本文介绍: 【代码】华清远见嵌入式学习——QT——作业1。
作业要求:

代码:
①:头文件
#ifndef LOGIN_H
#define LOGIN_H
#include <QWidget>
#include <QLineEdit> //行编辑器类
#include <QPushButton> //按钮类
#include <QLabel> //标签类
#include <QMovie> //动图类
class Login : public QWidget
{
Q_OBJECT
public:
Login(QWidget *parent = nullptr);
~Login();
};
#endif // LOGIN_H②:源文件
#include "login.h"
Login::Login(QWidget *parent)
: QWidget(parent)
{
//关于窗口的设置
this->resize(640,640); //重新设置窗口大小
this->setFixedSize(640,640); //固定窗口大小
this->setWindowFlag(Qt::FramelessWindowHint); //将窗口标题去除
this->setStyleSheet("background-color:rgb(179,183,170)"); //设置窗口背景颜色
//关于行编辑器的设置
QLineEdit *edit1 = new QLineEdit(this); //实例化一个行编辑器对象,用于输入登录账号
edit1->resize(320,80); //重新设置行编辑器的大小
edit1->move(160,260); //将行编辑器移动至合适的位置
edit1->setStyleSheet("background-color:white"); //设置行编辑器背景颜色
edit1->setPlaceholderText("账号"); //使用占位,提示要在该行编辑器内输入的内容
QLineEdit *edit2 = new QLineEdit(this); //实例化一个行编辑器对象,用于输入登录密码
edit2->resize(320,80); //重新设置行编辑器的大小
edit2->move(160,360); //将行编辑器移动至合适的位置
edit2->setPlaceholderText("密码"); //使用占位,提示要在该行编辑器内输入的内容
edit2->setStyleSheet("background-color:white"); //设置行编辑器背景颜色
edit2->setEchoMode(QLineEdit::Password); //将行编辑器的输出模式设置为密码模式
//关于动图和标签的设置
//实例化一个动图对象,用于接收动图
QMovie *mv1 = new QMovie("C:\Users\谢俊翔\Desktop\pictrue\pictrue\xxxh.gif");
//将动图放入lab1中
QLabel *lab1 = new QLabel(this); //实例化一个标签,用于存放动图
lab1->resize(640,260); //重新设置标签的大小
lab1->setMovie(mv1); //存放动图
mv1->start(); //让动图动起来
lab1->setScaledContents(true); //自动适应label
//实例化一个动图对象,用于接收动图
QMovie *mv2 = new QMovie("C:\Users\谢俊翔\Desktop\pictrue\pictrue\xh5.gif");
QLabel *lab2 = new QLabel(this); //实例化一个标签,用于存放动图
lab2->resize(80,80); //重新设置标签的大小
lab2->move(80,260); //将标签移动至合适的位置
lab2->setMovie(mv2); //存放动图
mv2->start(); //让动图动起来
lab2->setScaledContents(true); //自动适应label
//实例化一个动图对象,用于接收动图
QMovie *mv3 = new QMovie("C:\Users\谢俊翔\Desktop\pictrue\pictrue\xh3.gif");
QLabel *lab3 = new QLabel(this); //实例化一个标签,用于存放动图
lab3->resize(80,80); //重新设置标签的大小
lab3->move(80,360); //将标签移动至合适的位置
lab3->setMovie(mv3); //存放动图
mv3->start(); //让动图动起来
lab3->setScaledContents(true); //自动适应label
QLabel *lab4 = new QLabel("罗小黑之家欢迎您的到来 (づ ̄3 ̄)づ╭❤~",this); //实例化一个标签,用于填充文字
lab4->resize(320,40); //重新设置标签大小
lab4->move(160,460); //将标签移动至合适的位置
//关于按钮的设置
QPushButton *btn1 = new QPushButton("登录",this); //实例化一个按钮对象,用于登录
btn1->resize(320,60); //重新设置按钮的大小
btn1->setStyleSheet("background-color:rgb(138,183,113);border-radius:10px"); //设置按钮背景颜色并设置圆角
btn1->move(160,500); //移动按钮至合适位置
QPushButton *btn2 = new QPushButton("x",this); //实例化一个按钮对象,用于关闭窗口
btn2->resize(30,30); //重新设置按钮的大小
btn2->setStyleSheet("background-color:white"); //设置按钮背景颜色
btn2->move(610,0); //移动按钮至合适位置
QPushButton *btn3= new QPushButton("-",this); //实例化一个按钮对象,用于最小化窗口
btn3->resize(30,30); //重新设置按钮的大小
btn3->setStyleSheet("background-color:white"); //设置按钮背景颜色
btn3->move(580,0); //移动按钮至合适位置
}
Login::~Login()
{
}
③:主函数文件
#include "login.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Login w;
w.show();
return a.exec();
}代码效果图:

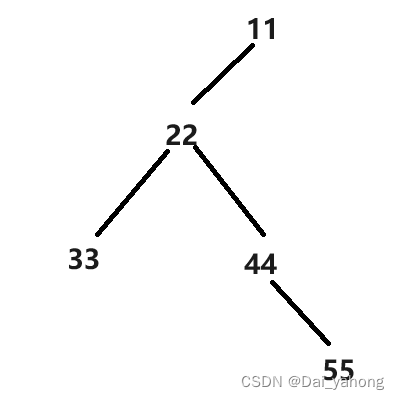
思维导图:

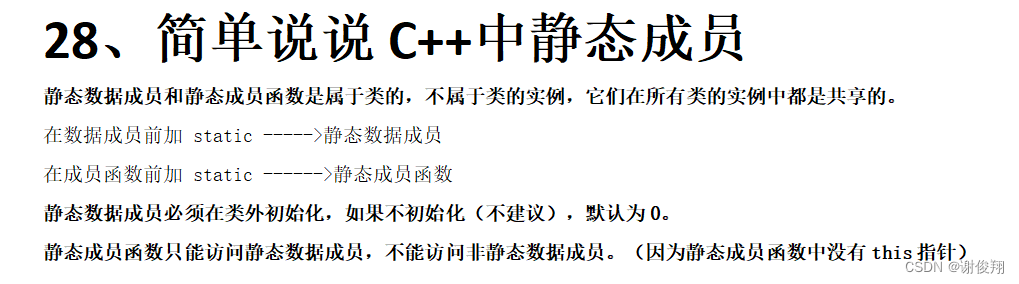
模拟面试题:

原文地址:https://blog.csdn.net/qq_54502935/article/details/134863457
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50953.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。