Docker部署ChatGPTNextWeb
ChatGPTNextWeb项目github开源地址:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
根据文档部署ChatGPTNextWeb
文档地址:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web/blob/main/README_CN.md
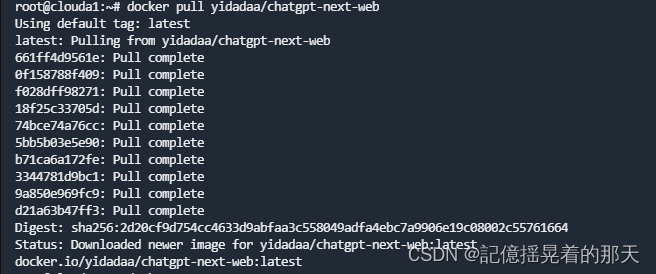
 步骤一:拉取镜像
步骤一:拉取镜像
docker pull yidadaa/chatgpt-next-web
 步骤二:启动容器,说明:OPENAI_API_KEY没有可以先不填,CODE是网页的验证密码,端口号就用它默认的就好,如果端口有冲突可以自行修改,比如
步骤二:启动容器,说明:OPENAI_API_KEY没有可以先不填,CODE是网页的验证密码,端口号就用它默认的就好,如果端口有冲突可以自行修改,比如-p 3000:3000换成-p 3001:3000
docker run -d -p 3000:3000
-e OPENAI_API_KEY=sk-xxxx
-e CODE=123456
yidadaa/chatgpt-next-web
步骤三:测试
利用ip域名:端口访问测试,可以看到下面容器正确启动了

步骤四:登录

访问码填启动容器时设置的的123456
 # 谷歌API秘钥
# 谷歌API秘钥
由于Openai api key要钱,所以用免费的谷歌。
谷歌api秘钥申请地址:https://ai.google.dev/pricing
 点击
点击Get API key in Google AI Studio按钮
下面进入Google AI Studio页面
 点击
点击Get API Key
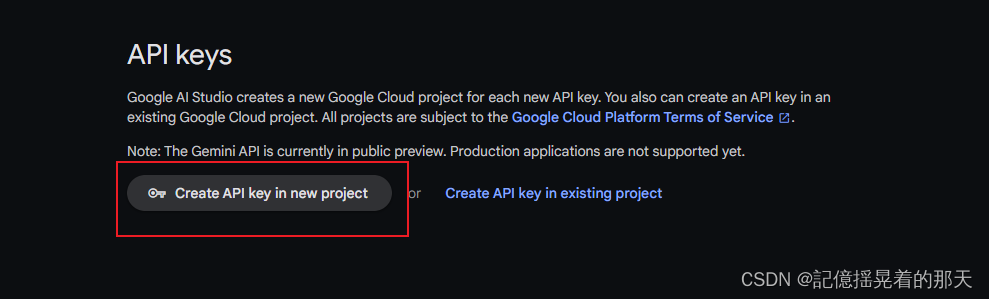
 再点击
再点击Create API key in new project


 复制生成好的api key,填入ChatGPTNextWeb,确认
复制生成好的api key,填入ChatGPTNextWeb,确认

测试:它默认使用openai的,我们需要设置服务商为谷歌
修改服务商  再修改模型
再修改模型

再次测试,成功搞定。


原文地址:https://blog.csdn.net/qq_43657722/article/details/135382576
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_51714.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!