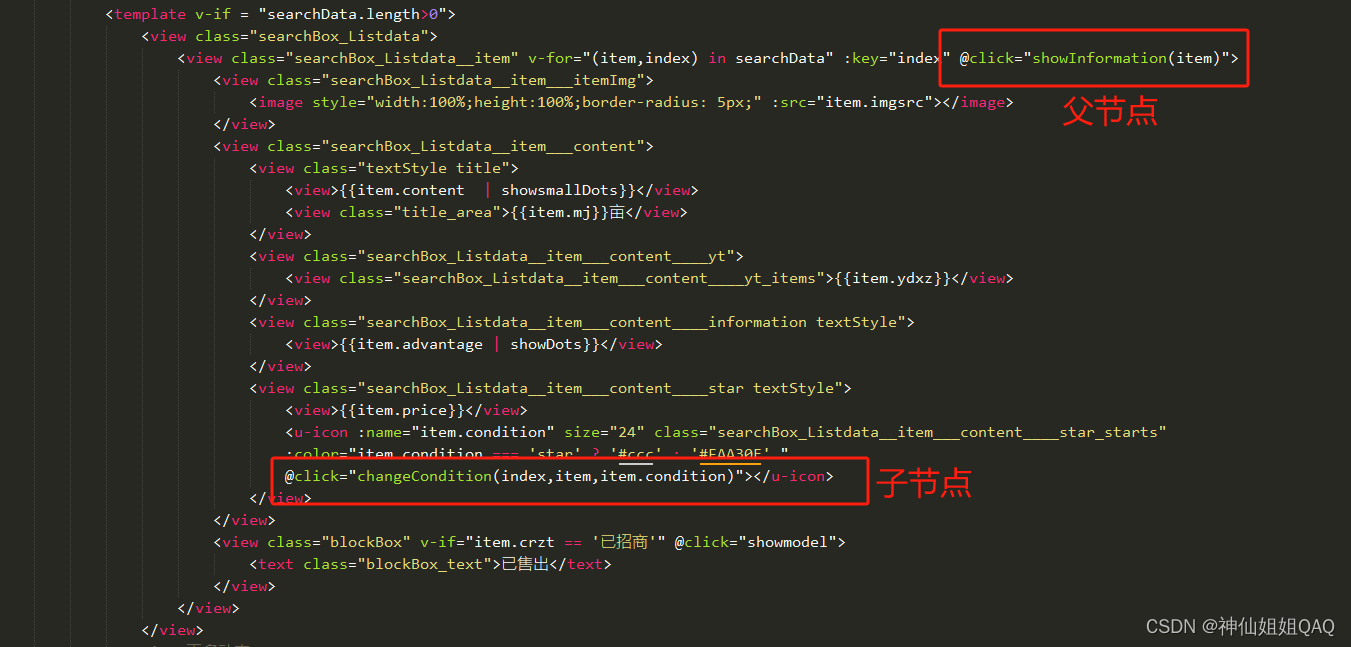
开发场景:列表中展示地块的数据信息,用户可以点击列表进入地块的详情界面,也可以点击列表中的星星按钮进行收藏

遇到的问题:每次点击星星的时候,都会触发父级的点击事件,从而进入到详情界面
原本的代码:

我原本想到可以使用@click.stop用来阻止时间冒泡,但是根本不管用
后来查阅了下相关的资料
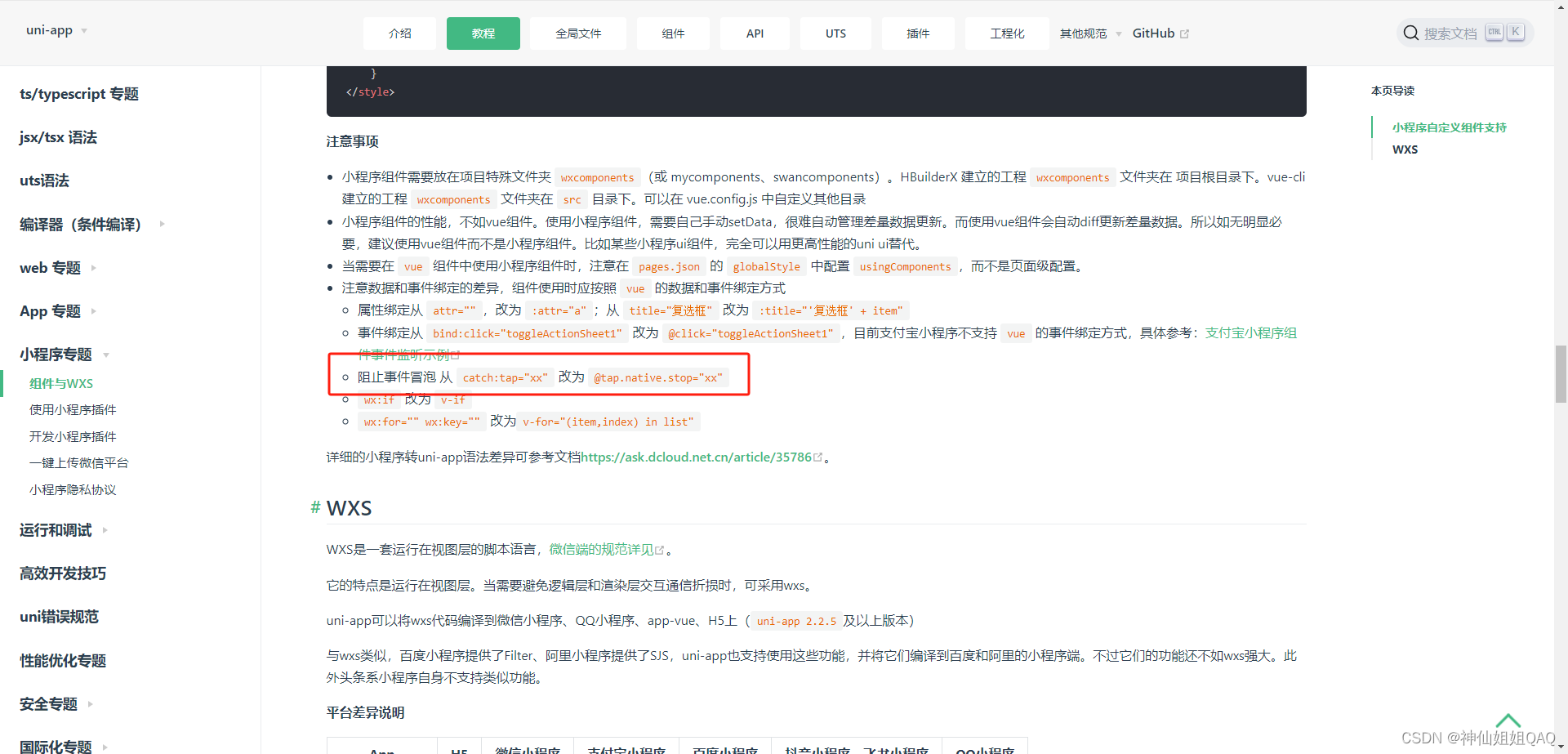
在uniapp的官网也有相关的记录 uniapp官网小程序内阻止事件冒泡
 才发现在uniapp解决微信小程序的阻止时间冒泡应该使用@tap.stop
才发现在uniapp解决微信小程序的阻止时间冒泡应该使用@tap.stop
@tap.stop="changeCondition(index,item,item.condition)"></u-icon>
最后 说一下uniapp中@tap和@click两者的区别:
原文地址:https://blog.csdn.net/qq_43080548/article/details/134660803
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_5143.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!