大致思路:Jmeter可以做接口测试,也能做压力测试,而且是开源软件;Ant是基于Java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台,Jenkins是持续集成工具。将这三者结合起来可以搭建一套Web HTTP接口测试的持续构建环境,实现接口自动化测试,pc系统是Windows。
1、安装就jmeter
1.1、下载安装包(过程略过,自己找安装包,随便装在哪个目录下)
1.2、配置环境变量
JMETER_HOME 为 jemter安装路径;
CLASSPATH为 %JMETER_HOME%lib;
PATH为%JMETER_HOME%bin;
1.3、安装验证
在命令窗口中输入jmeter -v回车,能出现jmeter版本则说明配置成功

可以直接在命令窗口输入jmeter回车后启动jmeter;也可以在点击jmeter.bat文件之间启动jmeter

1.4、在jmeter上调试通一个接口(如果是多个接口,按照jmeter方法添加即可)

2、安装jdk
2.1、下载安装包(我使用的是jdk1.8版本,自行下载)
2.2、配置环境变量
JAVA_HOME 为 C:Program Files (x86)Javajdk1.8.0_171 (注意:java我是默认装的C盘)
CLASSPATH为 .;%JAVA_HOME%lib;%JAVA_HOME%libtools.jar;
PATH为 %JAVA_HOME%bin;%JAVA_HOME%jrebin;
2.3、安装验证
在命令窗口中输入java -version 回车,能出现java版本则说明配置成功

3、安装Ant
3.1、安装包下载
下载地址 http://ant.apache.org/bindownload.cgi,下载后解压到指定位置即可,我是与jmeter放在同一位置


3.2、配置环境变量
ANT_HOME 为 ant解压位置
CLASSPATH为 %ANT_HOME%lib;
PATH为%ANT_HOME%bin;
3.3、安装验证
验证安装结果,命令行输入ant -v,出现版本信息则安装成功

4、Ant配置Jmeter:用ant构建命令来调动执行jmeter接口测试,并生成测试报告
4.1、配置库文件
将jmeter extras目录下的ant-jmeter-1.1.1.jar文件拷贝到ant安装目录下的lib文件夹中
4.2、配置ant的编译文件build.xml
新建的txt文件,并将此文件改名为build.xml,修改文档里的内容
注意:jmeter的extras文件下也有个build.xml文档,不要用这个文档来改,是两回事,这里的build文档是自己新建。
代码中不能存在tab键否则会编译失败,要执行的脚本也要指定好,否则也会有问题,我就在这踩坑了,改了好久。。。。
按实际情况修改如下文档:


4.4、配置jmeter.propertise文档
找到jmeter.properties文档,在jmeter/bin目录下,打开该文档并编辑,修改jmeter报告输出格式为xml:
改jmeter.save.saveservice.output_format=csv 为jmeter.save.saveservice.output_format=xml,并去掉前面的注释符号#

4.5、验证配置,执行构建测试
将之前的jmeter的脚本保存,并将build.xml配置文件放在与测试脚本相同的目录下,我的目录如下:

4.5、执行测试
在build.xml所在目录打开命令窗口(鼠标在空白处按下shift键后在右键),
或者命令行cd到build.xml文件所在目录,输入ant run回车,执行测试

4.6查看测试报告
在报告输出存放路径下查看是否有jtl和html结果报告,存放路径在build文档中也有


打开html文档,测试结果展现了执行的用例名称、成功率、用例执行时间等结果参数

这样的结果是不是不太直观,因为用jmeter自带的测试报告得到的测试报告信息并不是很全,下面讲一下怎么优化测试报告
4.7、优化测试报告
(1)、下载优化模板 jmeter-results-shanhe-me.xsl,拷贝到jmeter的extras目录中
下载地址:jmeter.results.shanhe.me.xsl

(2)、设置测试输出报告要输出的内容:同样在jmeter.properties中,设置需要输出的内容为true,并去掉前面的注释符号#,这里全部设置成true→保存

(3)设置build文件的报告模板为优化后的模板jmeter-results-shanhe-me.xsl

(4)再次用ant构建测试,查看优化后的测试报告

5、配置Jenkins,构建持续集成
5.1、下载安装包(安装过程略)
5.2、配置环境变量
JENKINS_HOME 为 C:Program Files (x86)Jenkins
5.3、启动Jenkins
浏览器中输入:http://127.0.0.1:8080/,打开jenkins,配置用户名、密码及插件,这里需要配置invoke ant插件、HTML测试报告展示的插件
(1)在Jenkins创建管理中安装 HTML Publisher Plugin和Ant In Workspace
(2)在Jenkins中系统管理-系统设置中,配置jdk 和 Ant


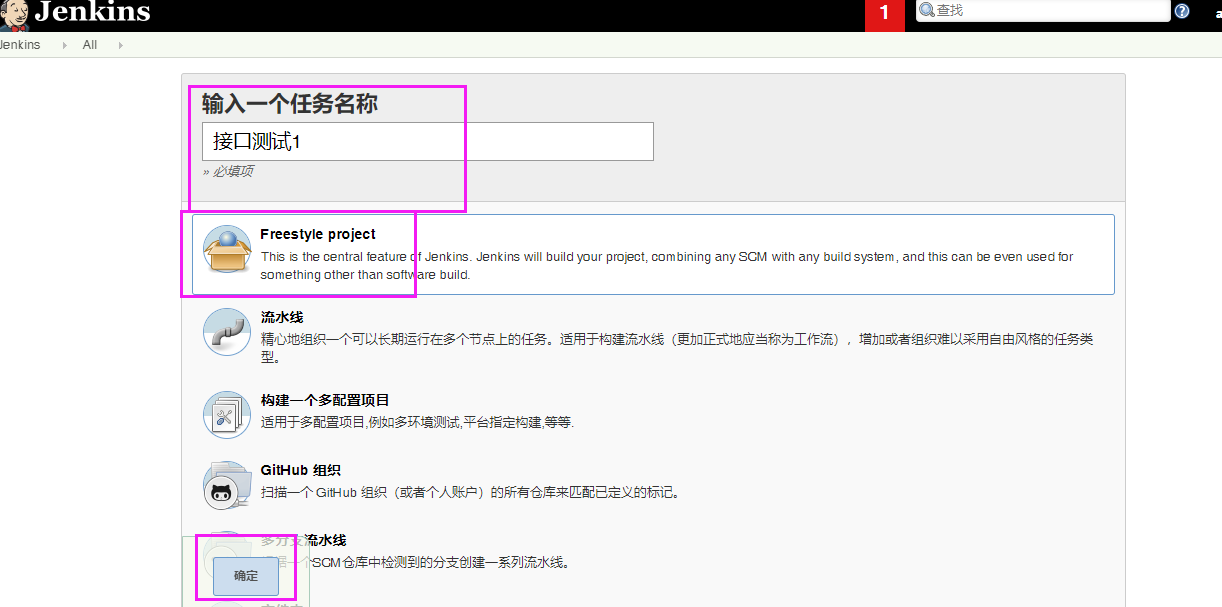
5.4、新建并配置一个项目



注意:ant构建项目,默认执行的是Jenkins中workspace下的脚本,如果workspace下没有脚本则构建会不错的,我的做法是将脚本和build.xml文件都放置workspace目录下了。

注意:Index page[s]:的值(TestReport.html)是与build.xml中设置的测试报告名称一致,否则在Jenkins中查看不了测试报告。

脚本配置完成。
5.5、项目主页,点击立即构建,执行测试

继续构建基本完成,打开测试报告存放路径会看到新生成的报告文档。
以上工具分享希望对你工作有所帮助,有被帮助到的朋友欢迎点赞、收藏
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群:1150305204,里面有各种测试开发资料和技术可以一起交流哦。
这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
原文地址:https://blog.csdn.net/shihuaizxc/article/details/135418686
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_52184.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!