目录
一、CSS概念及语法规范
CSS叫做 层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
简单来说,CSS就是给HTML化妆~~

基本语法规范:
选择器 + {一条/N条声明}
- 选择器决定针对谁修改
- 声明决定修改啥
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
比如:
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>注意:
- CSS 要写到 style 标签中
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换) .
二、CSS基础语法
2.1 CSS引入方式
2.1.1 内部样式
- 直接将CSS嵌入到HTML中,放到
<style> </style>标签里
- 意思为div标签全部改为这个样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css练习</title>
<style>
div{
color: orange;
}
</style>
</head>
<body>
<div>cssTest</div>
</body>
</html>
2.1.2 外部样式
把CSS写成一个单独的 .css 文件,由html通过<link>标签引入
css:
div{
color: purple;
}html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css练习</title>
<link rel="stylesheet" href="./Test.css">
</head>
<body>
<div>cssTest</div>
</body>
</html>
2.1.3 内联样式
直接把CSS属性写到html元素/标签的style属性中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css练习</title>
<link rel="stylesheet" href="./Test.css">
</head>
<body>
<div style="color: aqua;">cssTest</div>
</body>
</html>
2.2 CSS选择器
基础选择器:单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
2.2.1 标签选择器
能快速为同一类型的标签都选择出来.
但是不能差异化选择
<style>
p{
color: rebeccapurple;
}
div{
color: red;
}
</style>
</head>
<body>
<p>猫</p>
<p>狗</p>
<div>cssTest</div>
<div>css练习</div>
</body>
2.2.2 类选择器
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 – 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
<style>
.box {
width: 200px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
2.2.3 id选择器
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
<style>
#ha {
color: red;
}
</style>
<div id="ha">蛤蛤蛤</div>
2.2.4 通配符选择器
使用 * 的定义, 选取所有的标签.
* {
color: red;
}页面的所有内容都会被改成 红色
2.复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 并集选择器
- 伪类选择器
2.2.5 后代选择器
语法格式:
元素1 元素2 {样式声明}- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
代码示例:把 ol 中的 li 修改颜色, 不影响 ul
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ol>
<style>
ol li {
color: red;
}
</style>

2.2.6 并集选择器
语法格式:
元素1, 元素2 { 样式声明 }- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
代码示例:把苹果和香蕉颜色改成红色
<div>苹果</div>
<h3>香蕉</h3>
<ul>
<li>鸭梨</li>
<li>橙子</li>
</ul>
<style>
div, h3 {
color: red;
}
</style>
2.2.7 伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
<button id="aa">小猫</button>
<style>
#aa:link {
color: black;
}
#aa:visited {
color: green;
}
#aa:hover {
color: red;
}
#aa:active {
color: blue;
}
</style>
三、CSS常见属性
3.1 字体相关属性
<style>
.font-family .one {
font-family: 'Microsoft YaHei';
font-size: 10px;
font-weight: 100px;
font-style: italic;
}
.font-family .two {
font-family: '宋体';
font-size: 20px;
font-weight: 100px;
font-style: inherit;
}
</style>
<div class="font-family">
<div class="one">
这是微软雅黑
</div>
<div class="two">
这是宋体
</div>
</div>

- font-family:字体类型
- font-size:字体大小
- font-weight:字体粗细
- font-style:字体样式
3.2 文本相关属性
<style>
.font-family .one {
color: aqua;
text-align: center;
text-decoration: underline;
text-indent: 10px;
line-height: 100px;
}
.font-family .two {
color: rebeccapurple;
text-align: center;
text-decoration: line-through;
text-indent: 20px;
line-height: 100px;
}
</style>
<div class="font-family">
<div class="one">
这是微软雅黑
</div>
<div class="two">
这是宋体
</div>
</div>
- color:文本颜色
- text-align:文本对齐
- text-decoration:文本装饰
- text-indent:文本缩进
- line-height:行高
颜色还可以表示为rbg(x1,x2,x3)去代表颜色,我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF)数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色.
3.3 背景属性
<style>
.bgs .one {
width: 500px;
height: 500px;
background-image: url(../../blog_system/image/v2-c6af95fde4c49be17489191ac9129fdf_720w.webp);
background-repeat: no-repeat;
background-position: center;
background-size: 300px;
}
</style>
<div class="bgs">
<div class="one">背景尺寸</div>
</div>

- width和height去设置背景的大小
- background-color:背景颜色
- background-image:背景图片
- background-repeat:背景平铺
- background-position:背景位置
- background-size:背景尺寸
3.4 圆角矩形
通过 border-radius 使边框带圆角效果.
语法格式:
border-radius: length; <div>蛤蛤</div>
<style>
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
}
</style>生成圆形:让 border-radius 的值为正方形宽度的一半即可
<div>蛤蛤</div>
<style>
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
}
</style>
四、元素的显示模式
此处只重点介绍两个:
块级元素
行内元素
4.1 块级元素
常见的元素:
h1 - h6
p
div
ul
ol
li
...特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素.
<style>
.demo1 .parent {
width: 500px;
height: 500px;
background-color: green;
}
.demo1 .child {
/* 不写 width, 默认和父元素一样宽 */
/* 不写 height, 默认为 0 (看不到了) */
height: 200px;
background-color: red;
}
</style>
<div class="demo1">
<div class="parent">
<div class="child">
child1
</div>
<div class="child">
child2
</div>
</div>
</div>
注意:
文字类的元素内不能使用块级元素
p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
4.2 行内元素
常见的元素:
a
strong
b
em
i
del
s
ins
u
span
...特点:
- 不独占一行, 一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
<style>
.demo2 span {
width: 200px;
height: 200px;
background-color: red;
}
</style>
<div class="demo2">
<span>child1</span>
<span>child2</span>
<span>child3</span>
</div>
注意:
- a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做).
- a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素
4.3 行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置
4.4 改变显示模式
使用 display 属性可以修改元素的显示模式.
- display: block 改成块级元素 [常用]
- display: inline 改成行内元素 [很少用]
- display: inline-block 改成行内块元素
五、盒模型
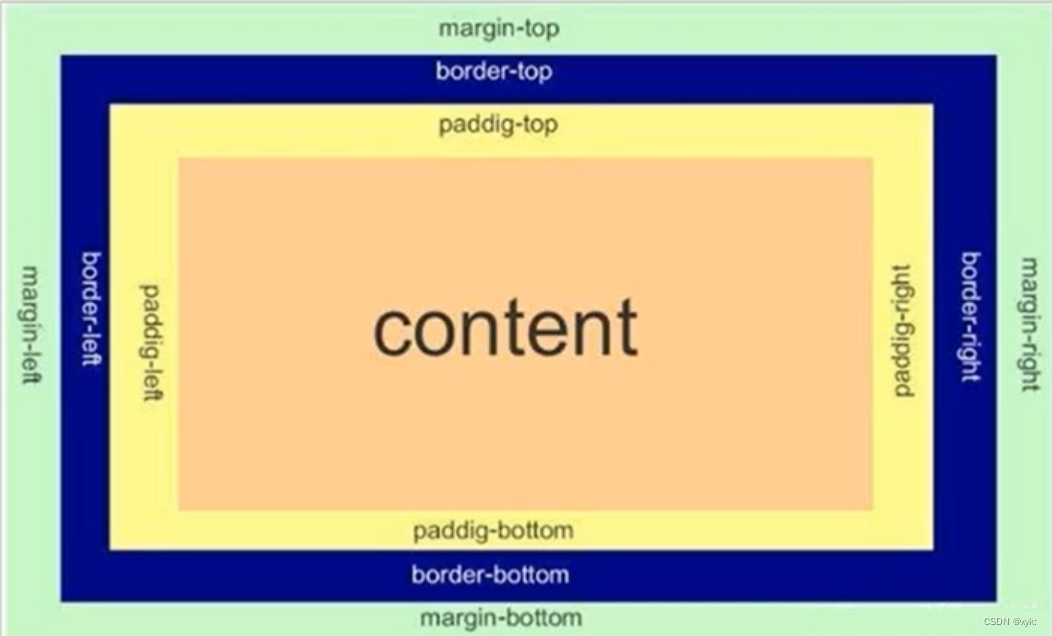
每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin

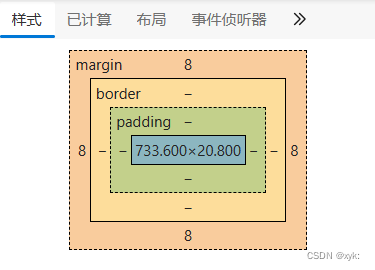
开发者工具:

边框:
基础属性:
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
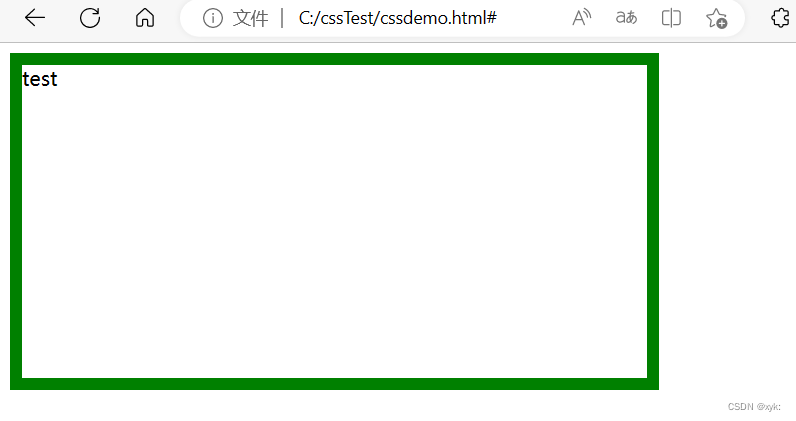
<div>test</div>
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green;
}也可以简写:
border: 1px solid red;
也可以分开设置:
border-top: #c03574 10px solid;
border-bottom: green 20px dotted;
border-left: blue 30px dashed;
border-right: black 40px solid;
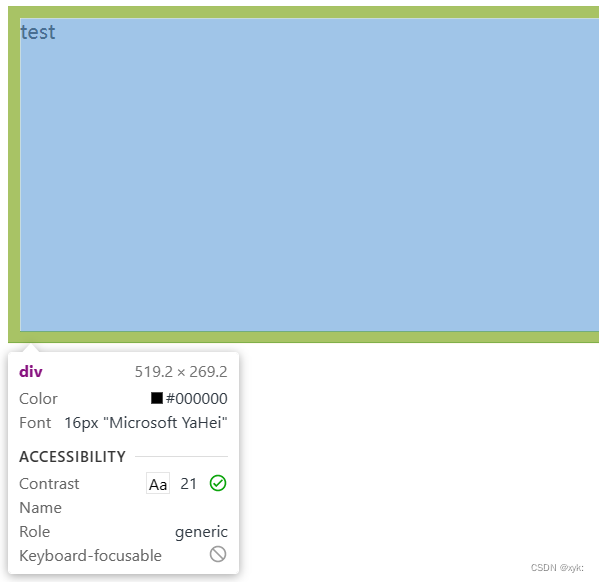
边框会撑大盒子
可以看到, width, height 是 500*250, 而最终整个盒子大小是 520 * 270. 边框10个像素相当于扩大了大小.
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
* { box-sizing: border-box; }
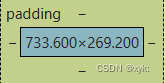
5.1 内边距
- 一般的文本是贴着边框的,但是这样太丑了
- 我们可以用内边距去控制文本在元素中的位置
语法格式:
padding: 10px 20px;
第一个设置为上下10px,左右20px
也可以一起设置:
padding: 10px;
也可以分开设置:
padding-left: 10px;
padding-top: 20px;
padding-bottom: 30px;
padding-right: 40px;

5.2 外边距
- 跟内边距的使用基本一样
语法格式:
margin: 10px 20px;
一起设置:
margin: 10px;
分开设置:
margin-top: 10px;
margin-bottom: 20px;
margin-left: 30px;
margin-right: 40px;
特性:margin的左右方向设置为auto,可实现水平居中的效果
margin-top: 10px;
margin-bottom: 20px;
margin-left: auto;
margin-right: auto;
但是,上下方向设置为auto不能实现垂直居中!!!
六、弹性布局
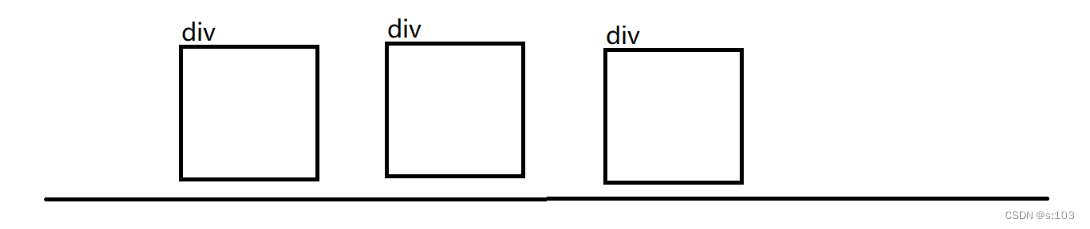
B站为例:

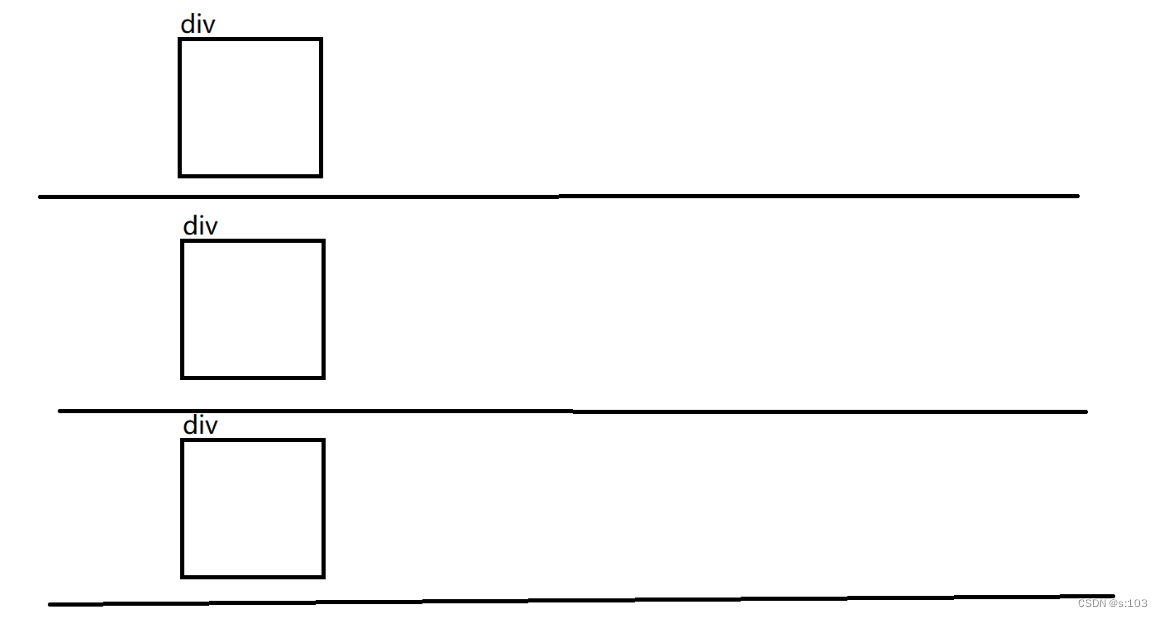
块级元素,默认是独占一行的,垂直方向排序的,而我们有时是希望块级元素是水平排列的~
- 这里的行不是指文本的一行,而是把块级元素看成整体,占一行

弹性布局,可以使这些块元素在一行排列~~~

有很多属性,但是我只介绍最简单的三个属性:
1.开启弹性布局:display:flex
注意: 一个元素开启弹性布局,不代表这个元素与别的元素是弹性布局的,也不是标签选择器选中的标签之间是弹性布局的,而是这个元素内部的子元素之间是弹性布局的!孙子元素不受影响
2.设置水平方向的排列规则justify-content
居中排列,靠左,靠右,分散…
3.设置垂直方向的排列规则align-items
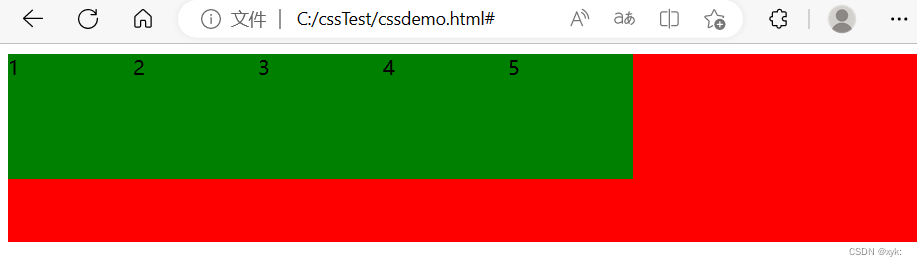
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
</style>
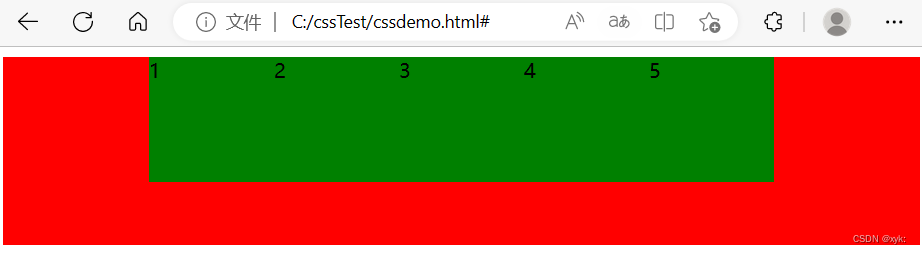
为了更加美观,可以增加水平和垂直排序规则:
justify-content: center;/*水平居中*/

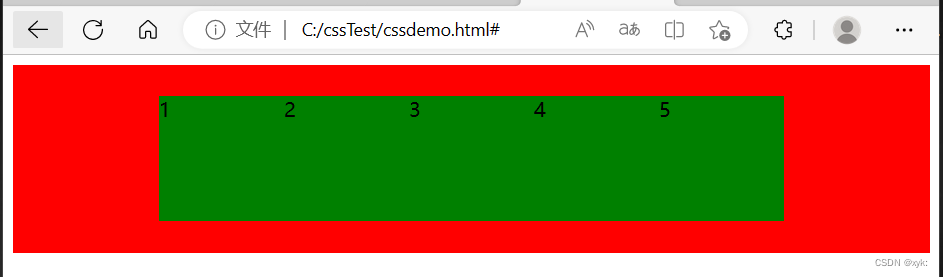
对于垂直方向的排列:
align-items: center;

原文地址:https://blog.csdn.net/asad21654864/article/details/130903453
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50921.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!