX方法向后端发送POST请求
}
</script>
</body>
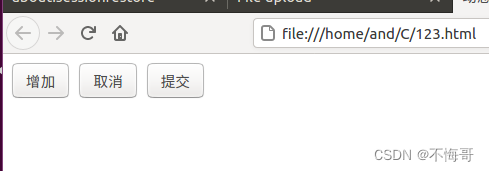
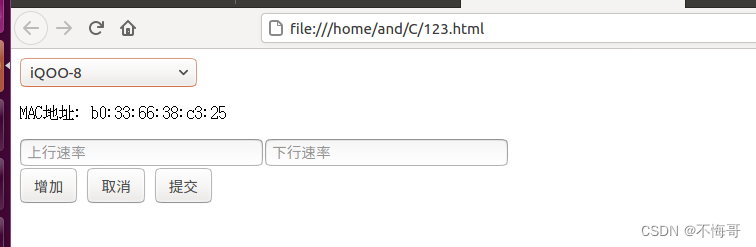
</html>运行效果:


需求5:
一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会折叠起来,不提交请求,变回之前的只有一个增加按钮.。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>动态设置设备信息</title>
</head>
<body>
<td>设备选择:</td>
<td colspan="2">
<select style="width: 220px" size="1" id="deviceSelect" name="deviceSelect" onChange="showDeviceInfo();">
<!-- 设备选项由后端动态生成 -->
<option value="DESKTOP-4DQRGQB">DESKTOP-4DQRGQB</option>
<option value="iQOO-8">iQOO-8</option>
</select>
<br>
<div id="deviceInfo" style="display: none;">
<p id="macAddress"></p>
<label for="uploadRate">上行速率:</label>
<input type="text" id="uploadRate" name="uploadRate">
<br>
<label for="downloadRate">下行速率:</label>
<input type="text" id="downloadRate" name="downloadRate">
<br>
<button onclick="submitForm()">提交</button>
<button onclick="cancelForm()">取消</button>
</div>
</td>
<script>
function showDeviceInfo() {
// 获取选中的设备名
var selectedDevice = document.getElementById("deviceSelect").value;
// 模拟从后端获取对应的MAC地址
var macAddress;
if (selectedDevice === "DESKTOP-4DQRGQB") {
macAddress = "e0:be:03:74:40:0b";
} else if (selectedDevice === "iQOO-8") {
macAddress = "b0:33:66:38:c3:25";
}
// 显示MAC地址和输入框
document.getElementById("macAddress").innerHTML = "MAC地址:" + macAddress;
document.getElementById("deviceInfo").style.display = "block";
}
function submitForm() {
// 获取用户输入的上行速率和下行速率
var uploadRate = document.getElementById("uploadRate").value;
var downloadRate = document.getElementById("downloadRate").value;
// 模拟提交操作,这里用alert弹窗展示输入信息
alert("提交成功n上行速率:" + uploadRate + "n下行速率:" + downloadRate);
}
function cancelForm() {
// 隐藏设备信息框
document.getElementById("deviceInfo").style.display = "none";
}
</script>
</body>
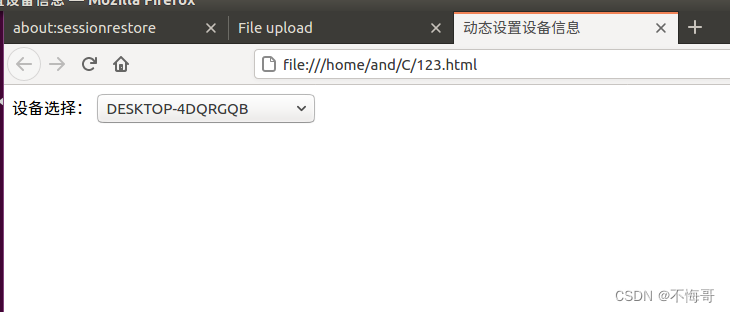
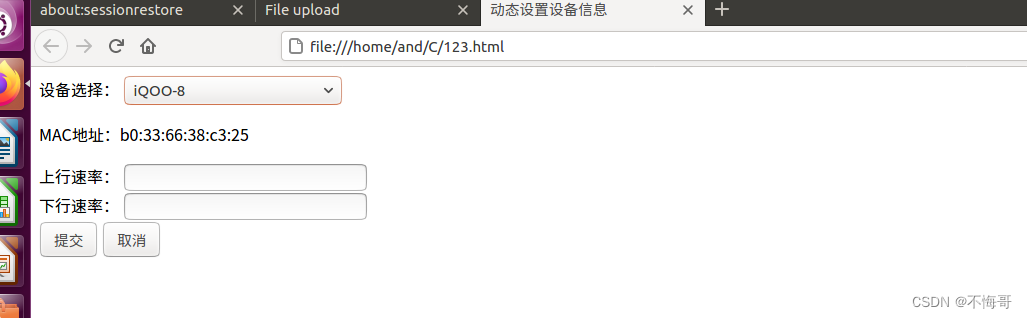
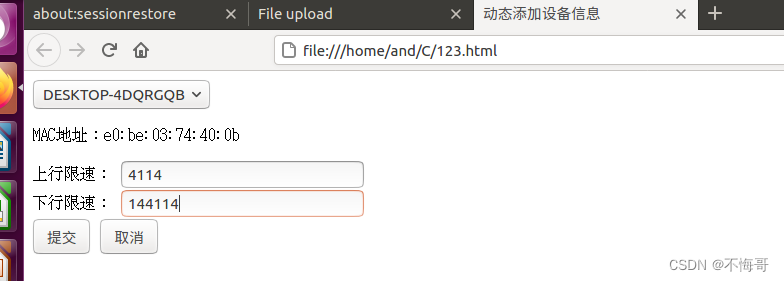
</html>运行效果:


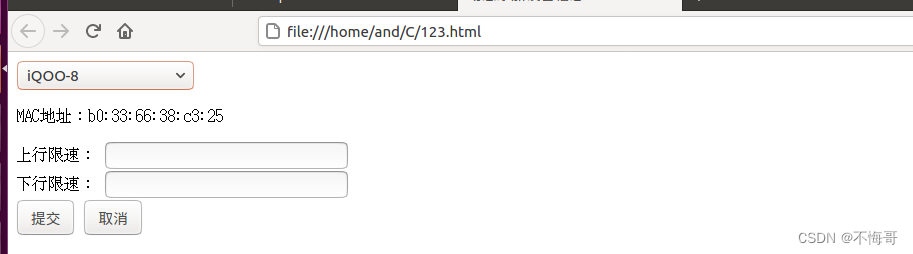
需求6:一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,只有一个增加按钮。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态添加设备信息</title>
<style>
.hidden {
display: none;
}
</style>
</head>
<body>
<div id="devices">
<button onclick="addDevice()">增加</button>
</div>
<div id="deviceInfo" class="hidden">
<p id="macAddress"></p>
<label for="uploadLimit">上行限速:</label>
<input type="text" id="uploadLimit" name="uploadLimit">
<br>
<label for="downloadLimit">下行限速:</label>
<input type="text" id="downloadLimit" name="downloadLimit">
<br>
<button onclick="submitForm()">提交</button>
<button onclick="cancelForm()">取消</button>
</div>
<script>
function addDevice() {
// 模拟从后端获取设备列表
var devices = [
{ value: "DESKTOP-4DQRGQB", label: "DESKTOP-4DQRGQB" },
{ value: "iQOO-8", label: "iQOO-8" }
];
// 创建设备选择下拉框
var select = document.createElement("select");
select.id = "deviceSelect";
for (var i = 0; i < devices.length; i++) {
var option = document.createElement("option");
option.value = devices[i].value;
option.text = devices[i].label;
select.appendChild(option);
}
// 将设备选择下拉框添加到页面中
document.getElementById("devices").innerHTML = ""; // 清空原有内容
document.getElementById("devices").appendChild(select);
// 显示设备信息框
document.getElementById("deviceInfo").classList.remove("hidden");
// 监听设备选择事件
select.addEventListener("change", showDeviceInfo);
}
function showDeviceInfo() {
// 获取选中的设备名
var selectedDevice = document.getElementById("deviceSelect").value;
// 模拟从后端获取对应的MAC地址
var macAddress;
if (selectedDevice === "DESKTOP-4DQRGQB") {
macAddress = "e0:be:03:74:40:0b";
} else if (selectedDevice === "iQOO-8") {
macAddress = "b0:33:66:38:c3:25";
}
// 显示MAC地址
document.getElementById("macAddress").innerHTML = "MAC地址:" + macAddress;
}
function submitForm() {
// 获取用户输入的上行限速和下行限速
var uploadLimit = document.getElementById("uploadLimit").value;
var downloadLimit = document.getElementById("downloadLimit").value;
// 模拟提交操作,这里用alert弹窗展示输入信息
alert("提交成功n上行限速:" + uploadLimit + "n下行限速:" + downloadLimit);
// 隐藏设备信息框
document.getElementById("deviceInfo").classList.add("hidden");
}
function cancelForm() {
// 隐藏设备信息框
document.getElementById("deviceInfo").classList.add("hidden");
// 恢复初始状态,只有一个增加按钮
var addBtn = document.createElement("button");
addBtn.textContent = "增加";
addBtn.onclick = addDevice;
document.getElementById("devices").innerHTML = "";
document.getElementById("devices").appendChild(addBtn);
}
</script>
</body>
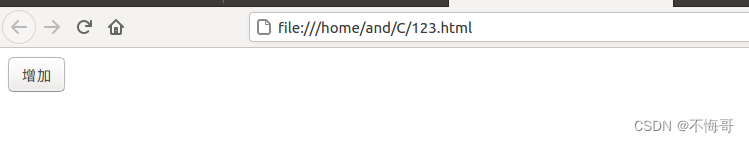
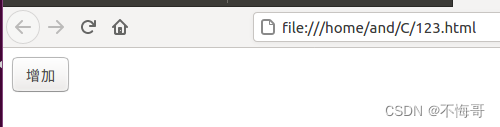
</html>运行效果:

 点击取消后变未初始状态:
点击取消后变未初始状态:


需求7:
一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,清空之前的输入。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态添加设备信息</title>
<style>
.hidden {
display: none;
}
</style>
</head>
<body>
<div id="devices">
<button onclick="addDevice()">增加</button>
</div>
<div id="deviceInfo" class="hidden">
<p id="macAddress"></p>
<label for="uploadLimit">上行限速:</label>
<input type="text" id="uploadLimit" name="uploadLimit">
<br>
<label for="downloadLimit">下行限速:</label>
<input type="text" id="downloadLimit" name="downloadLimit">
<br>
<button onclick="submitForm()">提交</button>
<button onclick="cancelForm()">取消</button>
</div>
<script>
function addDevice() {
// 模拟从后端获取设备列表
var devices = [
{ value: "DESKTOP-4DQRGQB", label: "DESKTOP-4DQRGQB" },
{ value: "iQOO-8", label: "iQOO-8" }
// 可以添加更多设备...
];
// 创建设备选择下拉框
var select = document.createElement("select");
select.id = "deviceSelect";
for (var i = 0; i < devices.length; i++) {
var option = document.createElement("option");
option.value = devices[i].value;
option.text = devices[i].label;
select.appendChild(option);
}
// 将设备选择下拉框添加到页面中
document.getElementById("devices").innerHTML = ""; // 清空原有内容
document.getElementById("devices").appendChild(select);
// 显示设备信息框
document.getElementById("deviceInfo").classList.remove("hidden");
// 监听设备选择事件
select.addEventListener("change", showDeviceInfo);
}
function showDeviceInfo() {
// 获取选中的设备名
var selectedDevice = document.getElementById("deviceSelect").value;
// 模拟从后端获取对应的MAC地址
var macAddress;
if (selectedDevice === "DESKTOP-4DQRGQB") {
macAddress = "e0:be:03:74:40:0b";
} else if (selectedDevice === "iQOO-8") {
macAddress = "b0:33:66:38:c3:25";
}
// 显示MAC地址
document.getElementById("macAddress").innerHTML = "MAC地址:" + macAddress;
}
function submitForm() {
// 获取用户输入的上行限速和下行限速
var uploadLimit = document.getElementById("uploadLimit").value;
var downloadLimit = document.getElementById("downloadLimit").value;
// 模拟提交操作,这里用alert弹窗展示输入信息
alert("提交成功n上行限速:" + uploadLimit + "n下行限速:" + downloadLimit);
// 隐藏设备信息框
document.getElementById("deviceInfo").classList.add("hidden");
resetPage();
}
function cancelForm() {
// 隐藏设备信息框
document.getElementById("deviceInfo").classList.add("hidden");
resetPage();
}
function resetPage() {
// 恢复初始状态,只有一个增加按钮
var addBtn = document.createElement("button");
addBtn.textContent = "增加";
addBtn.onclick = addDevice;
document.getElementById("devices").innerHTML = "";
document.getElementById("devices").appendChild(addBtn);
// 清空之前的输入
document.getElementById("uploadLimit").value = "";
document.getElementById("downloadLimit").value = "";
}
</script>
</body>
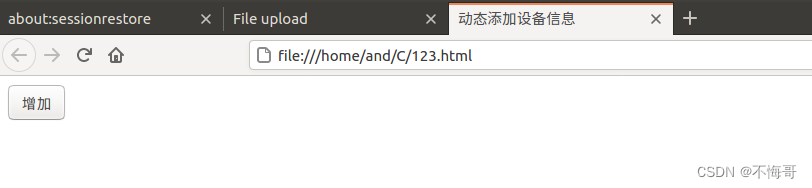
</html>运行效果:


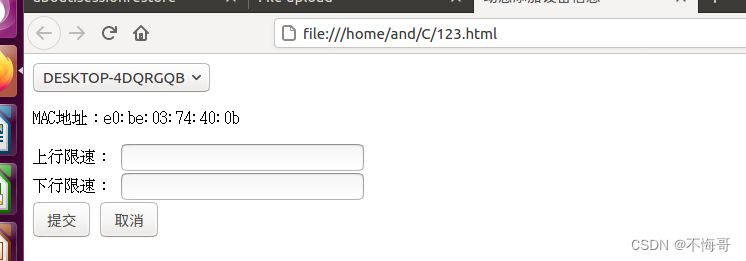
点击取消,然后再点增加,会清空里面的数据。

需求8:
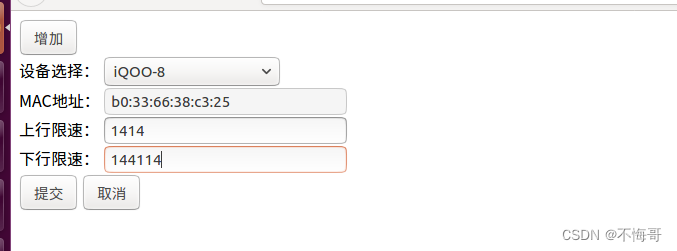
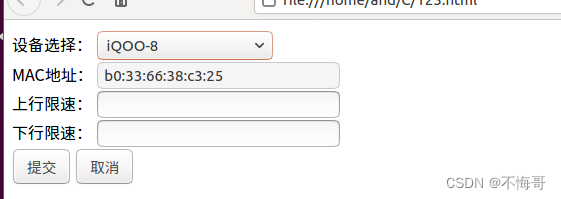
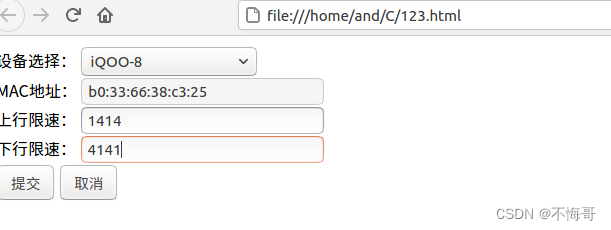
一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,清空之前的输入。注:选择设备名字时旁边弄设备选择这几个字。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>设备信息提交</title>
<style>
.hidden {
display: none;
}
</style>
</head>
<body>
<button id="addButton" onclick="addDevice()">增加</button>
<div id="deviceInfo" class="hidden">
<label for="deviceSelect">设备选择:</label>
<select id="deviceSelect" onchange="showDeviceInfo()">
<!-- 动态生成设备选项 -->
</select>
<br>
<label for="macAddress">MAC地址:</label>
<input type="text" id="macAddress" readonly>
<br>
<label for="uploadSpeed">上行限速:</label>
<input type="text" id="uploadSpeed">
<br>
<label for="downloadSpeed">下行限速:</label>
<input type="text" id="downloadSpeed">
<br>
<button onclick="submitDeviceInfo()">提交</button>
<button onclick="cancel()">取消</button>
</div>
<script>
var devices = [
{ value: "DESKTOP-4DQRGQB", mac: "e0:be:03:74:40:0b" },
{ value: "iQOO-8", mac: "b0:33:66:38:c3:25" }
// 添加更多设备...
];
var addButton = document.getElementById("addButton");
var deviceInfo = document.getElementById("deviceInfo");
var deviceSelect = document.getElementById("deviceSelect");
var macAddressInput = document.getElementById("macAddress");
var uploadSpeedInput = document.getElementById("uploadSpeed");
var downloadSpeedInput = document.getElementById("downloadSpeed");
// 动态生成设备选项
devices.forEach(function(device) {
var option = document.createElement("option");
option.value = device.value;
option.text = device.value;
deviceSelect.add(option);
});
function addDevice() {
deviceInfo.classList.remove("hidden");
}
function showDeviceInfo() {
var selectedDevice = deviceSelect.value;
var selectedDeviceObj = devices.find(device => device.value === selectedDevice);
if (selectedDeviceObj) {
macAddressInput.value = selectedDeviceObj.mac;
uploadSpeedInput.value = "";
downloadSpeedInput.value = "";
}
}
function submitDeviceInfo() {
var selectedDevice = deviceSelect.value;
var macAddress = macAddressInput.value;
var uploadSpeed = uploadSpeedInput.value;
var downloadSpeed = downloadSpeedInput.value;
// 模拟提交数据到后端
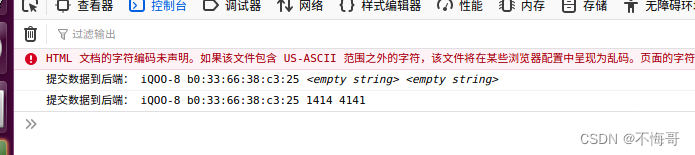
console.log("提交数据到后端:", selectedDevice, macAddress, uploadSpeed, downloadSpeed);
// 提交完成后隐藏设备信息框
cancel();
}
function cancel() {
deviceInfo.classList.add("hidden");
deviceSelect.value = "";
macAddressInput.value = "";
uploadSpeedInput.value = "";
downloadSpeedInput.value = "";
}
</script>
</body>
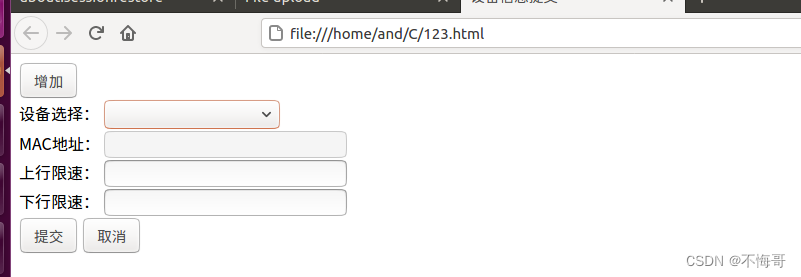
</html>运行效果:



点击取消再次增加,唯一有的bug就是多了增加按钮。

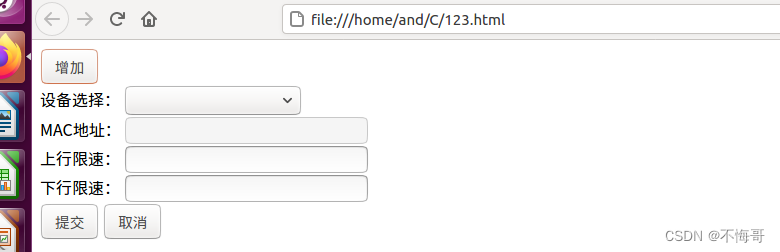
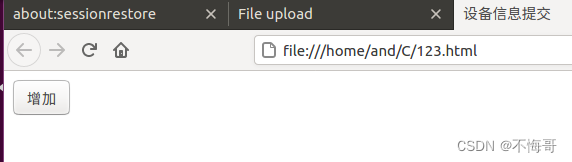
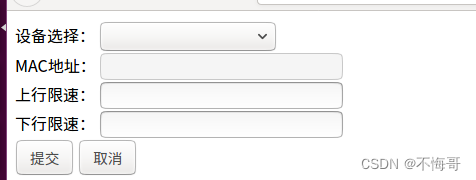
需求9:一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时(注:选择设备名字时旁边弄设备选择这几个字),下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,没有增加按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,清空之前的输入。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>设备信息提交</title>
<style>
.hidden {
display: none;
}
#deviceInfo {
margin-top: 10px;
}
</style>
</head>
<body>
<div id="deviceInfo" class="hidden">
<label for="deviceSelect">设备选择:</label>
<select id="deviceSelect" onchange="showDeviceInfo()">
<!-- 动态生成设备选项 -->
</select>
<br>
<label for="macAddress">MAC地址:</label>
<input type="text" id="macAddress" readonly>
<br>
<label for="uploadSpeed">上行限速:</label>
<input type="text" id="uploadSpeed">
<br>
<label for="downloadSpeed">下行限速:</label>
<input type="text" id="downloadSpeed">
<br>
<button onclick="submitDeviceInfo()">提交</button>
<button onclick="cancel()">取消</button>
</div>
<button id="addButton" onclick="addDevice()">增加</button>
<script>
var devices = [
{ value: "DESKTOP-4DQRGQB", mac: "e0:be:03:74:40:0b" },
{ value: "iQOO-8", mac: "b0:33:66:38:c3:25" }
// 添加更多设备...
];
var deviceInfo = document.getElementById("deviceInfo");
var deviceSelect = document.getElementById("deviceSelect");
var macAddressInput = document.getElementById("macAddress");
var uploadSpeedInput = document.getElementById("uploadSpeed");
var downloadSpeedInput = document.getElementById("downloadSpeed");
var addButton = document.getElementById("addButton");
// 动态生成设备选项
devices.forEach(function(device) {
var option = document.createElement("option");
option.value = device.value;
option.text = device.value;
deviceSelect.add(option);
});
function showDeviceInfo() {
var selectedDevice = deviceSelect.value;
var selectedDeviceObj = devices.find(device => device.value === selectedDevice);
if (selectedDeviceObj) {
macAddressInput.value = selectedDeviceObj.mac;
uploadSpeedInput.value = "";
downloadSpeedInput.value = "";
}
}
function submitDeviceInfo() {
var selectedDevice = deviceSelect.value;
var macAddress = macAddressInput.value;
var uploadSpeed = uploadSpeedInput.value;
var downloadSpeed = downloadSpeedInput.value;
// 模拟提交数据到后端
console.log("提交数据到后端:", selectedDevice, macAddress, uploadSpeed, downloadSpeed);
// 提交完成后隐藏设备信息框
cancel();
}
function cancel() {
deviceInfo.classList.add("hidden");
deviceSelect.value = "";
macAddressInput.value = "";
uploadSpeedInput.value = "";
downloadSpeedInput.value = "";
addButton.style.display = "inline-block";
}
function addDevice() {
deviceInfo.classList.remove("hidden");
addButton.style.display = "none";
}
</script>
</body>
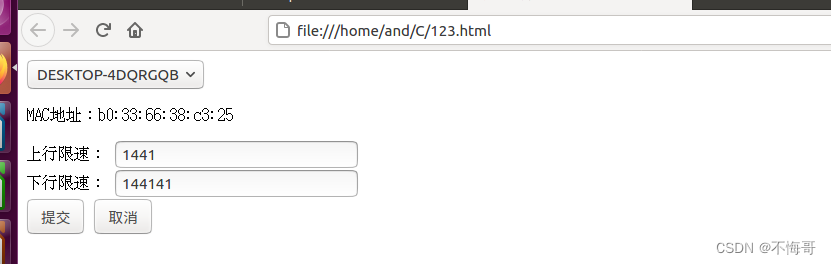
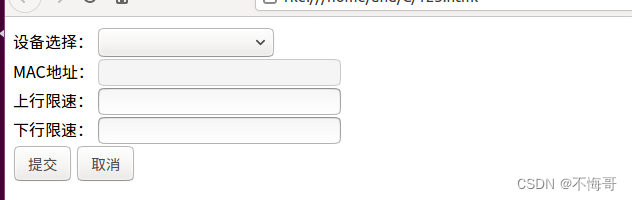
</html>运行效果:




提前请求:

点击需求再次增加,满足要求。

原文地址:https://blog.csdn.net/buhuidage/article/details/134564667
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_5053.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!