本文介绍: UniApp小程序vant weapp
HBuilder X里新建项目指路
安装node.js指路
1.通过npm安装
查看npm环境
//打开终端输入命令查看版本
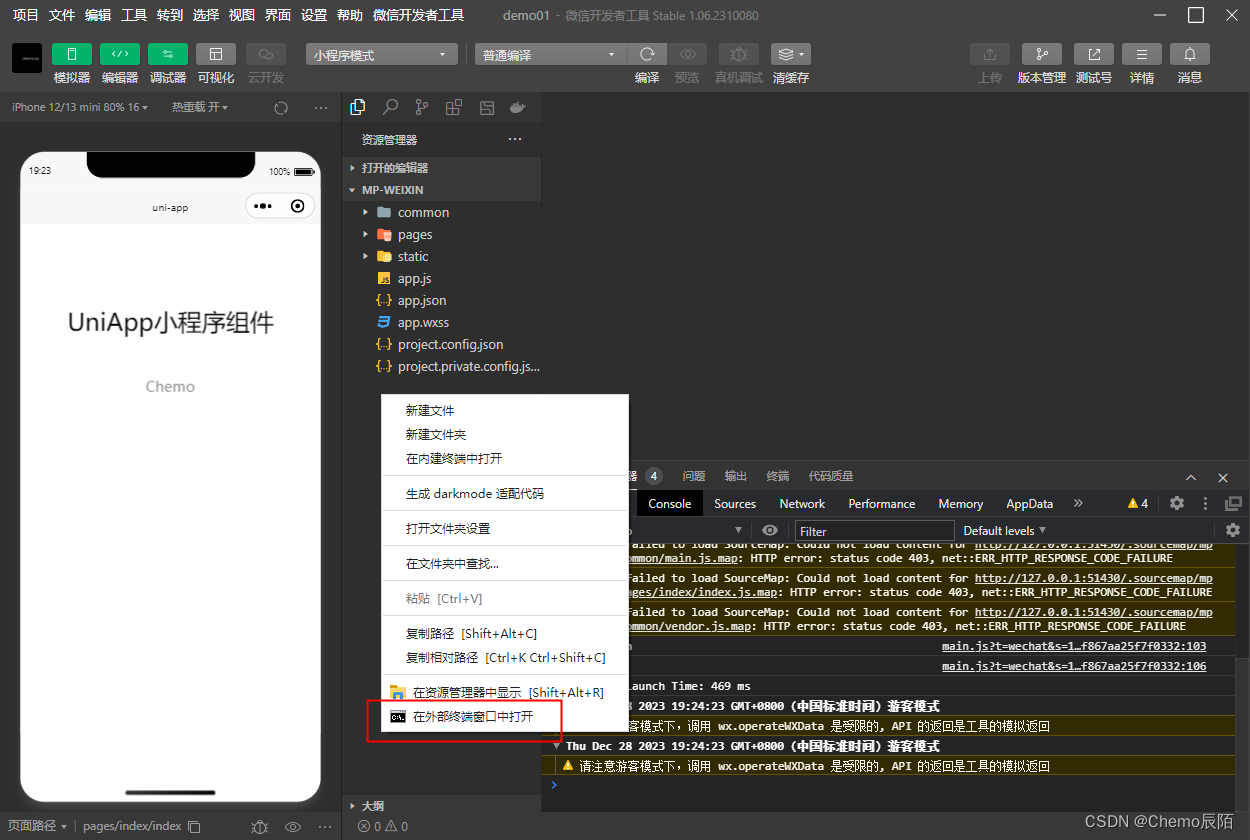
npm -version1.1.右键打开外部终端窗口

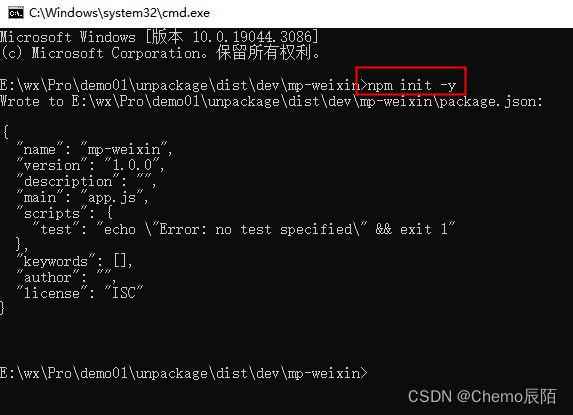
1.2.输入npm init -y命令

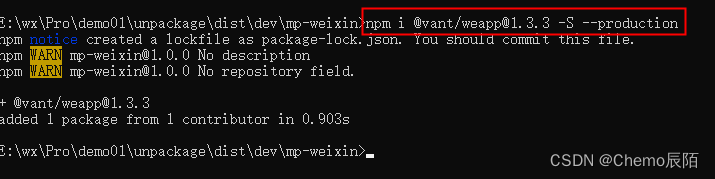
1.3.通过命令安装
npm i @vant/weapp@1.3.3 -S --production
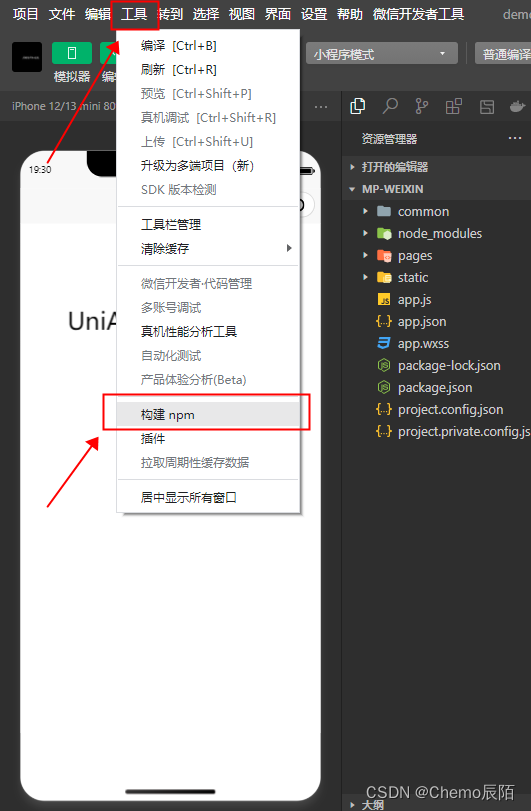
1.4.打开工具——构建npm

1.5.构建完成

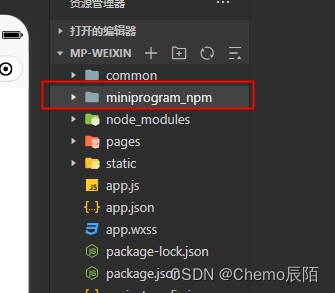
构建完成之后会出现一个文件夹“minprogram_npm”

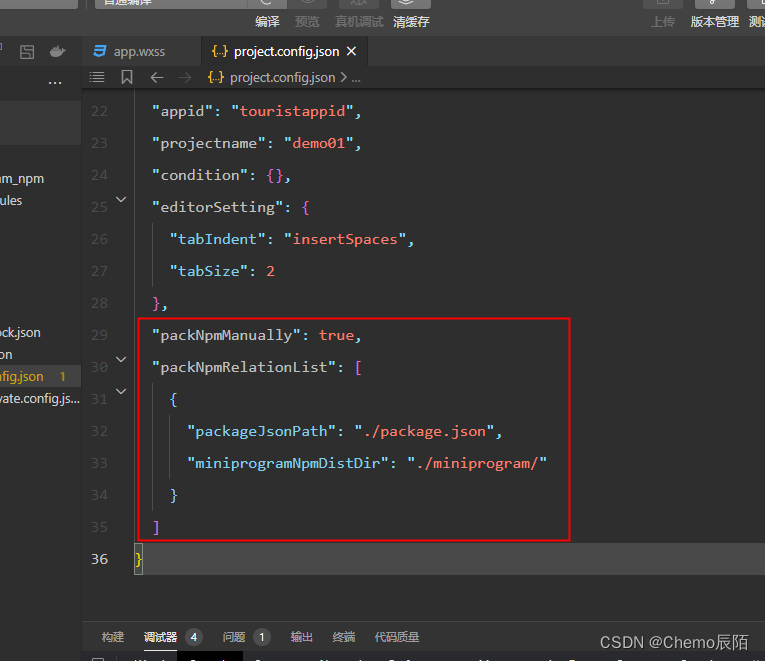
1.6.修改project.config.json
miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
2. 测试一下
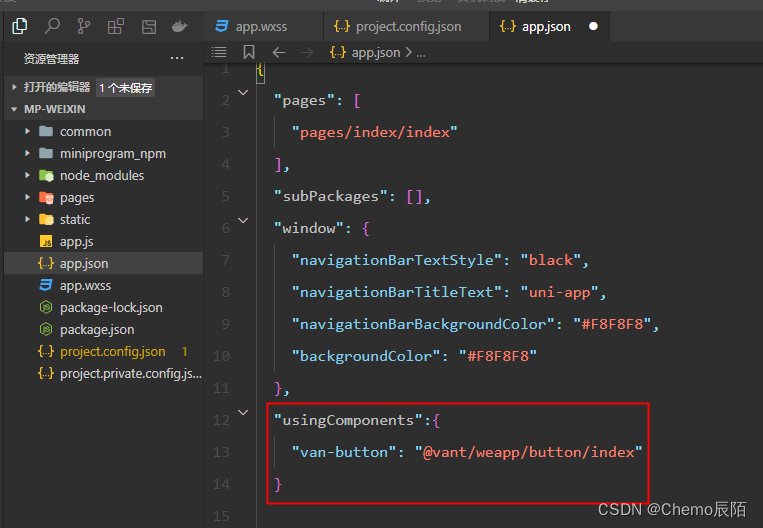
2.1.引入组件
"usingComponents":{
"van-button": "@vant/weapp/button/index"
}
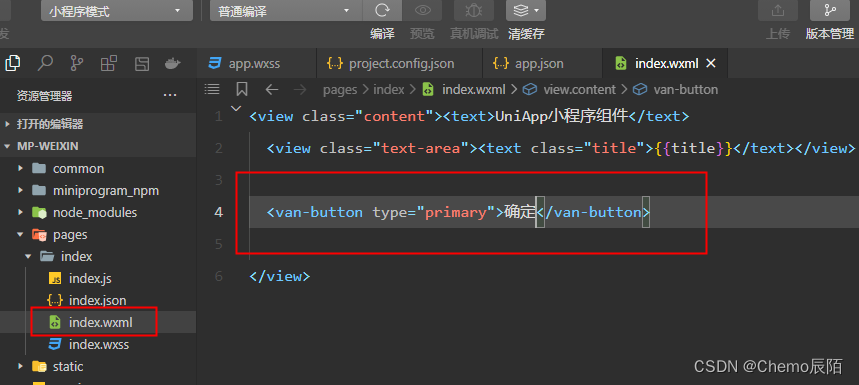
2.2.使用button
<van-button type="primary">确定</van-button>
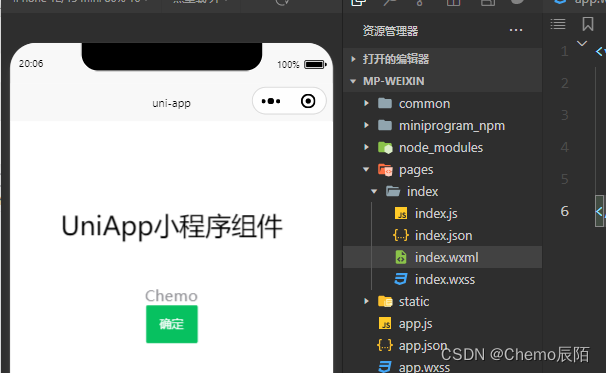
2.3运行效果

原文地址:https://blog.csdn.net/weixin_53221528/article/details/135276561
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_51922.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








