本文介绍: 对于后台管理系统,数据的展示形式大多都是通过表格,常常会出现的一种场景,从表格跳到二级页面,再返回上一页时,需要缓存当前的页码和滚动条的位置,以为使用keep-alive就能实现这两种诉求,实际开发的时候,才发现。keep-alive组件是不会缓存滚动位置的。在二次封装的列表组件中,监听。先使用keep-alive。生命周期,设置表格的滚动条。
背景
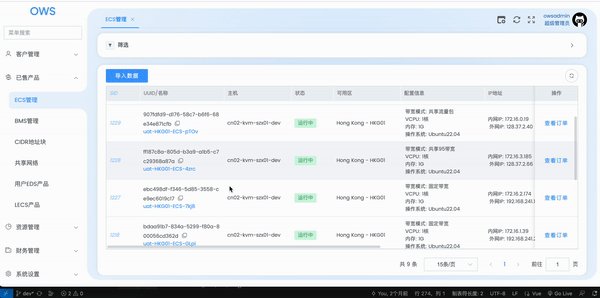
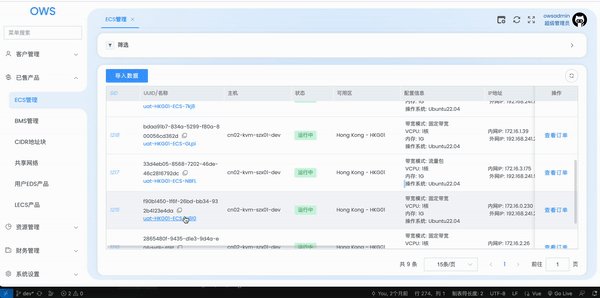
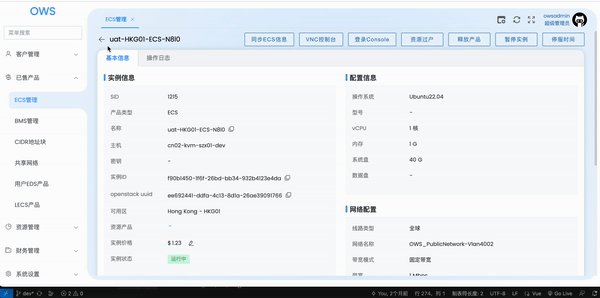
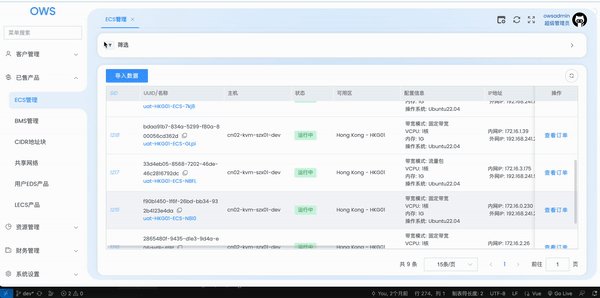
对于后台管理系统,数据的展示形式大多都是通过表格,常常会出现的一种场景,从表格跳到二级页面,再返回上一页时,需要缓存当前的页码和滚动条的位置,以为使用keep-alive就能实现这两种诉求,实际开发的时候,才发现 keep-alive组件是不会缓存滚动位置的。
实现table缓存滚动条
在二次封装的列表组件中,监听 activated 和 deactivated 生命周期,设置表格的滚动条
呈现的效果:

~~ END ~~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





