


一个Plane是由两个三角形构成的,所以World Position Offset,只会从中间这条线折叠

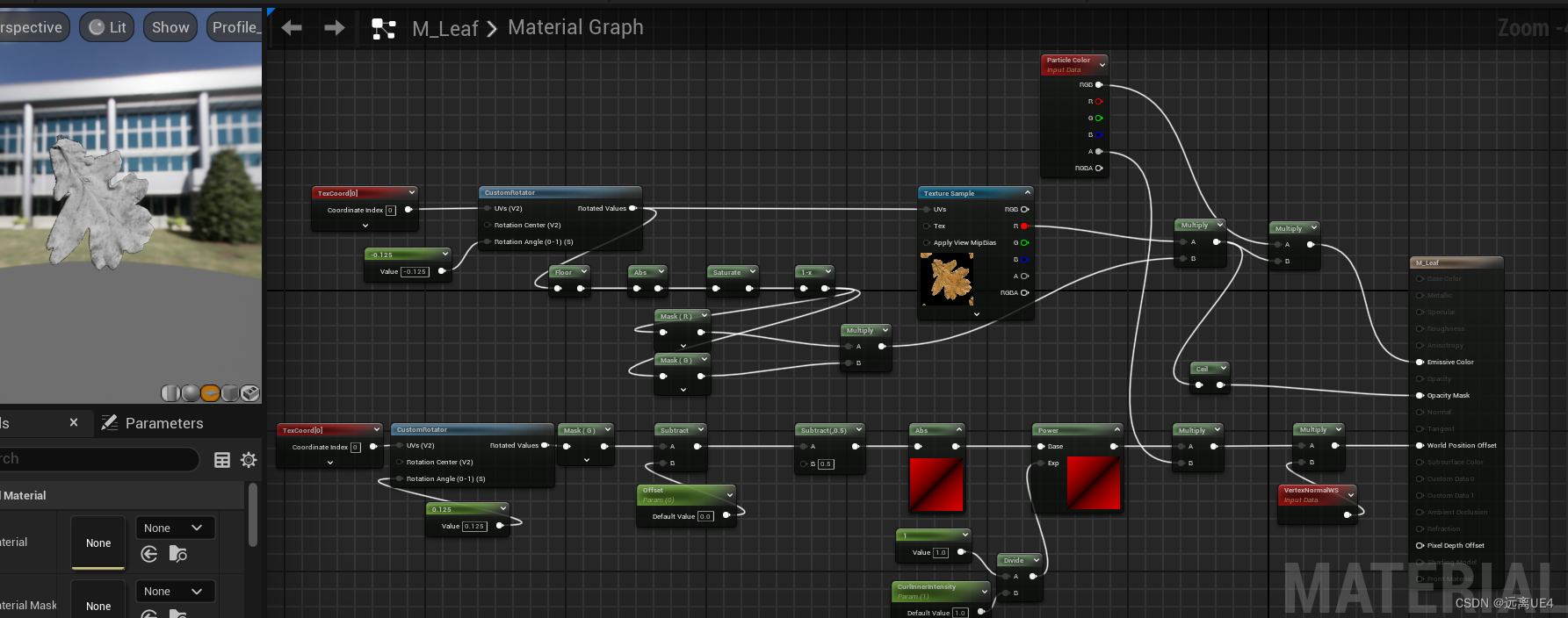
所有材质

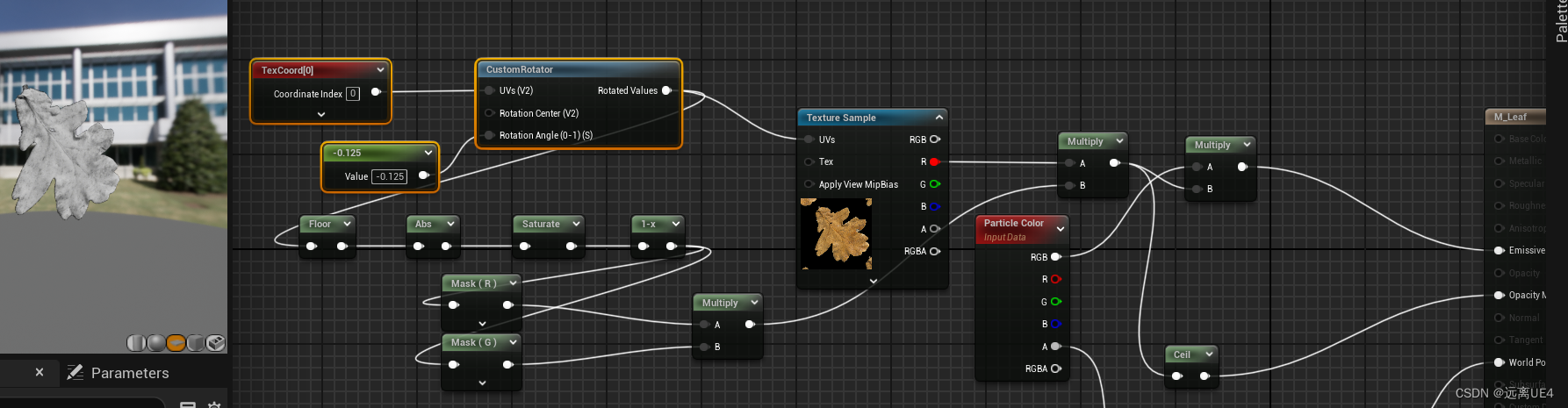
这里前几篇博客有说这种逻辑,就是做一个对称的渐变数值

这里用粒子的A值来做树叶折叠的程度,当然你也可以用Dynamic Param
这样就可以让叶子在沿着斜边进行折叠
值越大折叠越厉害

上面只是对树叶找到合适的方向进行折叠

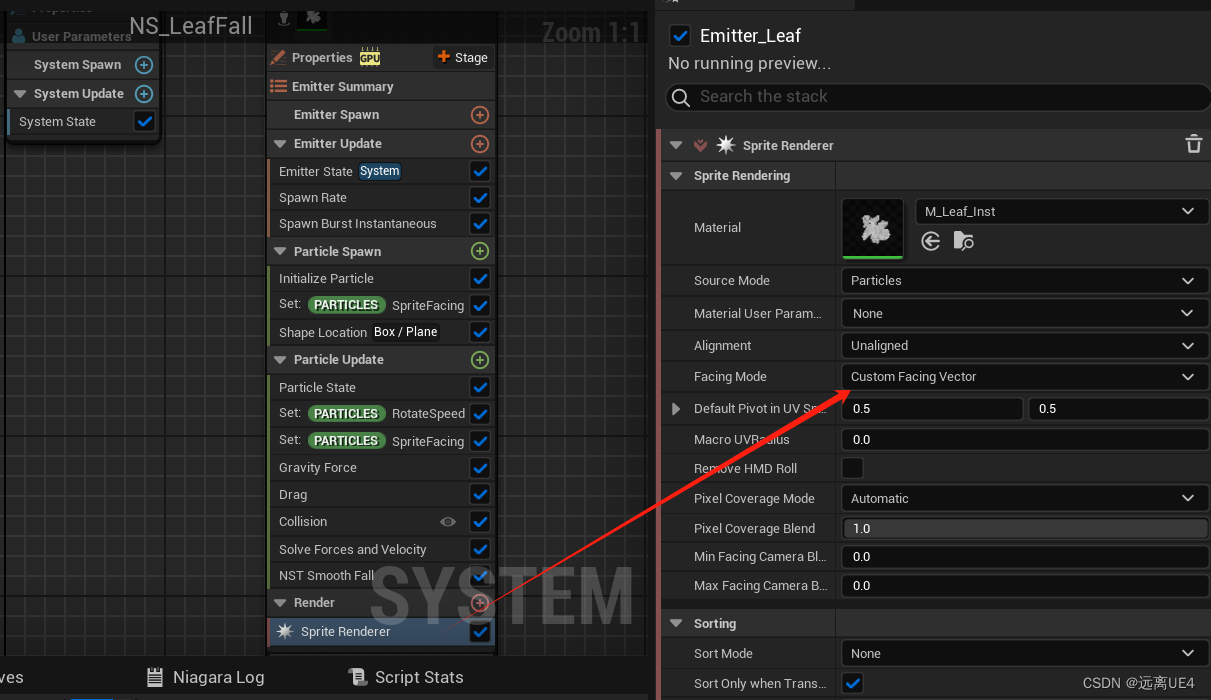
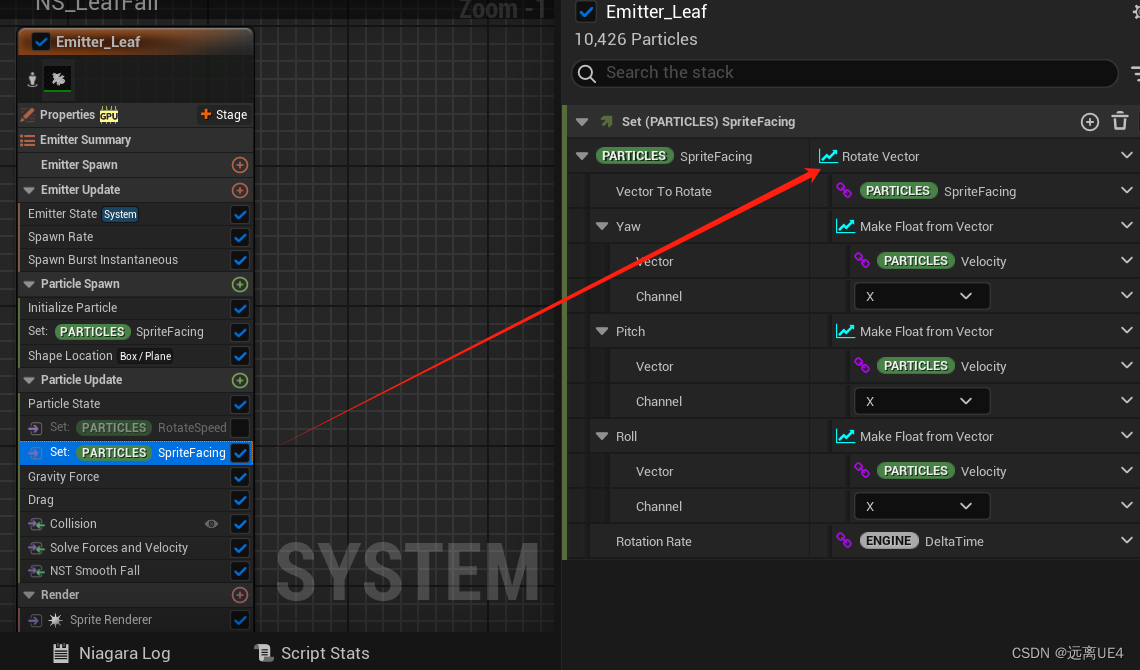
将Sprite Renderer的FaceMode改成Custom,不然一直朝向相机效果就不对,按照道理是有一个3D视觉,朝向相机基本就是2D效果了

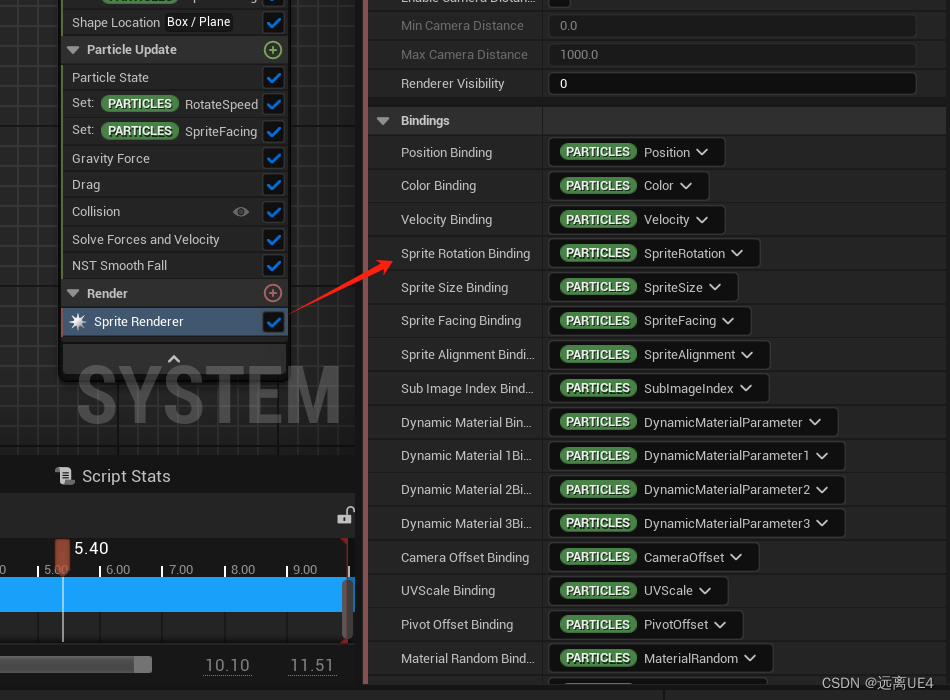
在这里有绑定Sprite Renderer的一些旋转信息,所以我们就可以操作这个变量从而达到控制粒子旋转的效果

在粒子生成的时候,将叶子随机朝向,这里设置SpriteFacing为Random Vector

这里设置Sprite Facing为Rotate Vector,就会使得不停让树叶进行旋转(若有值)

这里的Sprite Facing,是根据速度来做的,如果速度在Yaw值越快,那么就越垂直于Yaw的0值,其余同理,因为横截面积越大的那个方向速度越慢

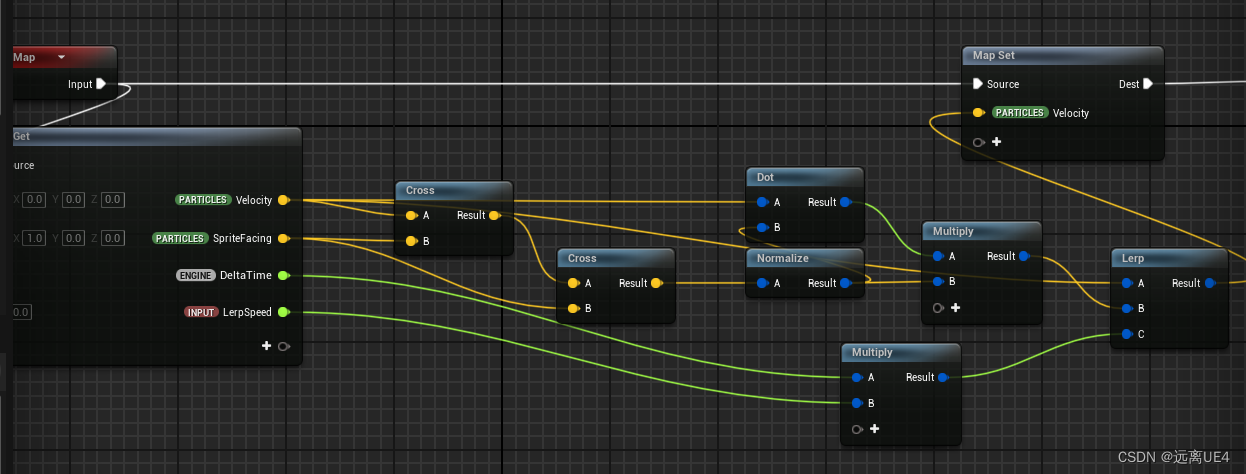
写了一个模块
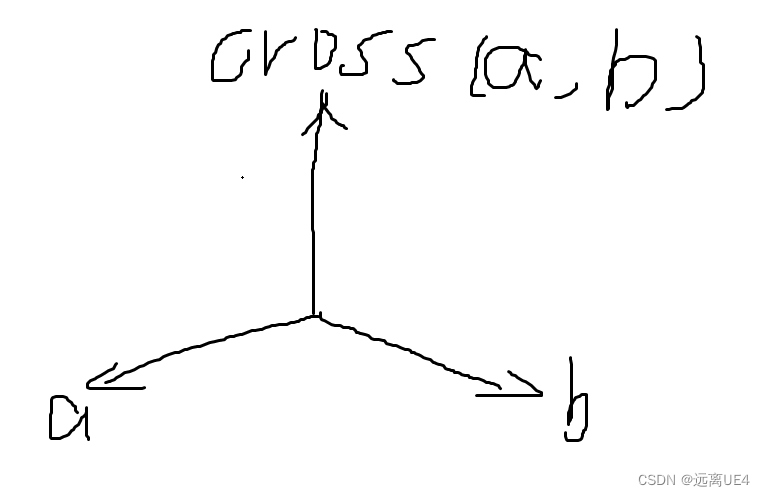
速度和朝向求叉乘,叉乘结果值越大,角度就越大
再次叉乘,方向变成Velocity向反的向量,这两步是防止为0的情况,然后就不飘动了
再归一化进行点乘
点乘值越大,角度越小

原文地址:https://blog.csdn.net/qqQQqsadfj/article/details/134784677
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50929.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)