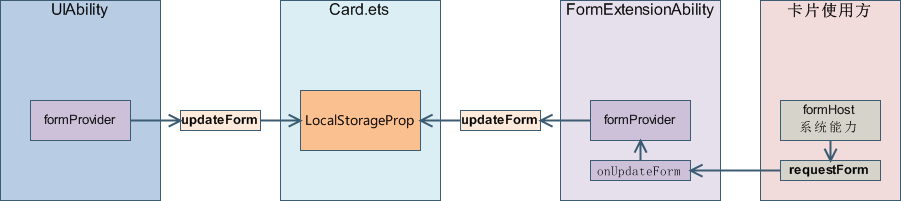
通过message事件刷新卡片内容
在卡片页面中可以通过postCardAction接口触发message事件拉起FormExtensionAbility,然后由FormExtensionAbility刷新卡片内容,下面是这种刷新方式的简单示例。
-
在卡片页面通过注册Button的onClick点击事件回调,并在回调中调用
postCardAction
接口触发message事件拉起FormExtensionAbility。
let storage = new LocalStorage(); @Entry(storage) @Component struct WidgetCard { @LocalStorageProp('title') title: string = 'init'; @LocalStorageProp('detail') detail: string = 'init'; build() { Column() { Button('刷新') .onClick(() => { postCardAction(this, { 'action': 'message', 'params': { 'msgTest': 'messageEvent' } }); }) Text(`${this.title}`) Text(`${this.detail}`) } .width('100%') .height('100%') } } -
在FormExtensionAbility的onFormEvent生命周期中调用updateForm接口刷新卡片。
import formBindingData from '@ohos.app.form.formBindingData'; import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility'; import formProvider from '@ohos.app.form.formProvider'; export default class EntryFormAbility extends FormExtensionAbility { onFormEvent(formId, message) { // Called when a specified message event defined by the form provider is triggered. console.info(`FormAbility onEvent, formId = ${formId}, message: ${JSON.stringify(message)}`); let formData = { 'title': 'Title Update Success.', // 和卡片布局中对应 'detail': 'Detail Update Success.', // 和卡片布局中对应 }; let formInfo = formBindingData.createFormBindingData(formData) formProvider.updateForm(formId, formInfo).then((data) => { console.info('FormAbility updateForm success.' + JSON.stringify(data)); }).catch((error) => { console.error('FormAbility updateForm failed: ' + JSON.stringify(error)); }) } ... }运行效果如下图所示。

通过router或call事件刷新卡片内容
在卡片页面中可以通过postCardAction接口触发router或call事件拉起UIAbility,然后由UIAbility刷新卡片内容,下面是这种刷新方式的简单示例。
通过router事件刷新卡片内容
-
在卡片页面通过注册Button的onClick点击事件回调,并在回调中调用
postCardAction
接口触发router事件拉起UIAbility。
let storage = new LocalStorage(); @Entry(storage) @Component struct WidgetCard { @LocalStorageProp('detail') detail: string = 'init'; build() { Column() { Button('跳转') .margin('20%') .onClick(() => { console.info('postCardAction to EntryAbility'); postCardAction(this, { 'action': 'router', 'abilityName': 'EntryAbility', // 只能跳转到当前应用下的UIAbility 'params': { 'detail': 'RouterFromCard' } }); }) Text(`${this.detail}`).margin('20%') } .width('100%') .height('100%') } } -
在UIAbility的onCreate()或者onNewWant()生命周期中可以通过入参want获取卡片的formID和传递过来的参数信息,然后调用updateForm接口刷新卡片。
import UIAbility from '@ohos.app.ability.UIAbility'; import formBindingData from '@ohos.app.form.formBindingData'; import formProvider from '@ohos.app.form.formProvider'; import formInfo from '@ohos.app.form.formInfo'; export default class EntryAbility extends UIAbility { // 如果UIAbility第一次启动,在收到Router事件后会触发onCreate生命周期回调 onCreate(want, launchParam) { console.info('Want:' + JSON.stringify(want)); if (want.parameters[formInfo.FormParam.IDENTITY_KEY] !== undefined) { let curFormId = want.parameters[formInfo.FormParam.IDENTITY_KEY]; let message = JSON.parse(want.parameters.params).detail; console.info(`UpdateForm formId: ${curFormId}, message: ${message}`); let formData = { "detail": message + ': onCreate UIAbility.', // 和卡片布局中对应 }; let formMsg = formBindingData.createFormBindingData(formData) formProvider.updateForm(curFormId, formMsg).then((data) => { console.info('updateForm success.' + JSON.stringify(data)); }).catch((error) => { console.error('updateForm failed:' + JSON.stringify(error)); }) } } // 如果UIAbility已在后台运行,在收到Router事件后会触发onNewWant生命周期回调 onNewWant(want, launchParam) { console.info('onNewWant Want:' + JSON.stringify(want)); if (want.parameters[formInfo.FormParam.IDENTITY_KEY] !== undefined) { let curFormId = want.parameters[formInfo.FormParam.IDENTITY_KEY]; let message = JSON.parse(want.parameters.params).detail; console.info(`UpdateForm formId: ${curFormId}, message: ${message}`); let formData = { "detail": message + ': onNewWant UIAbility.', // 和卡片布局中对应 }; let formMsg = formBindingData.createFormBindingData(formData) formProvider.updateForm(curFormId, formMsg).then((data) => { console.info('updateForm success.' + JSON.stringify(data)); }).catch((error) => { console.error('updateForm failed:' + JSON.stringify(error)); }) } } ... }
通过call事件刷新卡片内容
-
在使用
postCardAction
接口的call事件时,需要在FormExtensionAbility中的onAddForm生命周期回调中更新formId。
import formBindingData from '@ohos.app.form.formBindingData'; import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility'; export default class EntryFormAbility extends FormExtensionAbility { onAddForm(want) { let formId = want.parameters["ohos.extra.param.key.form_identity"]; let dataObj1 = { "formId": formId }; let obj1 = formBindingData.createFormBindingData(dataObj1); return obj1; } ... }; -
在卡片页面通过注册Button的onClick点击事件回调,并在回调中调用
postCardAction
接口触发call事件拉起UIAbility。
let storage = new LocalStorage(); @Entry(storage) @Component struct WidgetCard { @LocalStorageProp('detail') detail: string = 'init'; @LocalStorageProp('formId') formId: string = '0'; build() { Column() { Button('拉至后台') .margin('20%') .onClick(() => { console.info('postCardAction to EntryAbility'); postCardAction(this, { 'action': 'call', 'abilityName': 'EntryAbility', // 只能跳转到当前应用下的UIAbility 'params': { 'method': 'funA', 'formId': this.formId, 'detail': 'CallFromCard' } }); }) Text(`${this.detail}`).margin('20%') } .width('100%') .height('100%') } } -
在UIAbility的onCreate生命周期中监听call事件所需的方法,然后调用updateForm接口刷新卡片。
import UIAbility from '@ohos.app.ability.UIAbility'; import formBindingData from '@ohos.app.form.formBindingData'; import formProvider from '@ohos.app.form.formProvider'; import formInfo from '@ohos.app.form.formInfo'; const MSG_SEND_METHOD: string = 'funA' // 在收到call事件后会触发callee监听的方法 function FunACall(data) { // 获取call事件中传递的所有参数 let params = JSON.parse(data.readString()) if (params.formId !== undefined) { let curFormId = params.formId; let message = params.detail; console.info(`UpdateForm formId: ${curFormId}, message: ${message}`); let formData = { "detail": message }; let formMsg = formBindingData.createFormBindingData(formData) formProvider.updateForm(curFormId, formMsg).then((data) => { console.info('updateForm success.' + JSON.stringify(data)); }).catch((error) => { console.error('updateForm failed:' + JSON.stringify(error)); }) } return null; } export default class EntryAbility extends UIAbility { // 如果UIAbility第一次启动,call事件后会触发onCreate生命周期回调 onCreate(want, launchParam) { console.info('Want:' + JSON.stringify(want)); try { // 监听call事件所需的方法 this.callee.on(MSG_SEND_METHOD, FunACall); } catch (error) { console.log(`${MSG_SEND_METHOD} register failed with error ${JSON.stringify(error)}`) } } ... }
原文地址:https://blog.csdn.net/qq_46189388/article/details/135323808
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_52310.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!