本系统利用nodejs+Vue技术进行开发自习室预约管理系统是未来的趋势。该系统使用的编程语言是nodejs,数据库采用的是MySQL数据库,基本完成了系统设定的目标,建立起了一个较为完整的系统。建立的自习室预约管理系统用户使用浏览器就可以对其进行访问,管理员在操作上面能够方便管理,因此用户和管理员能够方便对这个系统进行操作。论文全面介绍系统数据库,功能设计和业务流程设计。数据库能够存储自习室预约管理系统需要的数据。
前端技术:nodejs+vue+elementui
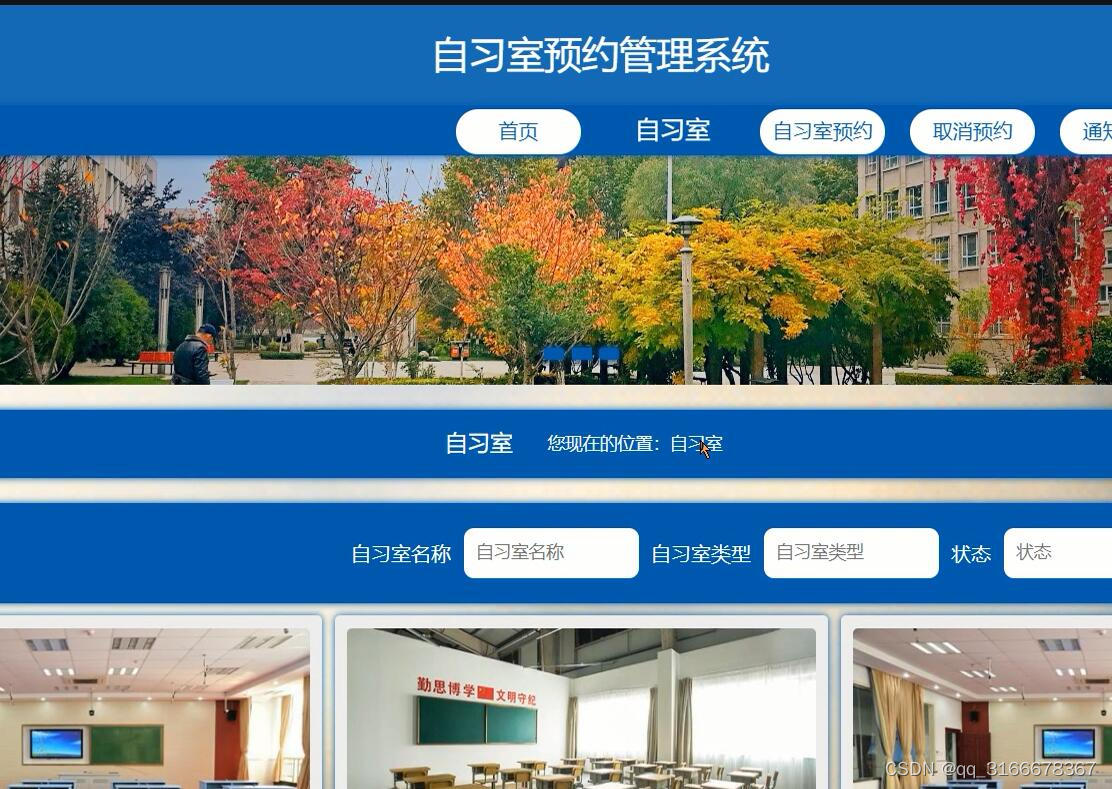
通过对自习室预约管理系统的编写,使得自己对于nodejs技术和数据库理论有了更深的认识。课题设计nodejs,能够学习网页编程知识。此课题设计的知识有HTML,CSS和MVC模式等。在不断的学习过程中提高自己的编程能力。本自习室预约管理系统编译器是利用vscode,数据库MySQL来进行实现的。其主要功能有:管理员:个人中心,学生管理自习室管理,自习室类型管理,自习室预约管理,取消预约管理,设施反馈管理,举报投诉管理,黑名单管理,系统管理。用户:自习室预约,取消预约,通知公告,个人中心,自习室信息展示。将理论和系统的实际应用在操作上结合在一起。希望能够在编码实现的过程中更加熟练。所以这就是本课题研究的主要内容。
前端:HTML5,CSS3、JavaScript、VUE




1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
国内教育行业的快速发展,人们为了能够更加方便地管理自习室预约,自习室预约管理系统被人们开发出来从而更好地方便管理自习室预约,一个完美的自习室预约管理系统已经成为各个学校的追求目标。
目 录
摘要 III
1 绪论 1
1.1课题研究背景和意义 1
1.2 国内外现状分析 1
1.3 课题研究主要内容 1
2 核心技术介绍 3
2.1 mysql技术介绍 3
2.2 vscode编译器介绍 3
2.3 Vue.js技术简介 3
3 需求分析 4
3.1 系统的设计模式 4
3.2 系统的设计目标 4
3.3 经济可行性研究 4
3.4 技术可行性研究 4
3.5 社会可行性研究 4
3.6 非功能性需求分析 5
4 系统数据库详细设计 6
4.1 建立概念性数据模型 6
4.2 数据库逻辑结构分析设计 6
5 系统的详细设计 9
5.1 系统网页设计原则 9
5.2 系统登录 9
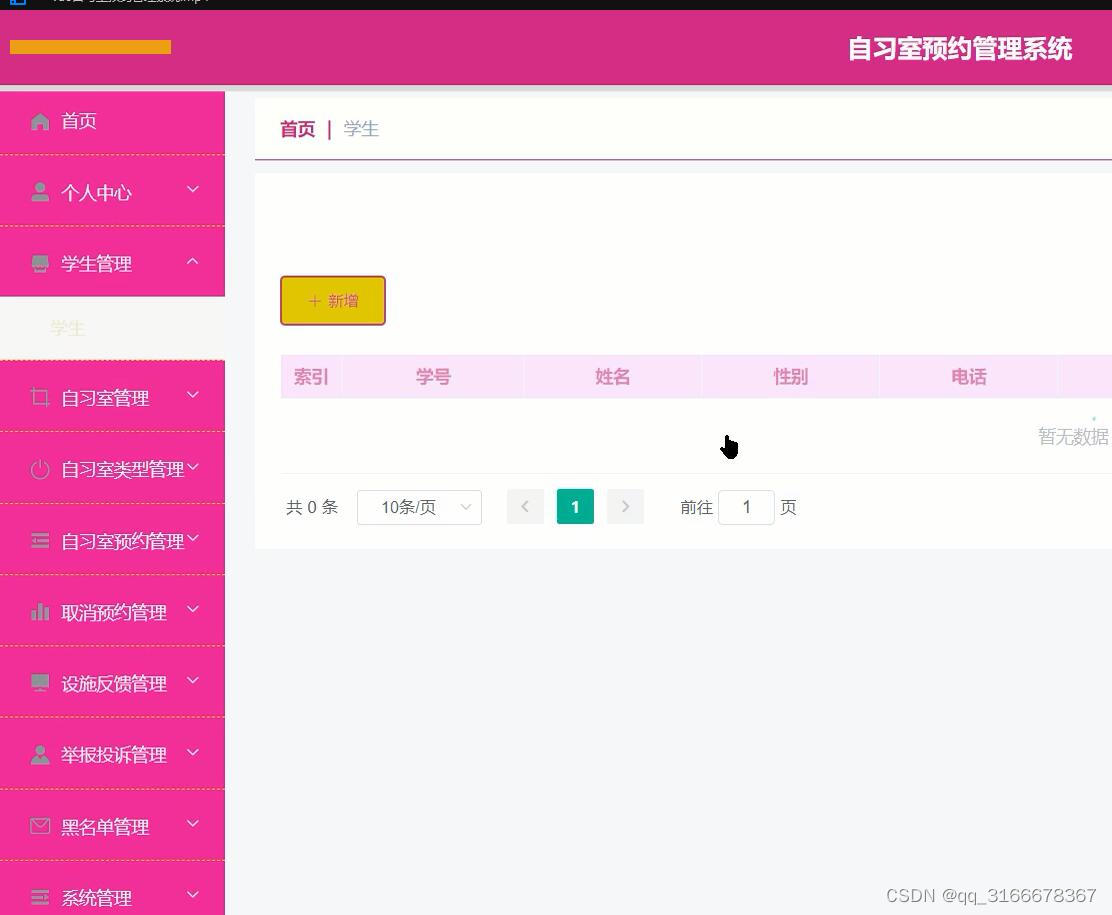
5.3 学生管理 10
5.4 自习室管理 10
5.5 自习室类型管理 11
5.6 自习室展示 11
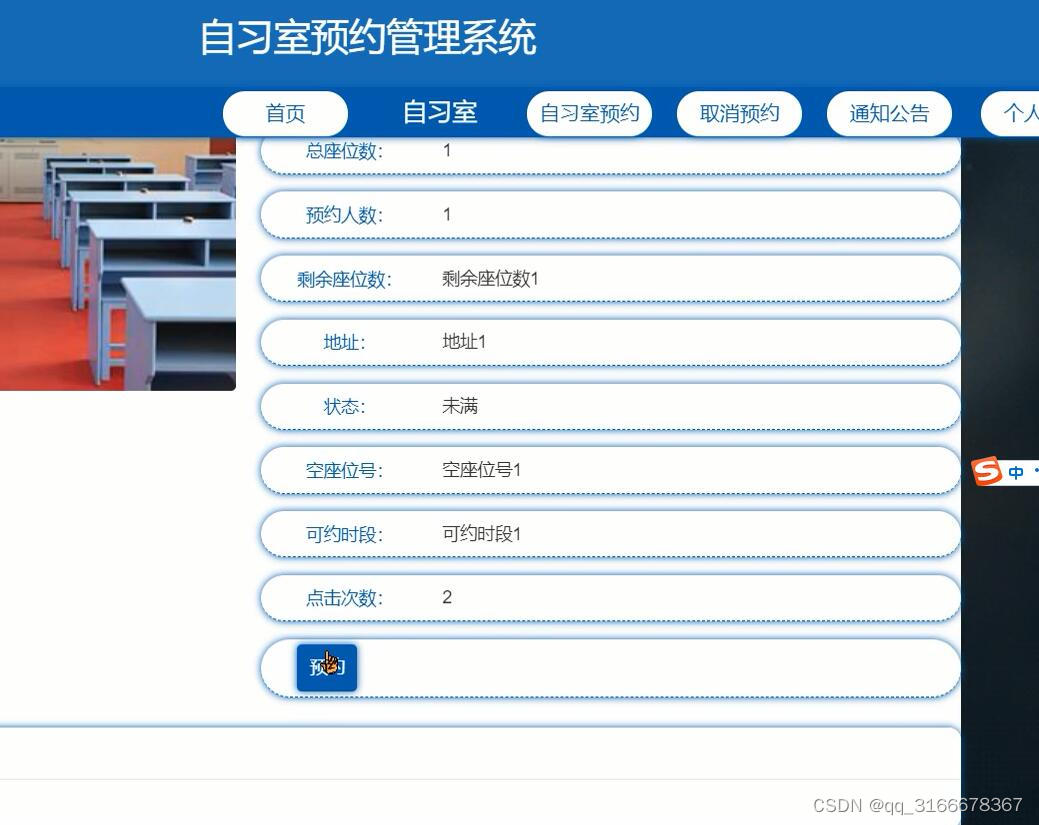
5.7 自习室详细信息 12
6 系统测试运行 14
6.1 模块测试 14
6.2 系统整体测试 14
6.3 测试过程 14
结 论 16
参考文献: 17
致 谢 19
原文地址:https://blog.csdn.net/qq_3166678367/article/details/134677613
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_5079.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!