本文介绍: 【代码】微信小程序实现输入车牌号码的功能vue版(附效果图)
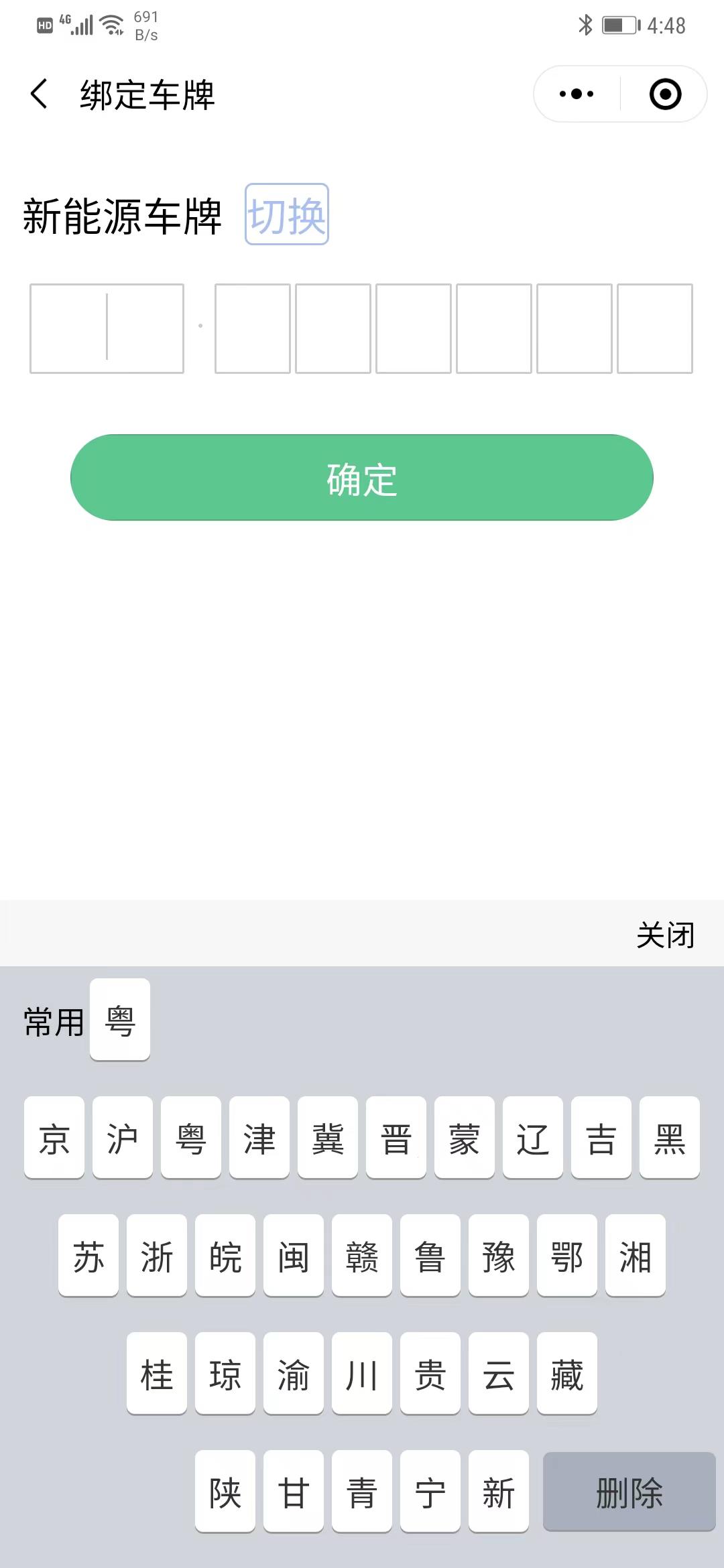
1,车牌第一位时选择录入图:

2,输入车牌第二位及后面的号码选择图

3 ,换普通车牌图

下面是完整代码
<template>
<view class="container">
<!-- 车牌号码输入框 -->
<view class="carNumber" style="margin-top: 50rpx;">
<view class="weui-cells__title"></view>
<view v-if="showNewPower" class="title-row"><span class="btn-to-title">新能源车牌</span><span class="btn-to"
@click="showNewPower=false">切换</span></view>
<view v-if="!showNewPower" class="title-row"><span class="btn-to-title">普通车牌</span><span class="btn-to"
@click="showNewPower=true">切换</span></view>
<view class="carNumber-items">
<view class="carNumber-items-box" @click='openKeyboard'>
<view class="carNumber-items-province carNumber-items-box-list">{{carnum[0] || ''}}</view>
<view class="carNumber-items-En carNumber-items-box-list">{{carnum[1] || ''}}</view>
</view>
<view class="carNumber-item" @click='openKeyboard'>{{carnum[2] || ''}}</view>
<view class="carNumber-item" @click='openKeyboard'>{{carnum[3] || ''}}</view>
<view class="carNumber-item" @click='openKeyboard'>{{carnum[4] || ''}}</view>
<view class="carNumber-item" @click='openKeyboard'>{{carnum[5] || ''}}</view>
<view class="carNumber-item" @click='openKeyboard'>{{carnum[6] || ''}}</view>
<!-- 新能源 -->
<view v-if="!showNewPower" class="carNumber-item carNumber-item-newpower" @click='showPowerBtn'>
<view class="carNumber-newpower-add">+</view>
<view>新能源</view>
</view>
<view v-if="showNewPower" class="carNumber-item" @click='openKeyboard'>
{{carnum[7]||''}}
</view>
</view>
</view>
<!-- 提交车牌 -->
<button class="carNumberBtn bgColor" @click='submitNumber' type="default">确定</button>
<!-- 虚拟键盘 -->
<view class="keyboard" v-show='KeyboardState'>
<view class="keyboardClose">
<view class="keyboardClose_btn" @click='closeKeyboard'>关闭</view>
</view>
<!-- 省份简写键盘 -->
<view class="keyboard-item" v-show="!carnum[0]">
<view class="keyboard-line" v-for="(item,index) in provinces" :key="index">
<view v-if="index==0" style="text-align: left;padding-left: 3%;">
<text>常用</text> 
<view class="keyboard-btn" v-for="(item,index2) in item" :key="index2" :data-val="item"
@click='bindChoose'>{{item}}</view>
</view>
<view v-if="index>0" class="keyboard-btn" v-for="(item,index2) in item" :key="index2"
:data-val="item" @click='bindChoose'>{{item}}</view>
</view>
<view class="keyboard-del" @click='bindDelChoose'>
<text>删除</text>
</view>
</view>
<!-- 车牌号码选择键盘 -->
<view class="keyboard-item iscarnumber" v-show="carnum[0]">
<view class="keyboard-line" v-for="(item,index) in numbers" :key="index">
<view v-if="index==0" style="text-align: left;padding-left: 3%;">
<text>常用</text> 
<view class="keyboard-btn" v-for="(item,index2) in item" :key="index2" :data-val="item"
@click='bindChoose'>{{item}}</view>
</view>
<view v-if="index>0" class="keyboard-btn" v-for="(item,index2) in item" :key="index2"
:data-val="item" @click='bindChoose'>{{item}}</view>
</view>
<view class="keyboard-del" @click='bindDelChoose'>
<text>删除</text>
</view>
</view>
</view>
</view>
</template>
<script>
import comm from '../../static/data/commFunc.js'
import cfg from '../../static/data/config.js'
var r = cfg.router;
export default {
data() {
return {
plateNo: "",
// 省份简写
provinces: [
['粤'],
['京', '沪', '粤', '津', '冀', '晋', '蒙', '辽', '吉', '黑'],
['苏', '浙', '皖', '闽', '赣', '鲁', '豫', '鄂', '湘'],
['桂', '琼', '渝', '川', '贵', '云', '藏'],
['陕', '甘', '青', '宁', '新'],
],
// 车牌输入
numbers: [
["S", "B", "L", "A"],
["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"],
["A", "B", "C", "D", "E", "F", "G", "H", "J", "K"],
["L", "M", "N", "P", "Q", "R", "S", "T", "U", "V"],
["W", "X", "Y", "Z", "港", "澳", "学"]
],
carnum: [],
showNewPower: true,
KeyboardState: true,
};
},
onShareAppMessage(res) {
return {
title: 'xxx',
path: '/pages/pages/home'
}
},
onShow() {
let memberPlateNo = comm.getCache("memberPlateNo")
if (memberPlateNo) {
this.plateNo = memberPlateNo;
this.carnum = memberPlateNo.split('', 8);
if (this.carnum.length == 7) {
this.showNewPower = false;
} else if (this.carnum.length == 8) {
this.showNewPower = true;
}
}
},
methods: {
bindChoose(e) {
if (!this.carnum[7]) {
var arr = [];
arr[0] = e.target.dataset.val;
this.carnum = this.carnum.concat(arr)
}
},
bindDelChoose() {
if (this.carnum.length != 0) {
if (this.carnum.length > 0) {
let p = this.carnum.length - 1;
let carArr = [];
for (var i = 0; i < p; i++) {
carArr.push(this.carnum[i]);
}
this.carnum = carArr;
}
}
},
showPowerBtn() {
this.showNewPower = true;
this.KeyboardState = true;
},
closeKeyboard() {
this.KeyboardState = false;
},
openKeyboard() {
this.KeyboardState = true;
},
importPlateNo(e) {
this.plateNo = e.detail.value
},
submitNumber() {
var that = this;
if (that.carnum[6]) {
wx.showLoading();
var number;
if (!that.showNewPower) {
if (that.carnum[6]) {
number = that.carnum[0] + that.carnum[1] + that.carnum[2] + that.carnum[3] + that.carnum[4] +
that.carnum[5] + that.carnum[6];
that.plateNo = number;
that.summit();
} else {
wx.showToast({
title: '请填写完整的车牌号码',
duration: 2000
})
}
} else {
if (that.carnum[7]) {
number = that.carnum[0] + that.carnum[1] + that.carnum[2] + that.carnum[3] + that.carnum[4] +
that.carnum[5] + that.carnum[6] + that.carnum[7];
that.plateNo = number;
that.summit();
} else {
wx.showToast({
title: '请填写完整的车牌号码',
duration: 2000
})
}
}
} else {
wx.showToast({
title: '请填写完整的车牌号码',
duration: 2000
})
}
},
summit() {
let plateNo = this.plateNo;
let data = {
plateNo: plateNo
}
// 调用后台,需要根据实际情况替换。
comm.request("POST", "/xxx/xxx", data, (res) => {
wx.hideLoading();
if (res.data.ret_code == 200) {
comm.setCache("memberPlateNo", plateNo);
wx.showModal({
content: '绑定成功',
showCancel: false,
success() {
wx.navigateBack()
}
})
} else {
wx.showModal({
content: res.data.ret_msg,
showCancel: false,
success() {
}
})
}
})
}
}
}
</script>
<style lang="less">
.my_car {
width: 100%;
display: flex;
justify-content: center;
margin-top: 250rpx;
}
.my_car image {
width: 364rpx;
height: 334rpx;
}
.add_car_btn {
width: 100%;
display: flex;
justify-content: center;
margin-top: 50rpx;
}
.add_car_btn image {
width: 324rpx;
height: 112rpx;
}
.add_car {
width: 92%;
margin-left: 4%;
background-color: #F5F5F5;
display: flex;
align-items: center;
}
.page {
background: #fff;
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.weui-cells__title {
margin-top: .77em;
margin-bottom: .3em;
padding-left: 15px;
padding-right: 15px;
color: #999;
font-size: 14px;
}
/* 虚拟键盘 */
.keyboard {
height: auto;
background: #d1d5d9;
position: fixed;
bottom: 0;
width: 100%;
left: 0;
}
.keyboard-item {
padding: 10rpx 0 5rpx 0;
position: relative;
display: block;
}
/* 关闭虚拟键盘 */
.keyboardClose {
height: 70rpx;
background-color: #f7f7f7;
overflow: hidden;
}
.keyboardClose_btn {
float: right;
line-height: 70rpx;
font-size: 15px;
padding-right: 30rpx;
}
/* 虚拟键盘-省缩写 */
/* 虚拟键盘-行 */
.keyboard-line {
margin: 0 auto 30rpx;
text-align: center;
}
.iscarnumber .keyboard-line {
text-align: left;
margin-left: 5rpx;
}
/* 虚拟键盘-单个按钮 */
.keyboard-btn {
font-size: 17px;
color: #333333;
background: #fff;
display: inline-block;
padding: 18rpx 0;
width: 63rpx;
text-align: center;
box-shadow: 0 2rpx 0 0 #999999;
border-radius: 10rpx;
margin: 5rpx 6rpx;
}
/* 虚拟键盘-删除按钮 */
.keyboard-del {
font-size: 17px;
color: #333333;
background: #A7B0BC;
display: inline-block;
padding: 15rpx 55rpx;
box-shadow: 0 2rpx 0 0 #999999;
border-radius: 10rpx;
margin: 5rpx;
position: absolute;
bottom: 37rpx;
right: 6rpx;
}
.keyboard-del-font {
font-size: 25px;
width: 40rpx;
height: 40rpx;
display: block;
}
/* 车牌号码 */
.carNumber-items {
text-align: center;
}
.carNumber-items-box {
width: 158rpx;
height: 90rpx;
border: 2rpx solid #CCCCCC;
border-radius: 4rpx;
display: inline-block;
vertical-align: middle;
position: relative;
margin-right: 30rpx;
}
.carNumber-items-box-list {
width: 76rpx;
height: 70rpx;
line-height: 70rpx;
text-align: center;
display: inline-block;
font-size: 18px;
margin: 10rpx 0;
vertical-align: middle;
}
.carNumber-items-province {
border-right: 1rpx solid #ccc;
}
.carNumber-items-box::after {
content: "";
width: 6rpx;
height: 6rpx;
position: absolute;
right: -22rpx;
top: 40rpx;
border-radius: 50%;
background-color: #ccc;
}
.carNumber-item {
width: 76rpx;
height: 90rpx;
font-size: 18px;
text-align: center;
border: 2rpx solid #CCCCCC;
border-radius: 4rpx;
line-height: 90rpx;
display: inline-block;
margin: 0 4rpx;
vertical-align: middle;
}
/* 新能源 */
.carNumber-item-newpower {
border: 2rpx dashed #A8BFF3;
background-color: #F6F9FF;
color: #A8BFF3;
font-size: 12px;
line-height: 45rpx;
}
/* 新能源 +号 */
.carNumber-newpower-add {
font-size: 18px;
}
/* 确认按钮 */
.carNumberBtn {
background: #5CC78F !important;
color: #fff !important;
border-radius: 40rpx;
margin: 30px auto;
width: 290px;
height: 43px;
line-height: 43px;
border-radius: 21.5px;
text-align: center;
font-size: 18px;
}
/* 切换车牌按钮 */
.btn-to {
text-align: left;
margin-left: 3%;
color: #A8BFF3;
font-size: 20px;
border: 2rpx solid #A8BFF3;
border-radius: 10rpx;
}
/* 切换车牌标题 */
.btn-to-title {
text-align: left;
padding-left: 3%;
font-size: 20px;
}
/* 切换车牌行 */
.title-row {
margin-bottom: 20px;
}
</style>
原文地址:https://blog.csdn.net/qyhua/article/details/128591771
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50889.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








