一、基本标签
标题标签
标签写法:<h1></h1> 以此类推 h1–h6
标签作用:是标明文章、作品等内容的简短语句
<h1>这是一个标题标签</h1>
<h2>这是一个标题标签</h2>
<h3>这是一个标题标签</h3>
<h4>这是一个标题标签</h4>
<h5>这是一个标题标签</h5>
<h6>这是一个标题标签</h6>结果显示

段落标签
标签写法:<p></p>
标签作用:在网页中描述具有一个相对完整的内容。
<P>这是一个段落标签</P>结果显示

斜体标签
标签写法:<em></em>
标签作用:实现的一种倾斜的字体样式
<em>这是一个倾斜标签</em>结果显示

粗体标签
标签写法:<strong>
标签作用:实现的一种加粗的字体样式
<strong>这是一个加粗标签</strong>
结果显示
水平线标签
标签写法:<hr/>
标签作用:在网页中加入平行线用来区分上下文
<em>这是一个倾斜标签</em> <hr/>
<strong>这是一个加粗标签</strong>结果显示
em标签和strong标签不会自主换行
故加入hr标签强制换行
下方br标签同理
换行标签
标签写法:<br/>
标签作用:跳到下一个新行
<em>这是一个倾斜标签</em><br/>
<strong>这是一个加粗标签</strong>结果显示
未加hr标签和br标签的输出结果
<em>这是一个倾斜标签</em>
<strong>这是一个加粗标签</strong>
二、注释,特殊符号
注释
语法:<!–注释内容–>
1.方便代码的阅读
2.在代码调试中可以暂时注释掉一些不必要的代码
3.当浏览器遇到注释时会自动忽略注释内容
特殊符号
空格:
大于号:>
小于号:<
引号:"
三、图片标签
语法
<img src="" alt="" title='''' width="x" height="y"/>
src:这里是图片的路径
路径分为:相对路径和绝对路径
相对路径是不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。
/ 根目录
./ 同级目录
../ 上级目录
绝对路径是一般是指带有盘符的路径或完整网络地址。
alt:图片出错的信息
title:鼠标在图片上时显示的信息
width:宽度
height:高度
四、a链接
超链接
语法
<a href="链接地址" target="目标窗口位置"></a>
herf:接你需要跳转的地址
target:窗口位置 _seif:自身窗口
_blank:新建窗口
锚链接
<a href ="#maker">链接</a>
<a name ="maker" >跳转位置</a>
#:是当前页面
锚链接就是跳转到当前页面的某一位置
例:
<h1 name="top">当前页面顶部</h1>
<a href="#footer">跳转底部</a>
<!-- 当前文件跳转 -->
<a href="./demo1.html" target="_blank" >图片</a>
<br/><br/>
<a href="./index.html" target="_blank">首页</a>
<br><br><br>
<!-- 跳转至外网 -->
<a href="http://www.baidu.com" target="_blank" rel="noopener noreferrer">baidu</a>
<!-- 拨打电话和发送Email -->
<a href="tel:110">110</a>
<br><br><br><br><br>
<a href="mailto:21990068532@qq.com">qq</a>
<br><br><br><br><br>
<!-- 下载文件 -->
<a href="./新建 DOC 文档.doc">下载文件</a>
<!-- 锚链接
href="" 跳转到当前页面
# 当前页面
-->
<a href=""></a>
<h1 name="footer">底部</h1>
<a href="#top">跳转顶部</a>五、列表
有序号列表
<ol>用来声明有序列表。
<li>用来表示列表项。
有序列表的各个列表项是有顺序的。有序列表从<ol>开始,到</ol>结束,中间的列表项是<li>标签内容。
<ol>标签和<li>标签是配合使用,没有单独使用,而且<ol>标签内部不能存在任何其他标签,一般情况下只能存在<li>标签
type属性,用于控制列表项符号。可以改变type属性值来调整列表项符号。
type属性值:1 数字1、2、3……
type属性值:a/A 小/大写英文字母
type属性值:i/I 小/大写罗马数字
无序列表
<ul>用来声明无序列表。
<li>用来表示列表项。
<ul></ul>标签表示一个无序列表的开始和结束,<li>表示这是一个列表项。在一个无序列表中可以包含多个列表项。
<ul>标签和<li>标签配合使用,不能单独使用
type属性,用于控制列表项符号。可以改变type属性值来调整列表项符号。
disc 默认值,实心圆“●” circle 空心圆“○”
square 实心正方形“■” none 没有列表符号
自定义列表
<dl>用来声明自定义列表。
<dt>用来表示列表标题。
<dd>用来表示列表内容
<dl>标签和<dt><dd>标签是配合使用,没有单独使用,而且<dl>标签内部不能存在任何其他标签
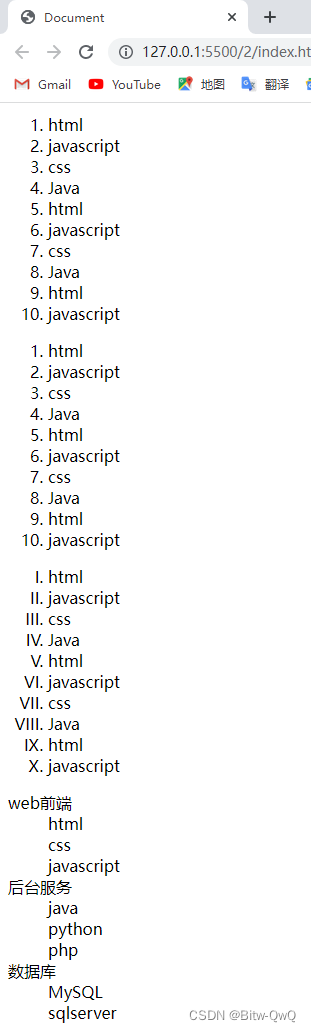
列表有三种表现形式
有序列表和无序列表必须配合li标签进行使用
列表的type属性可以修改列表标识符
列表之间可以互相嵌套
<!-- 无序列表 -->
<ul type="none">
<li>html</li>
<li>javascript</li>
<li>css</li>
<li>Java</li>
</ul>
<ul type="circle">
<li>html</li>
<li>javascript</li>
<li>css</li>
<li>Java</li>
</ul>
<ul type="square">
<li>html</li>
<li>javascript</li>
<li>css</li>
<li>Java</li>
</ul>
<!-- 有序列表 -->
<ol type="1">
<li>html</li> <li>javascript</li> <li>css</li> <li>Java</li> <li>html</li>
<li>javascript</li> <li>css</li> <li>Java</li><li>html</li> <li>javascript</li>
</ol>
<ol type="A ">
<li>html</li> <li>javascript</li> <li>css</li> <li>Java</li> <li>html</li>
<li>javascript</li> <li>css</li> <li>Java</li><li>html</li> <li>javascript</li>
</ol>
<ol type="I">
<li>html</li> <li>javascript</li> <li>css</li> <li>Java</li> <li>html</li>
<li>javascript</li> <li>css</li> <li>Java</li><li>html</li> <li>javascript</li>
</ol>
<!-- 自定义列表
-->
<dl>
<dt>web前端</dt>
<dd>html</dd>
<dd>css</dd>
<dd>javascript</dd>
<dt>后台服务</dt>
<dd>java</dd>
<dd>python</dd>
<dd>php</dd>
<dt>数据库</dt>
<dd>MySQL</dd>
<dd>sqlserver</dd>
</dl>结果显示

六、表格
语法:<table cellspacing=”” align=”” border=”” width=”” height=””>
border 边框
bgcolor 背景颜色
cellspacing 设置单元格之间的距离
<!-- 表格
tr 是行标签,表示在一行上
td 是划分行的标签,把行划分开-->
<!-- bgcolor
1.英文
2.16进制 #157bdf
3.RGB() RGB(0,255,255) 范围0-255-->
<!-- align 对齐方式: left center right -->
<!-- colspan 跨列输出 rowspan 跨行输出 -->
<table cellspacing="0px" align="center" border="1" width="900px" height="500px">
<tr bgcolor="#584621" >
<th>00000</th> <th>00000</th>
<th>00000</th> <th>00000</th>
<th>00000</th>
</tr>
<tr>
<td>这是一个单元格</td> <td rowspan="2">这是一个单元格</td>
<td>这是一个单元格</td> <td>这是一个单元格</td> <td>这是一个单元格</td>
</tr>
<tr>
<td bgcolor="#124675">这是二个单元格</td>
<td colspan="2" rowspan="2">这是二个单元格</td> <td>这是二个单元格</td>
<tr>
<td colspan="2" >这是三个单元格</td> <td>这是三个单元格</td>
</tr>
</table>效果显示

七、表单
语法:<form method=”post” action=”xxx.html”></form>
action 向何处发送数据
methon 以何种方式发送数据
一、get ?
(1)通过url地址栏形式发送信息
(2)发送数据,不安全
(3)发送数据量小
二、post
(1)通过http/https 将表单数据完整发送到后台
(2)发送数据相对安全
(3) 发送量 理论上没有限制
(4) 需要服务器环境支持
<input>标签
<input text=”” />
文本输入
属性值:text,password
作 用:text,表单中键入字母、数字等内容。
password,输入密码字段。
选择
属性值:checkboxes,radio
作 用:checkboxes,表单复选框。
radio,表单单选框。
提交按钮
属性值:submit,image
作 用:submit,定义了提交按钮。
image,定义了图片提交按钮。
重置按钮
属性值:reset
作 用:reset,定义了重置按钮。
按钮
属性值:button
作 用:button,定义了普通按钮。
文件选择
属性值:file
作 用:file,定义了文件选择。
公共属性
size属性:元素的宽度,当 type 为 text 或 password时。
maxlength:type为text 或 password 时,输入的最大字符数
checked:type为radio或checkbox时,指定按钮是否是被选中
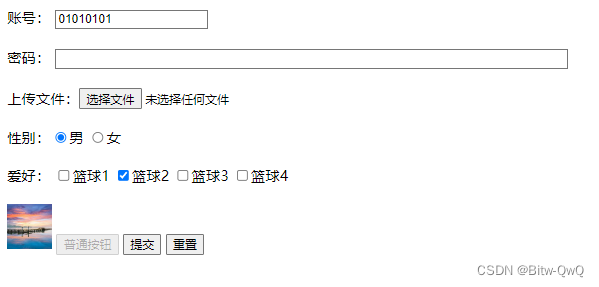
<input type="hidden" name="id" value="0000">
<label for="username"> 账号:</label> <input id="username" readonly type="text" name="username1" maxlength="12" value="01010101"/>
<br><br>
<label for="pwd"> 密码:</label> <input id="pwd" type="password" name="pwd1" size="80" /><br><br>
上传文件:<input type="file" name="files"/><br><br>
性别:<input type="radio" name="genber" value="0" checked>男
<input type="radio" name="genber" value="1">女<br><br>
爱好: <input type="checkbox" name="likes" value="A1">篮球1
<input type="checkbox" name="likes" checked value="A2">篮球2
<input type="checkbox" name="likes" value="A3">篮球3
<input type="checkbox" name="likes" value="A4">篮球4 <br><br>
<input type="image" src="../1/img/1.jpg" width="50px" height="50px"/>
<input type="button" value="普通按钮" disabled/>
<input type="submit" value="提交" />
<input type="reset" value="重置"/>此处的 <label>标签是为了点击字时,出现点击按钮同样的效果
效果显示

下拉列表<select> 标签
select 标签用于声明下来列表
option 标签用于声明列表项
<select name="" id="">
<option value="weiyang">未央</option>
<option value="yanta">雁塔</option>
<option value="changan">长安</option>
<option value="xixian">西咸</option>
</select>效果显示

HTML多行文本域
语法
<textarea rows=”3″ cols=”20″ maxlength=”50″name=”demo”></textarea>
可见行数
标签属性:rows
rows 属性规定 textarea 的可见高度。
可见宽度
标签属性:cols
cols 属性规定 textarea 的可见宽度。
最大长度
标签属性:maxlength
maxlength 属性规定文本区域的最大长度(以字符计)。
名称
标签属性:name
name 属性为文本区规定名称。
个人介绍<textarea name="self" cols="50" rows="5"></textarea>显示效果

html5拓展
元素
描述
HTML <address> 元素 表示其中的 HTML 提供了某个人或某个组织(等等)的联系信息。联系人
HTML <article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。文章
HTML <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被
单独的拆分出来而不会使整体受影响。遮罩层、模态框
HTML <footer> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含
该章节作者、版权数据或者与文档相关的链接等信息。网站底部
HTML <header> 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一
些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。 网站顶部
HTML <main> 元素呈现了文档的 body 或应用的主体部分。主体部分由与文档直接相关,或者扩展于文档
的中心主题、应用的主要功能部分的内容组成。网站中部
HTML <nav>元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例
是菜单,目录和索引。导航
原文地址:https://blog.csdn.net/q_qwp_p/article/details/125749463
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_51371.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







