本文介绍: html超文本标记语言它包括一系列标签。通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。………
HTML基础
HTML的基本结构和属性
html: 超文本标记语言
它包括一系列标签。通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
HTML中的标签
标签分为 单标签和双标签
标签的属性: 来修饰标签的并且设置标签的一些功能
例如:
使用双标签给字体加粗
其输出结果:
asdnnnn
HTML初始代码
注释
标签
标题与段落
文本修饰标签
我是加粗字体
我是斜体字
a
2
H
2O
hhh
图片标签
跳转链接
跳转锚点
实现方式二
特殊符号
列表标签
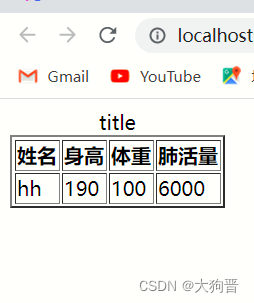
表格标签
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。