本文介绍: css引入的四种形式
- 1)直接定义HTML标记中的style属性实现。
- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2 style="font-size: 60px; font-family: 华文中宋; color: red; text-decoration: underline; width: 400px; height: 80px; background-color: yellow; margin: 0 auto; text-align: center;">HTML</h2>
<div style="font-size: 20px; font-family: 微软雅黑; color: aqua; text-indent: 2em;">HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</div>
<div style="font-size: 20px; font-family: 微软雅黑; color: aqua; text-indent: 2em;">超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</div>
</body>
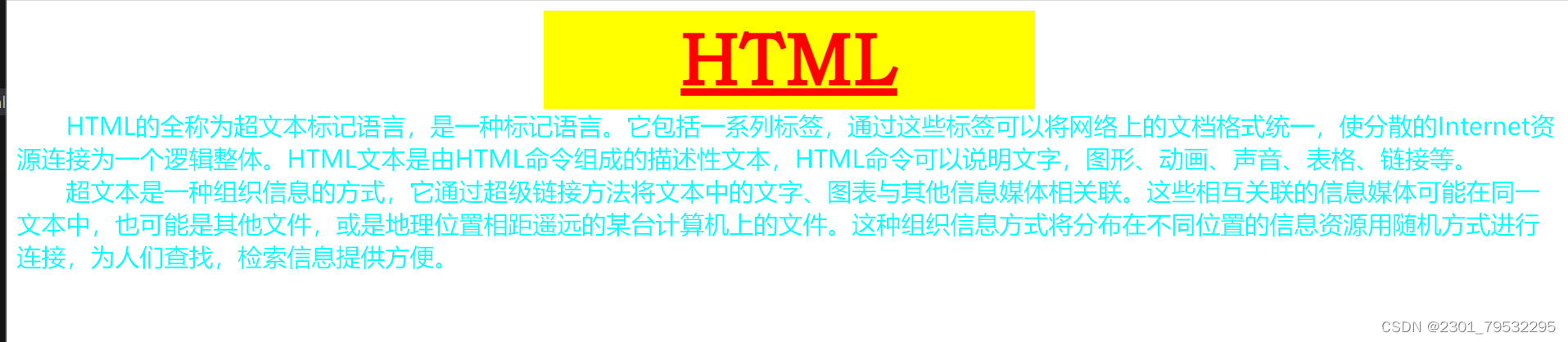
</html>- 页面效果:

- 2)定义内部样式表实现。
- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2{
font-size: 60px; font-family: 华文中宋; color: red; text-decoration: underline; width: 400px; height: 80px; background-color: yellow; margin: 0 auto; text-align: center;
}
div{
font-size: 20px; font-family: 微软雅黑; color: aqua; text-indent: 2em;
}
</style>
</head>
<body>
<h2>HTML</h2>
<div>HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</div>
<div>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</div>
</body>
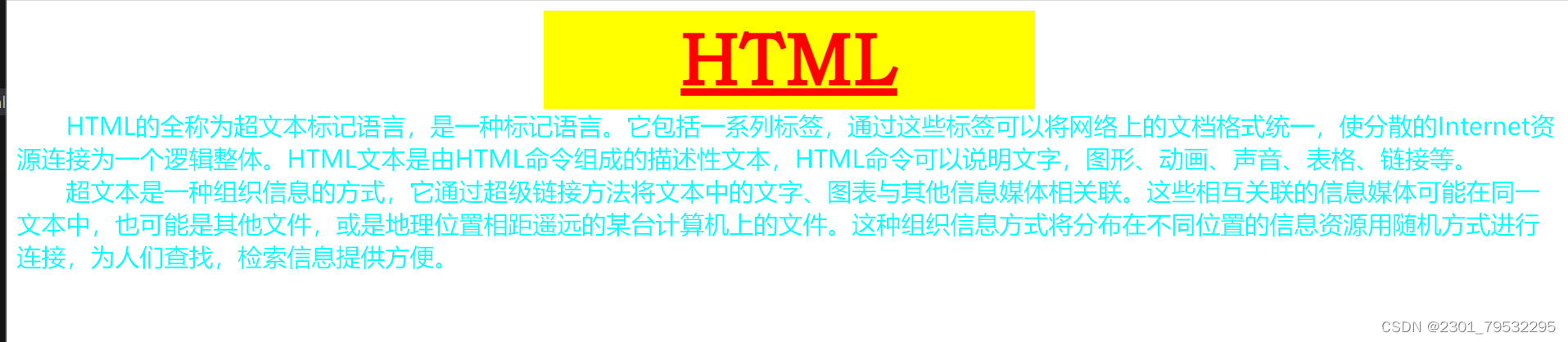
</html>- 页面效果:

- 3)嵌入外部样式表实现。
- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.标题{
font-size: 60px; font-family: 华文中宋; color: red; text-decoration: underline; width: 400px; height: 80px; background-color: yellow; margin: 0 auto; text-align: center;
}
.文本{
font-size: 20px; font-family: 微软雅黑; color: aqua; text-indent: 2em;
}
</style>
</head>
<body>
<h2 class="标题">HTML</h2>
<div class="文本">HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</div>
<div class="文本">超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</div>
</body>
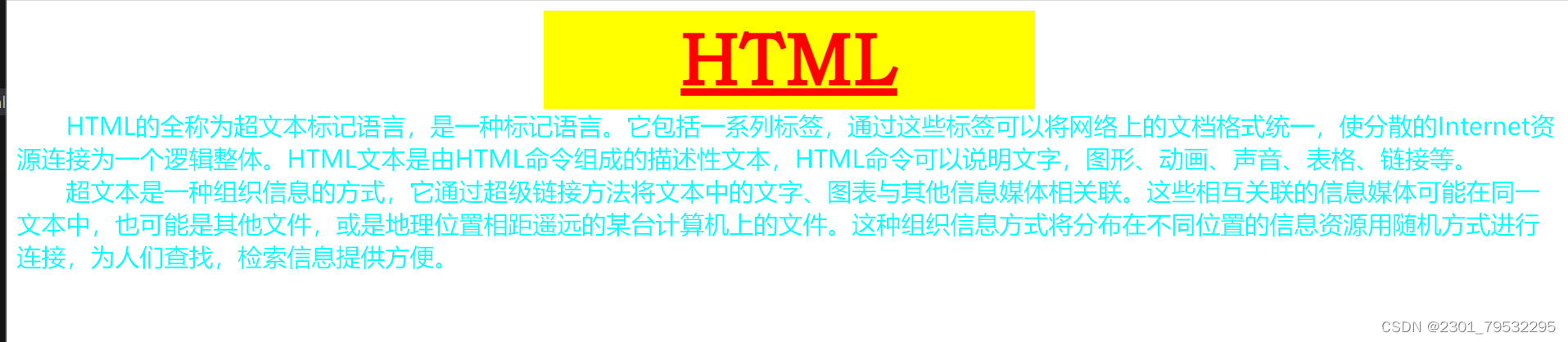
</html>- 页面效果:

- 4)链接外部样式表实现。
创建css:
h2{
font-size: 60px; font-family: 华文中宋; color: red; text-decoration: underline; width: 400px; height: 80px; background-color: yellow; margin: 0 auto; text-align: center;
}
div{
font-size: 20px; font-family: 微软雅黑; color: aqua; text-indent: 2em;
}引用css:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="my.css">
</head>
<body>
<h2>HTML</h2>
<div>HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</div>
<div>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</div>
</body>
</html>- 注意:链接css时,要保存自己的css
原文地址:https://blog.csdn.net/2301_79532295/article/details/133796468
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_51315.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







