本文介绍: webpack是一个模块打包工具,他将各种不同类型的文件4个类型的静态资源。
1 概念
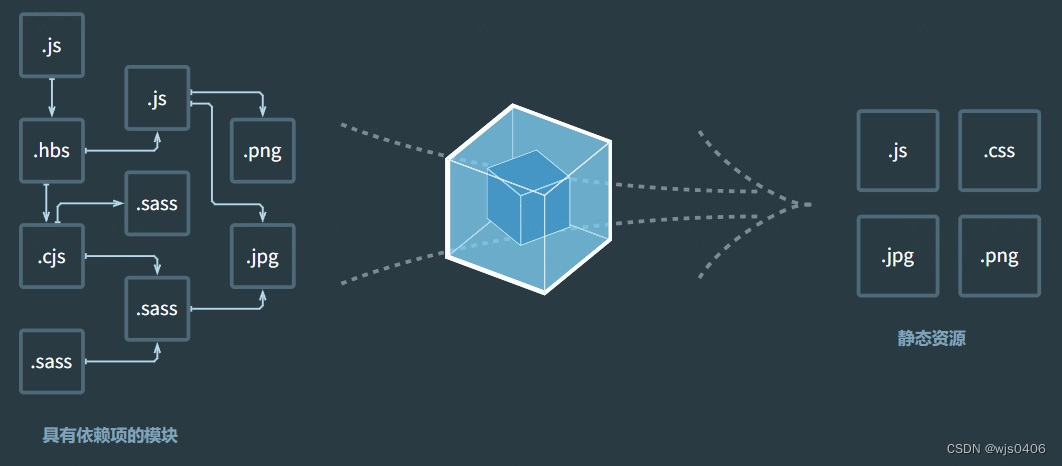
webpack是一个模块打包工具,他将各种不同类型的文件最终都打包成.js、.css、.png、.jpg4个类型的静态资源。
2 特点
3 核心用法
3.1 dependency graph(依赖图)

webpack处理应用程序递归构建的一个依赖关系图,核心就是文件之间的直接依赖关系。webpack通过依赖关系图获取非代码资源,比如images或字体,并把他们作为依赖提供给应用程序。
3.2 entry(入口)
依赖关系图的开始,从入口开始寻找依赖,打包构建。(允许多个入口)
3.3 output(输出)
3.4 loader
3.5 plugin(插件)
3.6 mode(模式)
3.7 resolve(解析)
3.8 optimization(优化)
3.9 devServer
3.10 cache(缓存)
4 loader配置
5 配置图片与字体
6 高级配置与性能优化
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






