本文介绍: data-*全局属性是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上。
介绍:
data-*全局属性是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力。
data-*的使用
<div class="child" data-name="小红" data-age="18"></div>在js里有两种获取方法:
第一种:
var dataset = document.getElementsByClassName('child')[0].dataset;

第二种:
document.getElementsByClassName('child')[0].getAttribute('data-name');
setAttribute()修改属性值:
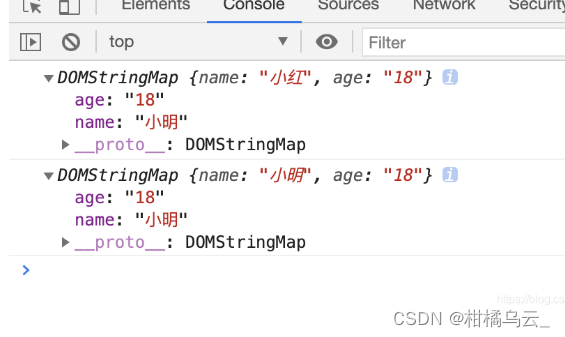
var dom = document.getElementsByClassName('child')[0];
console.log(dom.dataset);
dom.setAttribute('data-name', '小明')
console.log(dom.dataset);
css中使用:
使用属性选择器
.child[data-age='18'] {
color: red;
}原文地址:https://blog.csdn.net/m0_57033755/article/details/132016972
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50893.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





