本文介绍: 我之前发的爱心代码,有许多兄弟都问我,怎么把自己的网页做成链接,都2022年了,我不允许还有人不会做属于自己的网站链接,这就把我知道的几个方法(免费,免费,免费,重点说三遍!!!)都分享给大家,大家借鉴借鉴,如果大家有更好的方法也可以在评论区讨论一下

目录
前言
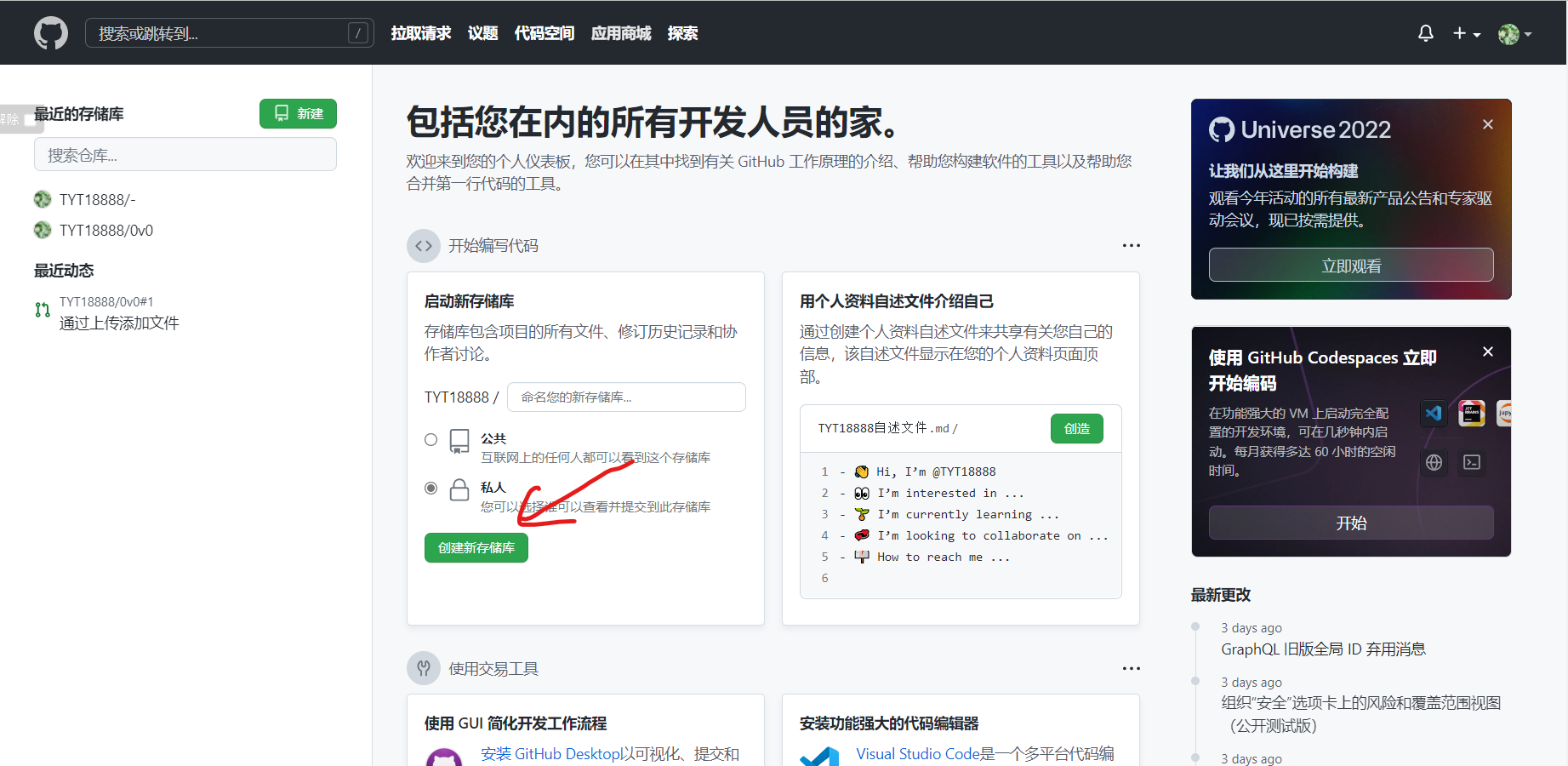
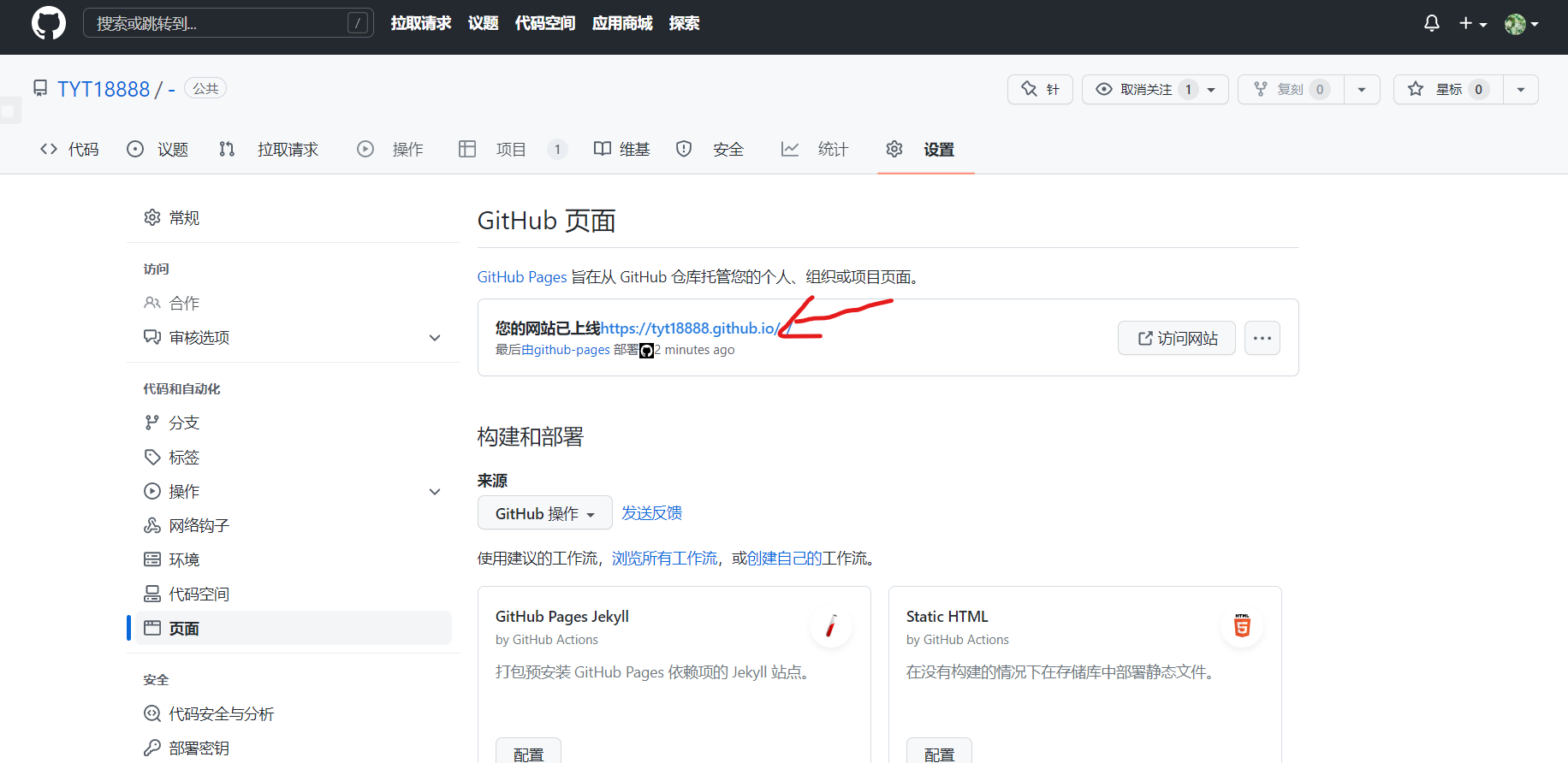
 一、github(最常用的)
一、github(最常用的)
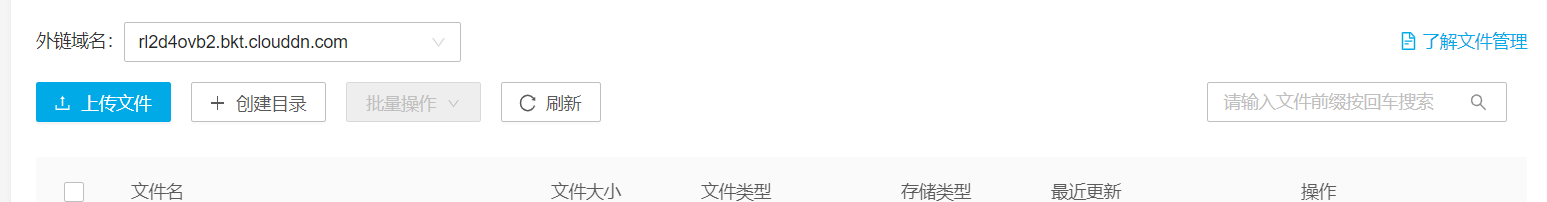
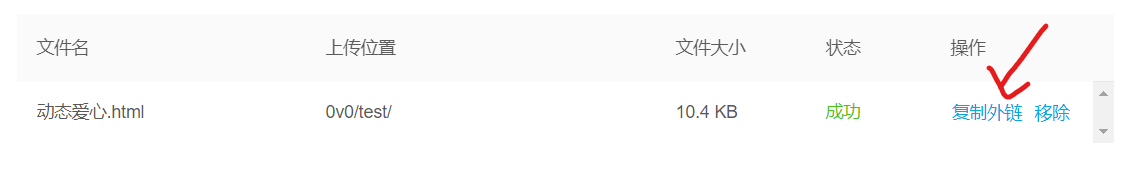
二、七牛云(推荐小白使用,简单粗暴)
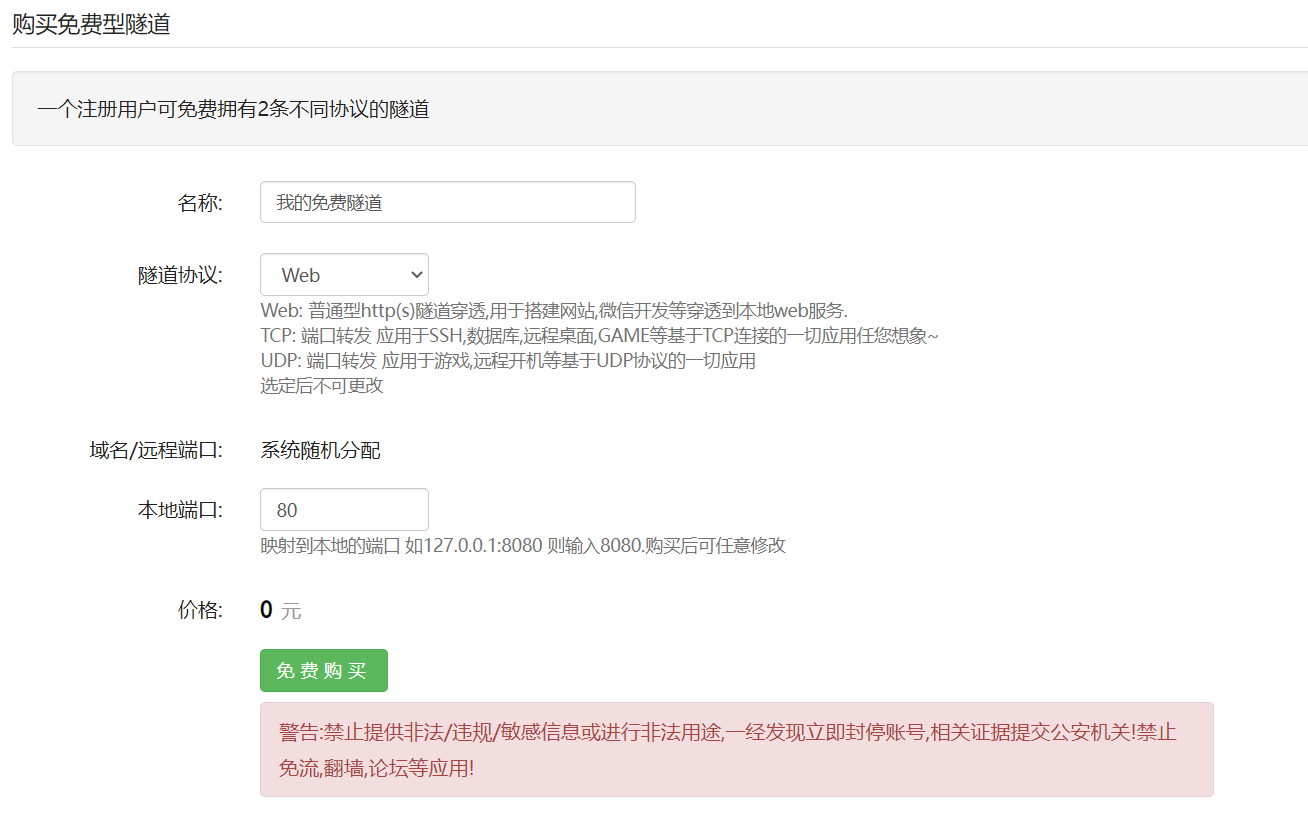
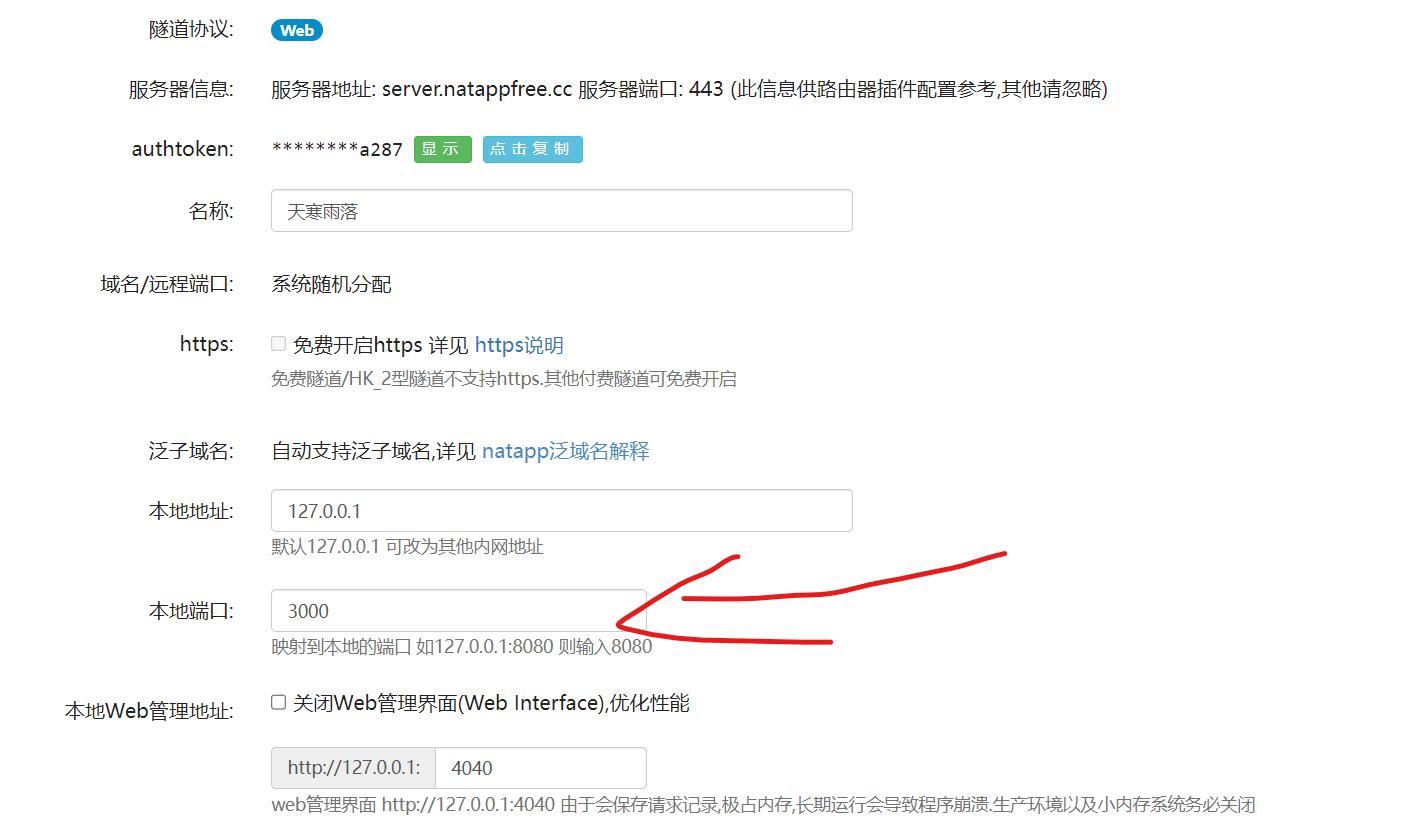
三、NATAPP
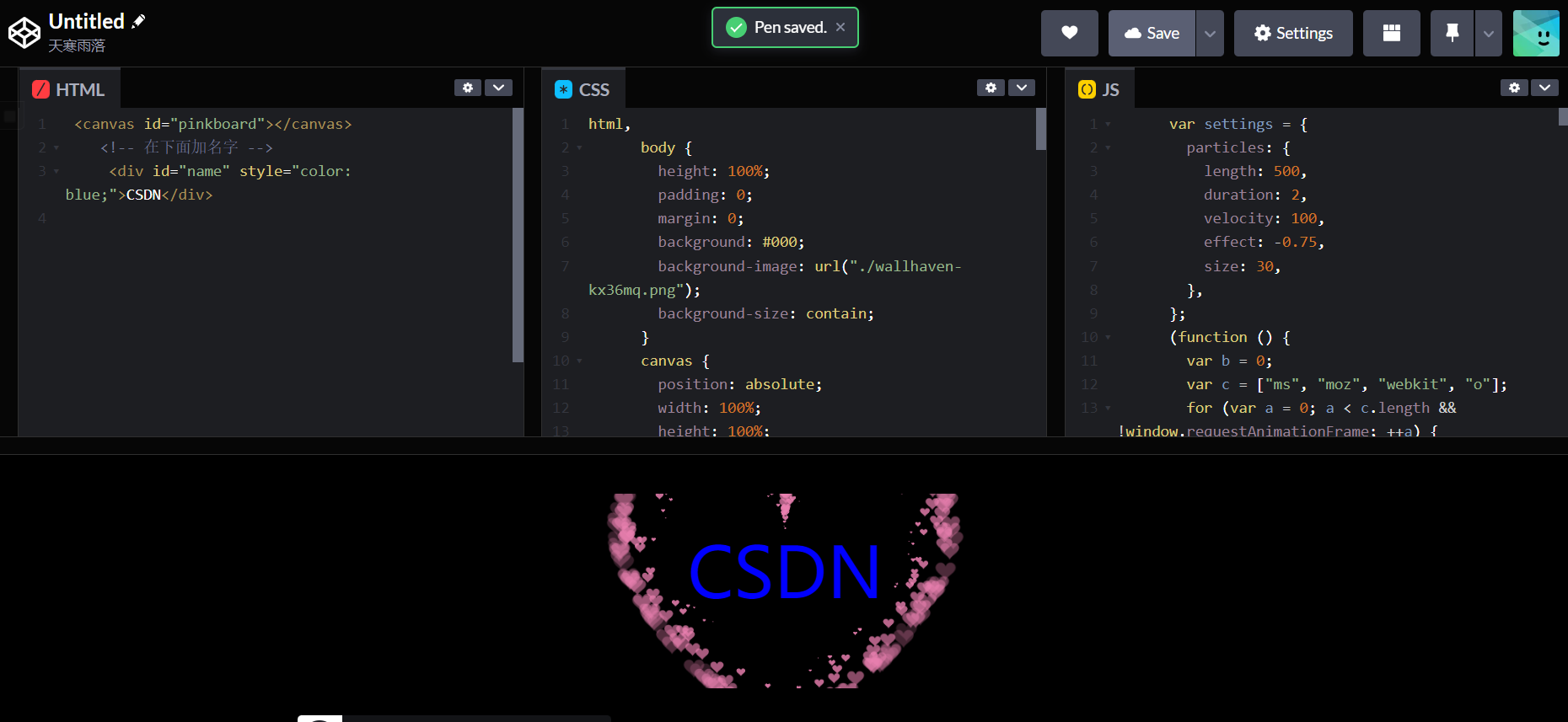
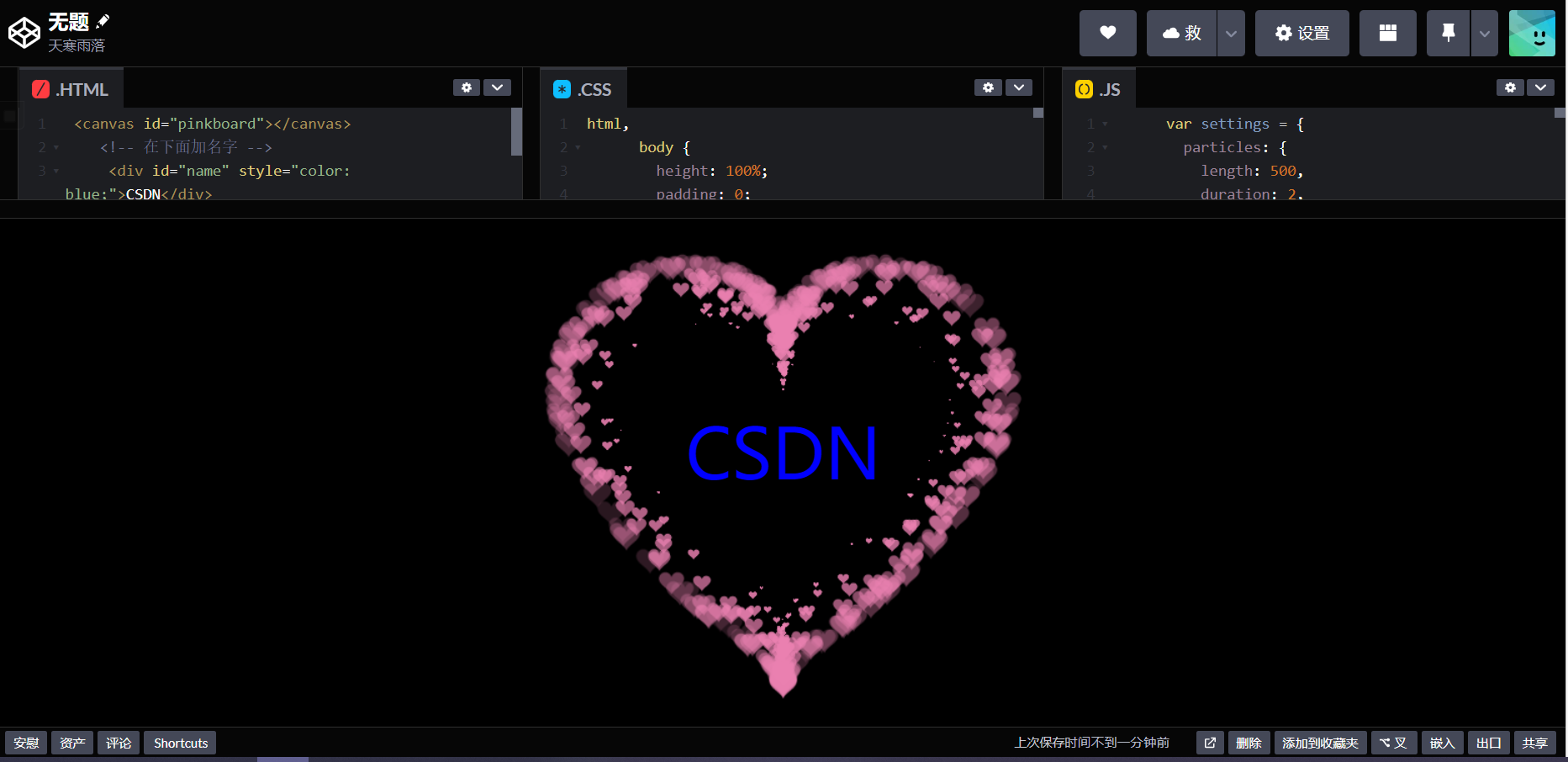
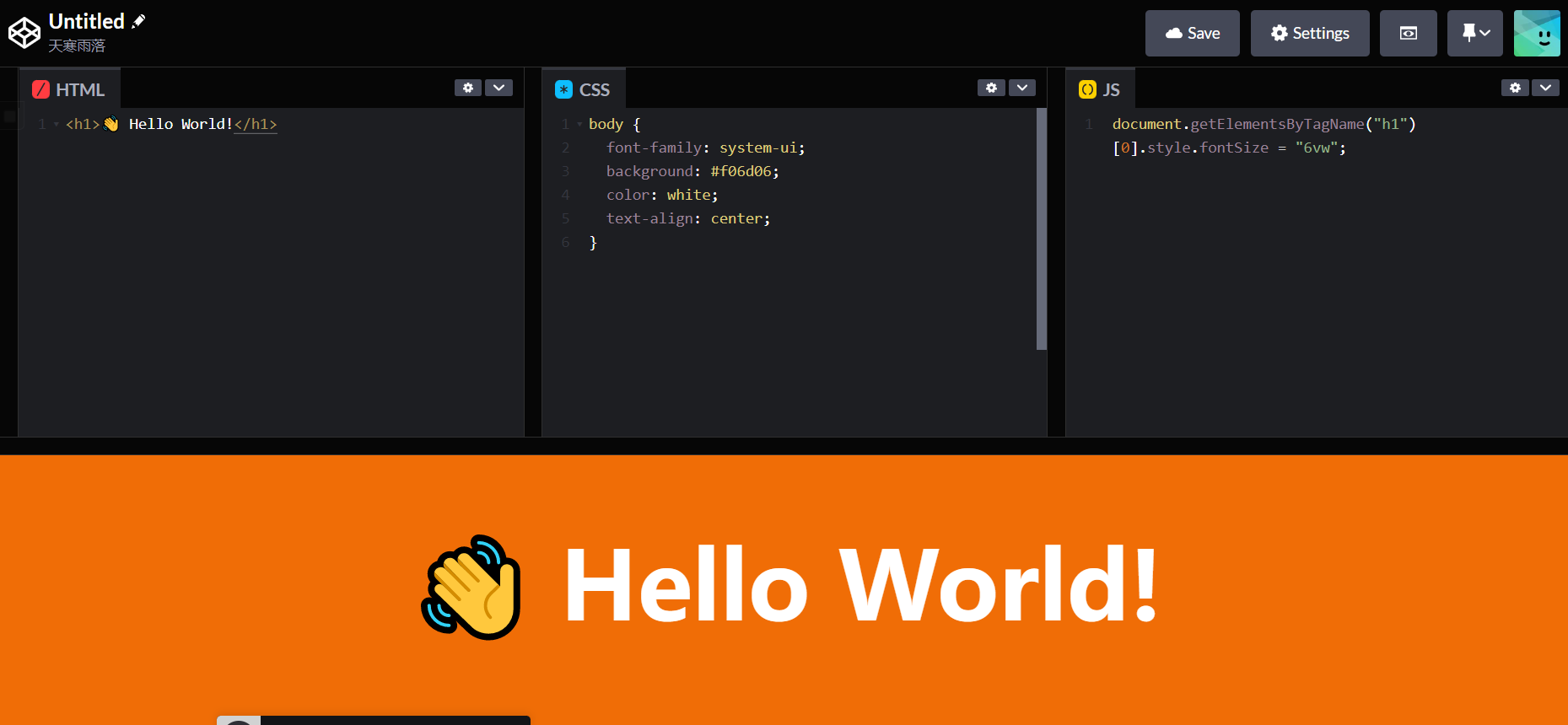
四、codepen(建议学网页的人群使用)
彩蛋
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

















 链接:
链接: 下载windows64位即可 ,将下载的文件和自己的网页放在同一个文件夹,趁着下载的时间注册登录NATAPP
下载windows64位即可 ,将下载的文件和自己的网页放在同一个文件夹,趁着下载的时间注册登录NATAPP

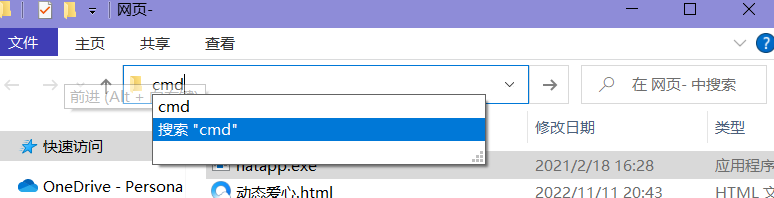
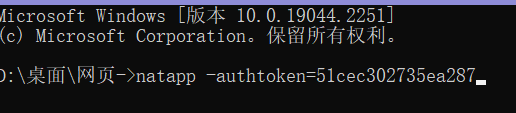
 购买一个免费隧道,完成后回到桌面,windows加R键输入cmd,输入npm i serve -g
购买一个免费隧道,完成后回到桌面,windows加R键输入cmd,输入npm i serve -g










 在下面就可以直接看到效果,是不是很方便
在下面就可以直接看到效果,是不是很方便