本文介绍: 本文是网易数帆CodeWave智能开发平台系列的第05篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成数据模型设计

摘要
本文是网易数帆CodeWave智能开发平台系列的第05篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成数据模型设计
CodeWave智能开发平台的05次接触
CodeWave参考资源
应用开发流程
应用开发-搭建采购管理系统
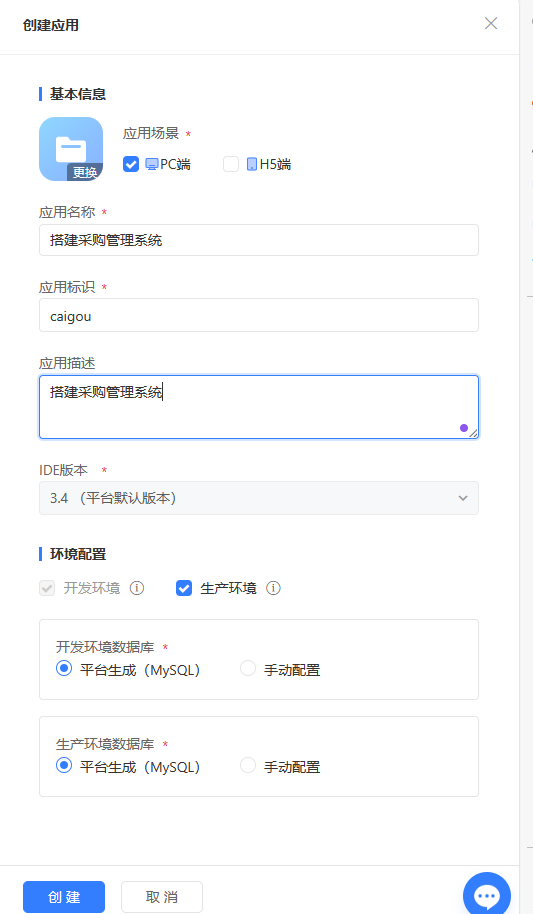
应用开发流程-01-创建空白应用
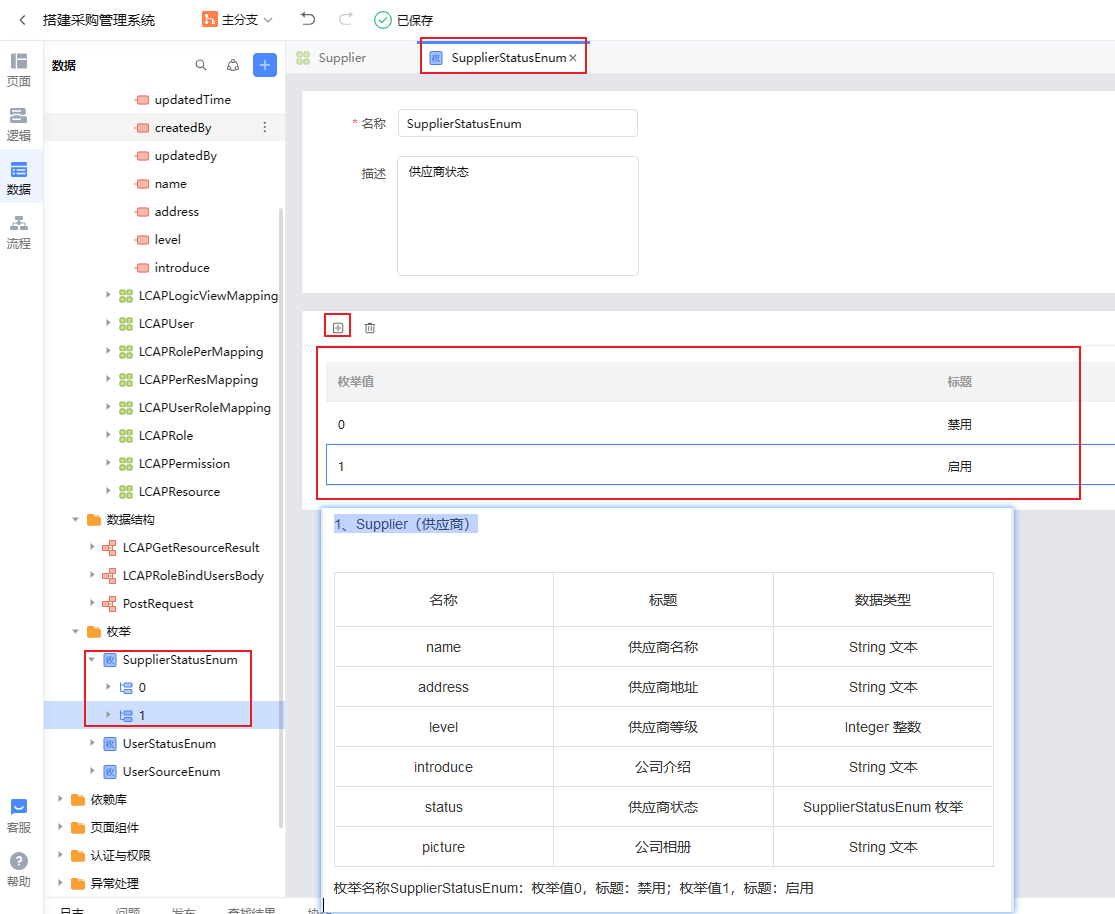
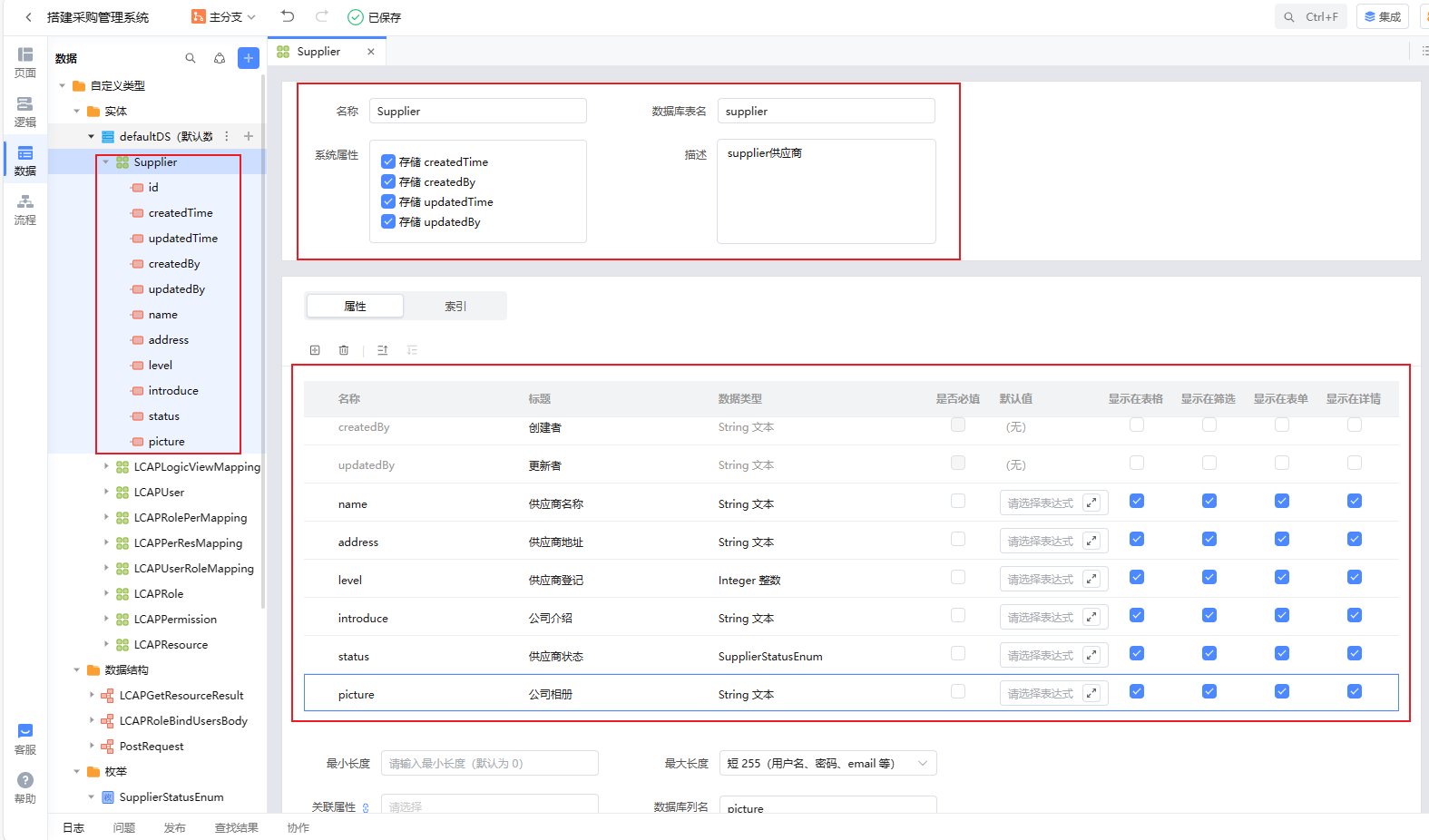
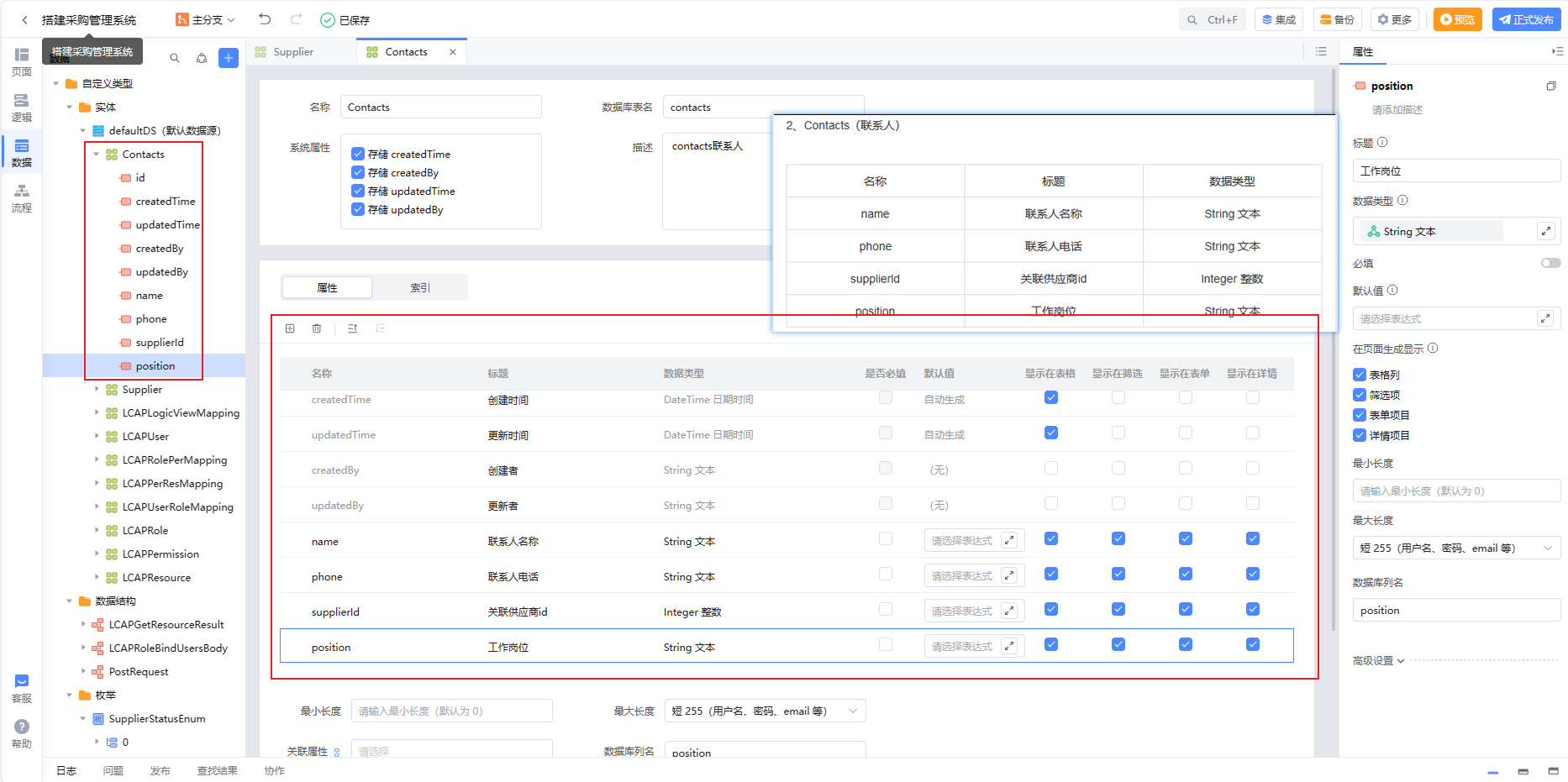
应用开发流程-02-数据模型设计
实体构建:1、Supplier(供应商)
实体构建:2、Contacts(联系人)
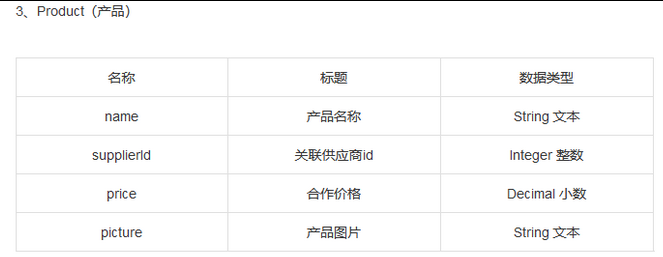
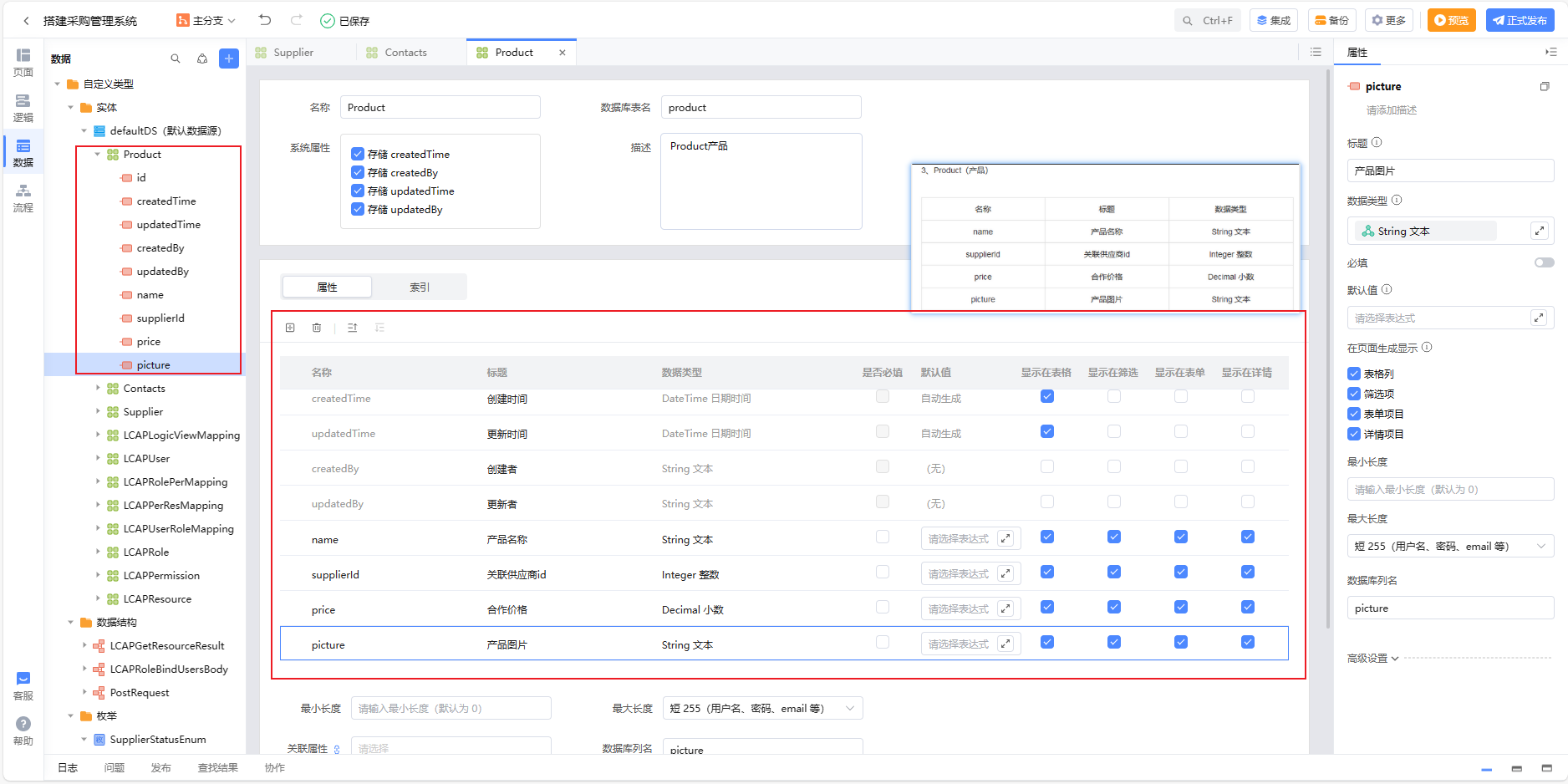
实体构建:3、Product(产品)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。