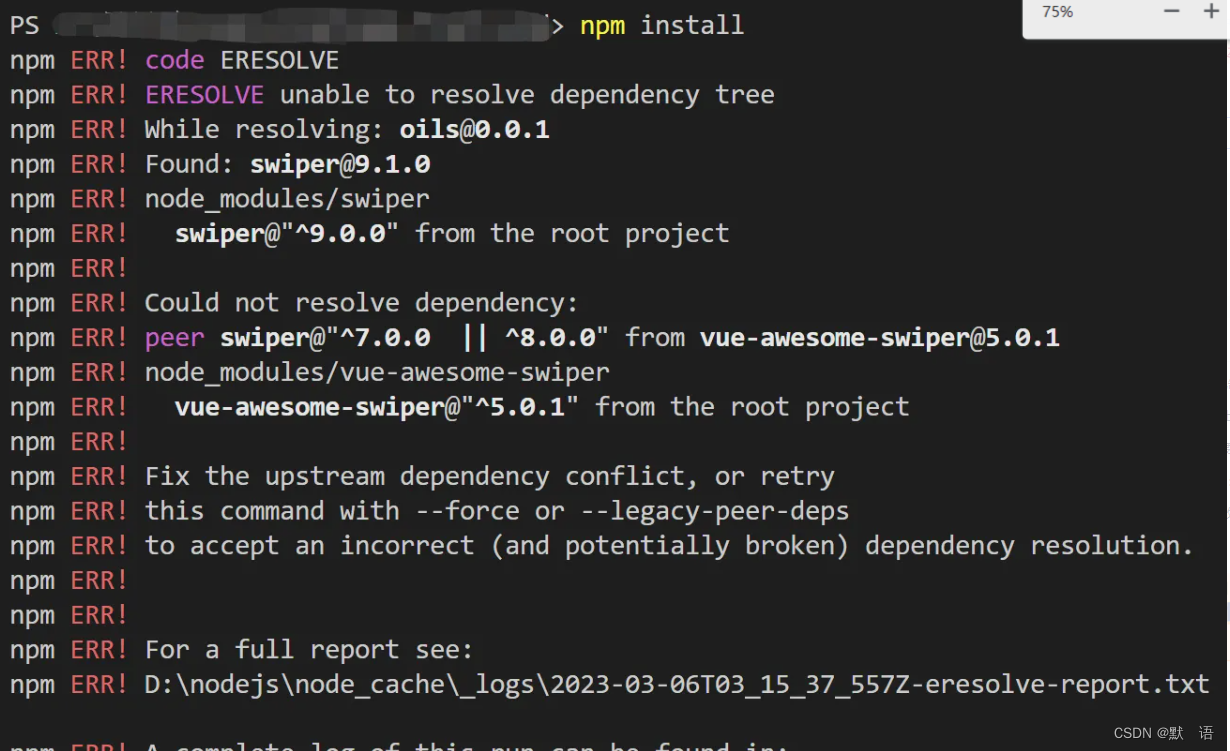
本文介绍: 本文讨论了在使用npm install时遇到 “ERESOLVE unable to resolve dependency tree” 错误的解决方法。该错误通常是由于项目的依赖关系发生冲突或不兼容问题所致

摘要:
本文讨论了在使用npm install时遇到 “ERESOLVE unable to resolve dependency tree” 错误的解决方法。该错误通常是由于项目的依赖关系发生冲突或不兼容问题所致

1.解决方法一:
在命令中增加 --legacy-peer-dep 选项或者--force
2.解决方式二
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。