文章目录
在开发中,多少都会碰到一个需求,保持一个合适的宽高比,比如展示一些图片或者视频的时候,会需要保持合适的宽高比,比如 4:3 16:9 等等,本文介绍两种方式
padding
实现
-
利用 padding 实现这个需求的话,优点兼容性好,但是会复杂一点
-
我们直接看代码,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .container { width: 100vw; height: 100vh; padding-top: 100px; overflow: hidden; } .box { margin: auto; width: 50%; height: 0; padding-bottom: 26%; background-color: skyblue; } </style> </head> <body> <div class="container"> <div class="box"></div> </div> </body> </html> -
直接看效果,如图:

-
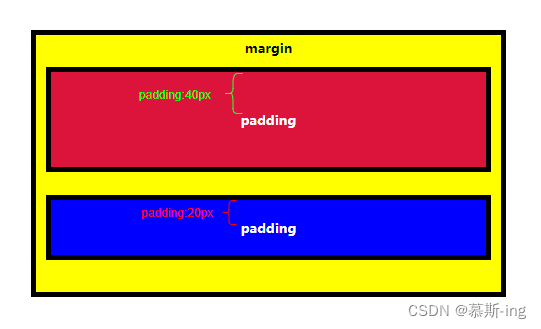
那这个效果为什么可以实现呢,关键就在于这个
padding-bottom,要知道这个,我们首先就需要知道一点,padding 是怎么计算自己的值的,如图:
-
也就是说如果
包含box的元素的宽度为 100px,那么 padding-bottom: 50% 的值就为 50px,我们看一下这里的 box 的数值,,如图:
-
在看上一下包含 box 元素的 container 元素的数值,如图:

-
使用这个 703 * 26% 是不是就和这个 182.77 的值相差无几啊,所以这个经过验证也是没有错的
-
当然一般情况下这个 box 和 container 的宽度应该是一致的,这里我是为了进行测试而书写的
填充
-
上述虽然实现了效果,但是存在一个问题,高度为 0,是不是无法承载其他元素了,实际上是可以存放元素的,但是会在某些情况下,css样式会起不到预期的效果,所以通常,我们会进行如下的操作,代码结果更改为如下:
<div class="container"> <div class="box-outer"> <div class="box-inner"> <div class="box-img"> <img src="./1.jpg" /> </div> </div> </div> </div> -
就是利用定位实现,css样式如下:
.box-outer { margin: auto; width: 50%; } .box-inner { width: 100%; height: 0; padding-bottom: 50%; background-color: skyblue; position: relative; } .box-img { position: absolute; inset: 0; width: 120px; height: 120px; overflow: hidden; } .box-img img { width: 100%; height: 100%; object-fit: cover; } -
效果如图:

aspect-ratio
-
这是一个比较新的属性,可以非常方便的设置宽高比,使用的方式也非常简单
宽/高,如图:
-
使用如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .container { width: 100vw; height: 100vh; padding-top: 100px; overflow: hidden; } .box-img { margin: auto; width: 50%; /* 设置比例为 16:9 */ aspect-ratio: 16 / 9; overflow: hidden; } .box-img img { width: 100%; height: 100%; object-fit: cover; } </style> </head> <body> <div class="container"> <div class="box-img"> <img src="./1.jpg" /> </div> </div> </body> </html> -
效果如图:

-
一样可以实现这样的效果,只不过兼容性有待提高,如图:

原文地址:https://blog.csdn.net/qq_53109172/article/details/135382795
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_51754.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!