




<body class="bgca">
<img src="./files/joinTooBg.png" style="width: 100%;object-fit: cover;" alt="">
<!--填写申请资料-->
<section>
<div class="zi-liao">
<h3 class="zong-h3">填写申请资料</h3>
<div class="zs-bt"></div>
<div class="zi-form">
<form action="" method="post" enctype="multipart/form-data" onsubmit="return false;">
<div class="zi-bor">
<div class="zi-l border-b">
<div class="zi-name">姓名:</div>
<div class="zi-ingput"><input type="text" name="name" id="name" required=""
placeholder="请输入您的姓名"></div>
</div>
<div class="zi-l border-b">
<div class="zi-name">电话:</div>
<div class="zi-ingput"><input type="text" name="mobile" id="mobile" required=""
placeholder="请输入您的电话"></div>
</div>
<div class="zi-l border-b" style="display: flex;align-items: center;">
<div class="zi-name" style="width: 80px;">代理区域:</div>
<div class="join_region">
请选择要代理的区域
<img class="reight_icon" src="./files/reight_icon.png" alt="">
</div>
</div>
</div>
<div class="zi-sub">
<input type="hidden" name="action" value="city">
<input type="submit" id="submit" value="提交">
</div>
</form>
</div>
</div>
</section>
<div class="popup_box_msk"></div>
<div class="popup_box">
<div class="ads_popup">
<div class="ads_name_box">
<div class="popupShow_close">
<div></div>
<!-- <u-icon name="close" size="20" @click="adsObj.popupShow=false"></u-icon> -->
</div>
<div class="ads_item_name clickProvince">
<div class="province_name"></div>
<img class="ads_item_right_icon" src="./files/reight_icon.png" />
</div>
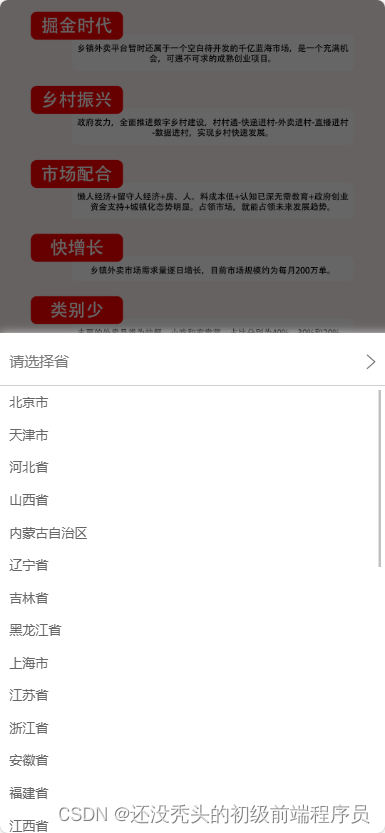
<div class="ads_item_name color_ccc province_name_t" @click="clickReSelect('province')" v-else>
请选择省
<img class="ads_item_right_icon" src="./files/reight_icon.png" />
</div>
<div class="ads_item_name clickCity">
<div class="city_name"></div>
<img class="ads_item_right_icon" src="./files/reight_icon.png" />
</div>
<div class="ads_item_name color_ccc city_name_t">
请选择市
<img class="ads_item_right_icon" src="./files/reight_icon.png" />
</div>
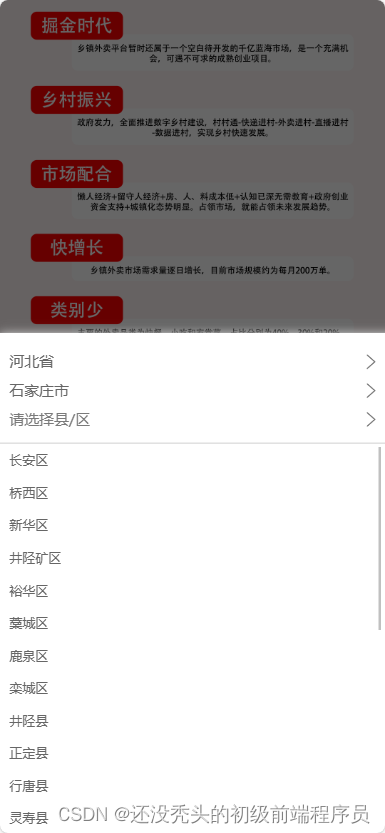
<div class="ads_item_name clickArea">
<div class="area_name"></div>
<img class="ads_item_right_icon" src="./files/reight_icon.png" />
</div>
<div class="ads_item_name color_ccc area_name_t">
请选择县/区
<img class="ads_item_right_icon" src="./files/reight_icon.png" />
</div>
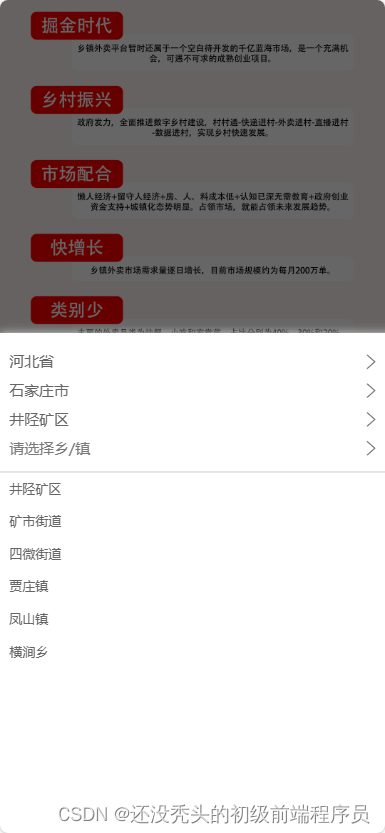
<div class="ads_item_name clickTown">
<div class="town_name"></div>
<img class="ads_item_right_icon" src="./files/reight_icon.png" />
</div>
<div class="ads_item_name color_ccc town_name_t">
请选择乡/镇
<img class="ads_item_right_icon" src="./files/reight_icon.png" />
</div>
</div>
<div class="ads_item_box">
</div>
</div>
</div>
<script type="text/javascript" src="./files/jquery.nicehover.js"></script>
<script type="text/javascript" src="./files/distpicker.data.js"></script>
<script type="text/javascript" src="./files/distpicker.js"></script>
<script src="js/upFrom.js"></script>
</body>js部分 upFrom.js
const $http = 'https://aaa/';
$(function() {
$('#submit').on('click', function(event) {
let par = {
name: "",
mobile: "",
townAddress: "",
townName: "",
source: "PC"
}
par.name = $.trim($('#name').val());
par.mobile = $.trim($('#mobile').val());
for (let k in adsObj) {
if (adsObj[k].adsId) {
par.townName += adsObj[k].adsId + ','
}
if (adsObj[k].name) {
par.townAddress += adsObj[k].name
}
}
par.townName = par.townName.slice(0, -1)
if (par.name == '') {
var index = alert('请填写您的姓名!', {
icon: 2
}, function() {
$('#name').focus();
close(index);
});
return false;
} else if (!/^d{11}$/.test(par.mobile)) {
return alert('请填写正确的的手机号');
} else if (par.townAddress == '') {
var index = alert('请选择要代理的区域');
return
}
$.ajax({
url: $http + 'system/ow-merchants-join/createGW',
type: 'POST',
contentType: 'application/json',
data: JSON.stringify(par),
})
.done(function(data) {
window.console && console.log(data);
if (data.code == 0) {
alert("提交成功")
$('form')[0].reset();
} else {
alert(data.msg)
$('form')[0].reset();
}
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
});
});
function parseFormSerializedData(data) {
var obj = {};
var pairs = data.split('&');
for (var i = 0; i < pairs.length; i++) {
var pair = pairs[i].split('=');
obj[decodeURIComponent(pair[0])] = decodeURIComponent(pair[1] || '');
}
return obj;
}
const adsObj = {
province: {
name: "",
id: "",
adsId: "",
},
city: {
name: "",
id: "",
adsId: "",
},
area: {
name: "",
id: "",
adsId: "",
},
town: {
name: "",
id: "",
adsId: "",
},
showAddressList: [],
provinceType: 0, //如果是直辖市就为1
}
// 点击选择地址框
$('.join_region').on('click', function() {
console.log(111)
$('.popup_box').show();
$('.popup_box_msk').show();
$('.ads_item_name').hide()
$('.province_name_t').show()
getAdsList({}, 'system/city/getProvince')
})
$('.popup_box_msk').on('click', function() {
let text = ""
for (let k in adsObj) {
if (adsObj[k].name) {
text += adsObj[k].name
}
}
if (text != '') {
$('.join_region').text(text)
}
$('.popup_box').hide();
$('.popup_box_msk').hide();
})
$('.clickProvince').on('click', function() {
getAdsList({}, 'system/city/getProvince')
})
$('.clickCity').on('click', function() {
getAdsList({
province: adsObj.province.id
}, 'system/city/getCity')
})
$('.clickArea').on('click', function() {
getAdsList({
province: adsObj.province.id,
city: adsObj.city.id
}, 'system/city/getArea')
})
$('.clickTown').on('click', function() {
getAdsList({
province: adsObj.province.id,
city: adsObj.city.id,
area: adsObj.area.id
}, 'system/city/getTown')
})
function each(data) {
$.each(data, function(index, item) {
// 将每条数据添加到页面中
$(".ads_item_box").append(`<div
class='ads_list_item_name'
data-id="${item.id}"
data-town="${item.town}"
data-area="${item.area}"
data-city="${item.city}"
data-province="${item.province}"
data-name="${item.name}"
> ${item.name}
</div>`);
});
}
// 获取省信息
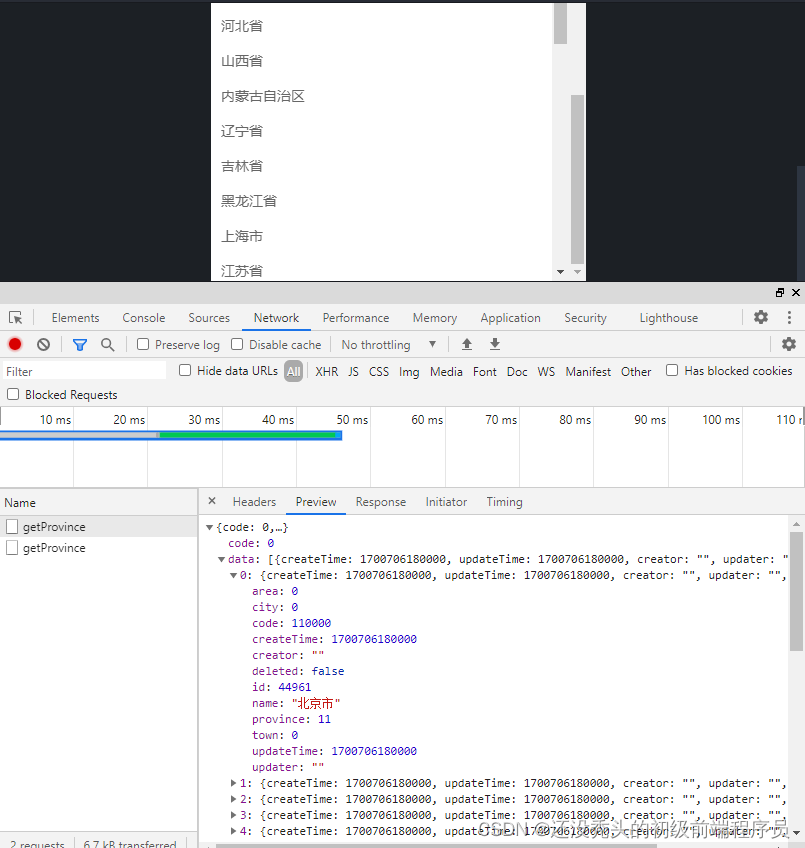
function getAdsList(parameter, url) {
$(".ads_item_box").text("")
let par = JSON.stringify(parameter)
$.ajax({
url: $http + url,
type: 'POST',
contentType: 'application/json',
data: par,
})
.done(function(data) {
window.console && console.log(data);
// 遍历数据,然后将每个item添加到页面中
each(data.data)
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
}
// 获取市信息
function getCity(parameter) {
$(".ads_item_box").text("")
let par = JSON.stringify(parameter)
$.ajax({
url: $http + 'system/city/getCity',
type: 'POST',
contentType: 'application/json',
data: par,
})
.done(function(res) {
if (res.data.length < 1) {
adsObj.provinceType = 1
$('.city_name_t').hide()
$('.area_name_t').show()
getAdsList({
province: parameter.province,
city: 1
}, 'system/city/getArea')
return
} else {
adsObj.provinceType = 0
}
// 遍历数据,然后将每个item添加到页面中
each(res.data)
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
}
// 点击列表项时获取点击的值
$(".ads_item_box").on("click", "div", function() {
var id = $(this).data('id');
var province = $(this).data('province');
var city = $(this).data('city');
var area = $(this).data('area');
var town = $(this).data('town');
var name = $(this).data('name');
if (city == 0) {
$('.province_name').text(name)
$('.clickProvince').show()
$('.province_name_t').hide()
$('.city_name_t').show()
adsObj.province.name = name
adsObj.province.id = province
adsObj.province.adsId = id
adsObj.city.name = ""
adsObj.city.id = ""
adsObj.city.adsId = ""
adsObj.area.name = ""
adsObj.area.id = ""
adsObj.area.adsId = ""
adsObj.town.name = ""
adsObj.town.id = ""
adsObj.town.adsId = ""
getCity({
province: province
})
} else if (area == 0) {
$('.city_name').text(name)
$('.clickCity').show()
$('.city_name_t').hide()
$('.area_name_t').show()
adsObj.city.name = name
adsObj.city.id = city
adsObj.city.adsId = id
adsObj.area.name = ""
adsObj.area.id = ""
adsObj.area.adsId = ""
adsObj.town.name = ""
adsObj.town.id = ""
adsObj.town.adsId = ""
getAdsList({
province: province,
city: city
}, 'system/city/getArea')
} else if (town == 0) {
$('.area_name').text(name)
$('.clickArea').show()
$('.area_name_t').hide()
$('.town_name_t').show()
adsObj.area.name = name
adsObj.area.id = area
adsObj.area.adsId = id
adsObj.town.name = ""
adsObj.town.id = ""
adsObj.town.adsId = ""
getAdsList({
province: province,
city: city,
area: area
}, 'system/city/getTown')
} else if (town) {
$('.town_name').text(name)
$('.clickTown').show()
$('.town_name_t').hide()
adsObj.town.name = name
adsObj.town.id = town
adsObj.town.adsId = id
let text = ""
for (let k in adsObj) {
if (adsObj[k].name) {
text += adsObj[k].name
}
}
$('.join_region').text(text)
$('.popup_box').hide();
$('.popup_box_msk').hide();
}
});弹出层css部分
.join_region{
flex: 1;
color: #717171;
font-size: 15px;
display: flex;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding-right: 10px;
cursor:pointer;
}
.popup_box{
position: fixed;
bottom: 0;
left: 0;
height: 60vh;
width: 100%;
background-color: aquamarine;
display: none;
cursor:pointer;
}
.popup_box_msk{
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.6);
top: 0;
display: none;
}
.ads_popup{
height: 100%;
background-color: #fff;
display: flex;
flex-direction:column;
box-shadow: 10px 10px 10px 10px #ccc;
}
.ads_name_box{
padding:10px;
border-bottom: 1px solid #ccc;
font-size: 16px;
}
.ads_item_name{
display: flex;
justify-content: space-between;
align-items: center;
padding: 5px 0;
}
.ads_item_right_icon{
width: 10px;
height: 16px;
}
.popupShow_close{
padding-bottom: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
.ads_item_box{
flex: 1;
overflow-x: hidden;
overflow: auto;
font-size: 14px;
box-sizing: border-box;
padding: 0 10px;
}
.ads_list_item_name{
padding: 8px 0;
}
.color_ccc{
color: #7a7a7a;
}
.reight_icon{
height: 13px;
width: 8px;
}


全国省市县镇 数据链接: https://pan.baidu.com/s/195H8n-rhEzLCPw0ssltcsQ
提取码: hujx
原码链接 链接: https://pan.baidu.com/s/1y_UeP1MUuDLU5hvCX6QFjQ
提取码: ec5j
原文地址:https://blog.csdn.net/sdgjah2/article/details/134661952
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_5055.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








