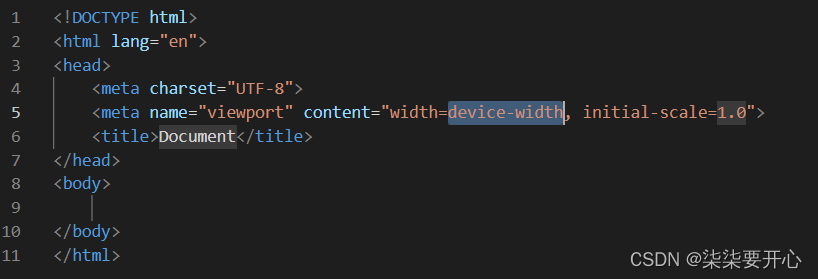
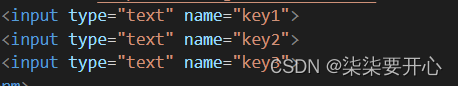
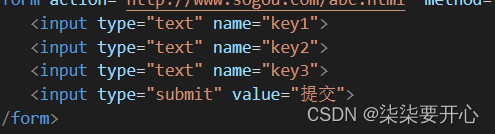
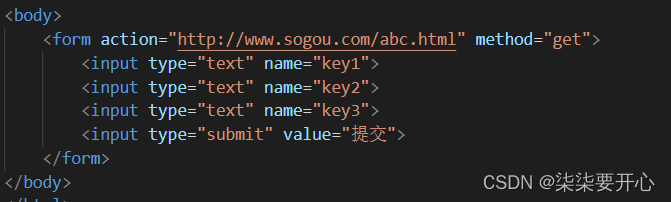
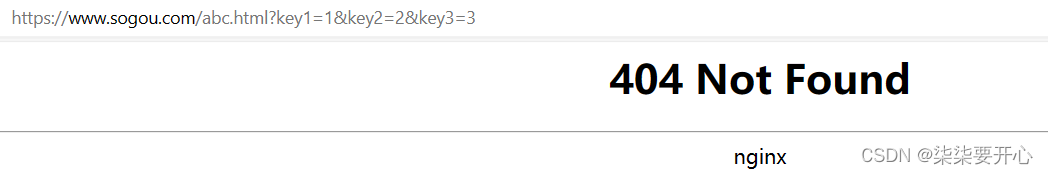
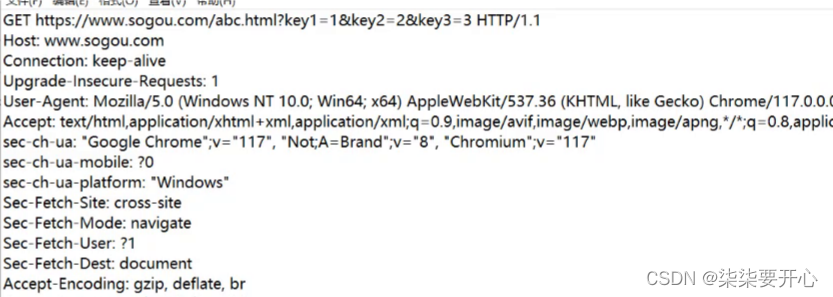
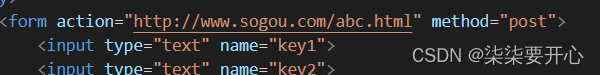
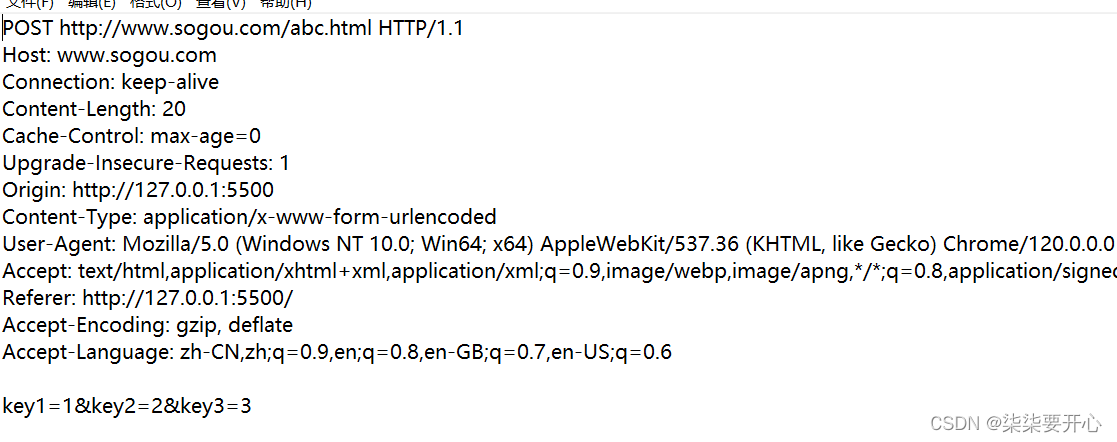
本文介绍: (query string 还键值对,其中 key 就是 input 输入框的 name 属性,value 就是输入框用户输入的内容)ajax,通过 js 提供的 api 来构造 http 请求,同样可以使用 js 灵活处理,想要怎么处理都行,或者想跳转不跳转也都行。由于,form 有一些缺陷,只支持 GET 和 POST,不支持其他方法,而且 form 会触发页面跳转(有的时候不想跳转)即使给出了一个错误的(不规范)的 html 代码,也是可以进行解析并显示的(浏览器会尽可能的进行显示)
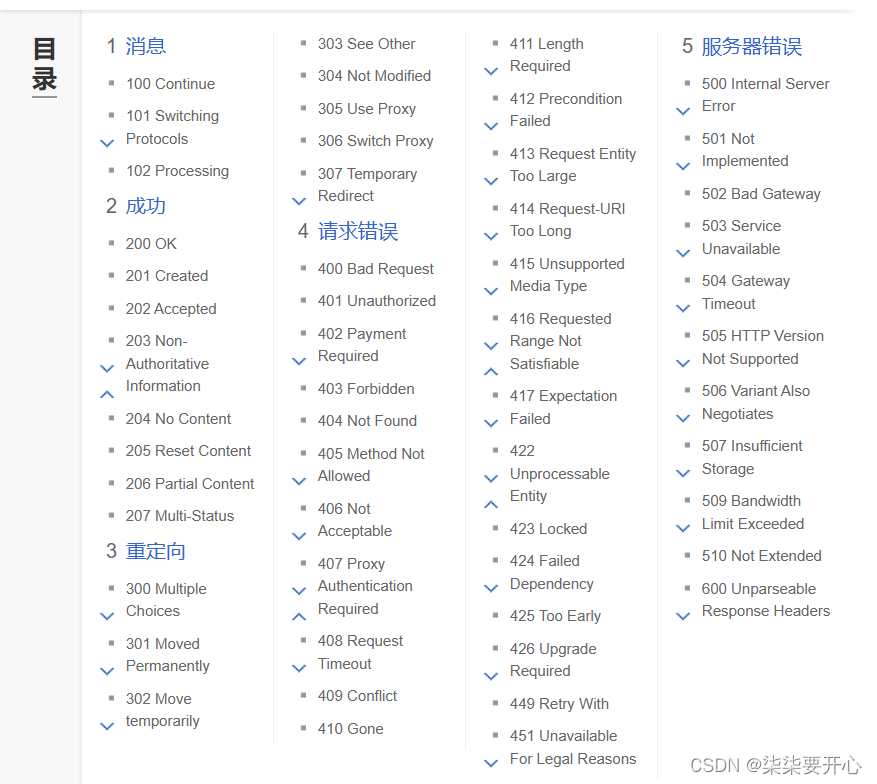
1. 认识”状态码”(status code)
表示了这次请求对应的响应,是什么样的状态
(成功,失败,其他的情况,对应的原因…)

这里的状态码非常多,我们需要了解里面常见的状态码
2XX 都表示 成功
3xx 表示 重定向
请求中访问的是 A 这样的地址,响应返回了一个重定向报文,告诉你应该要访问 B 地址
很多时候,页面跳转,就可以通过重定向来实现
还有的时候,摸个网站,服务器迁移了(IP/域名改变了)
就可以给旧的地址挂一个重定向响应,访问旧地址的用户就自定跳转到新的地址
重定向的响应报文中,会带有 Location 字段
描述出当前要跳到哪个新的地址
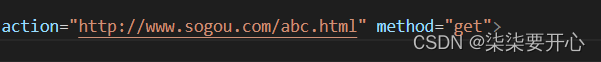
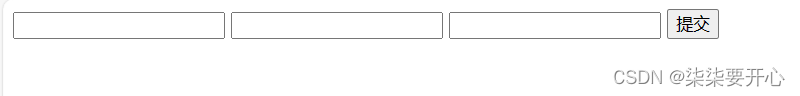
2. 通过 form 表单构造 HTTP 请求
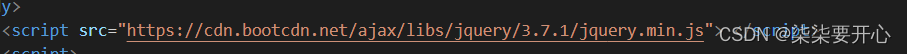
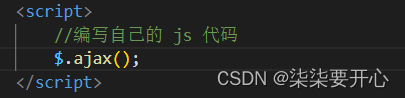
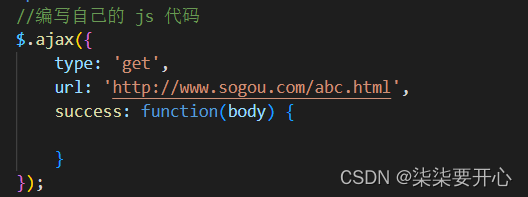
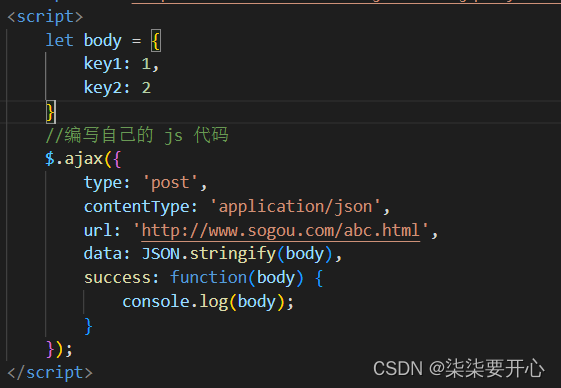
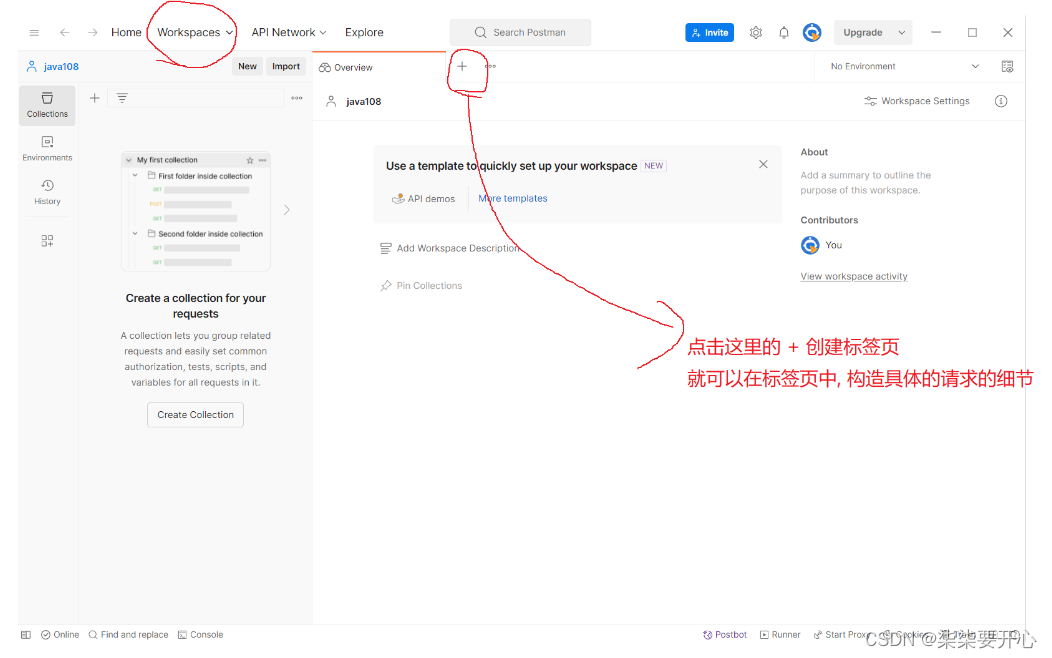
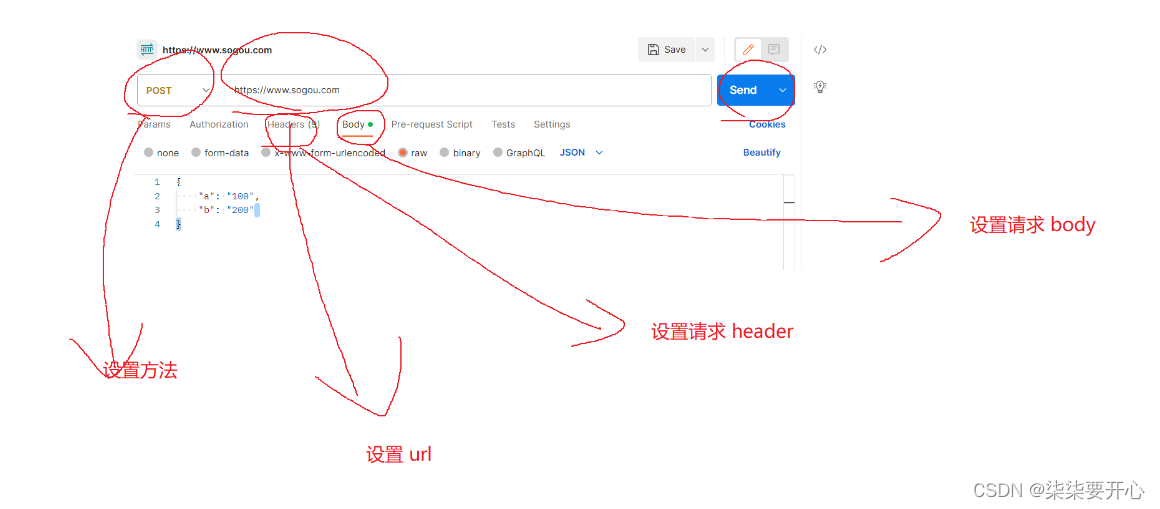
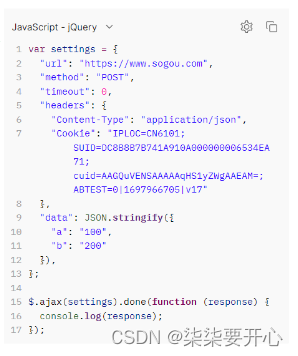
3. 通过 ajax 构造 HTTP 请求
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。