本文介绍: cmd指令报错 npm ERR! code EPERMnpm ERR! syscall mkdir;方法一:在控制台上输出npm cache clean –force可以删除.npmrc文件。方法二:在 C:Users自己用户的文件夹 下找到 .npmrc 文件并删除。注意:这个文件可能是隐藏的,需要显示隐藏才能看见。来到该文件夹,点击查看,把隐藏的项目打勾。
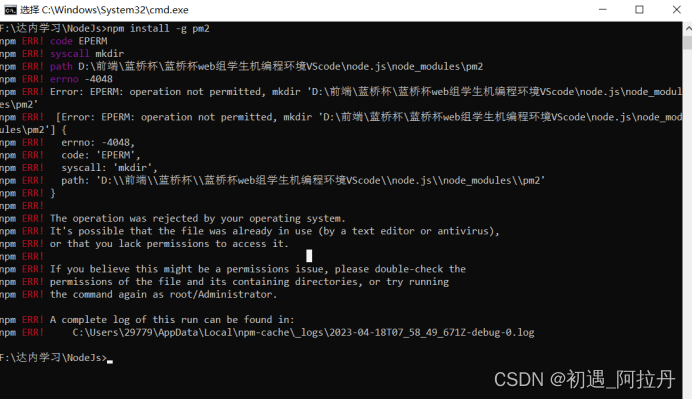
一、 在安装npx express-generator时,出现了如下错误:

这个错误的解决方法有:
方法一:找到.npmrc文件并删除
在 C:Users自己用户的文件夹 下找到 .npmrc 文件并删除
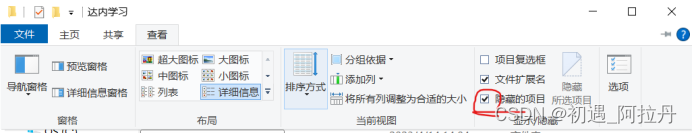
注意:这个文件可能是隐藏的,需要显示隐藏才能看见。来到该文件夹,点击查看,把隐藏的项目打勾。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。