本文介绍: Vue-2、初识Vue
1、helloword小案列

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!--
初始Vue:
1、想让Vue工作,就必须创建一个实例。且要传入一个配置对象
2、root容器里面的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3、root容器里面的代码被称为[Vue模板]
-->
<div id="root">
<h1>hello,{{name}}</h1>
<h1>我的年龄是{{age}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue启动时产生生产提示。
//创建Vue实例
new Vue({
el:'#root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'陈晋',
age:18
}
})
</script>
</body>
</html>
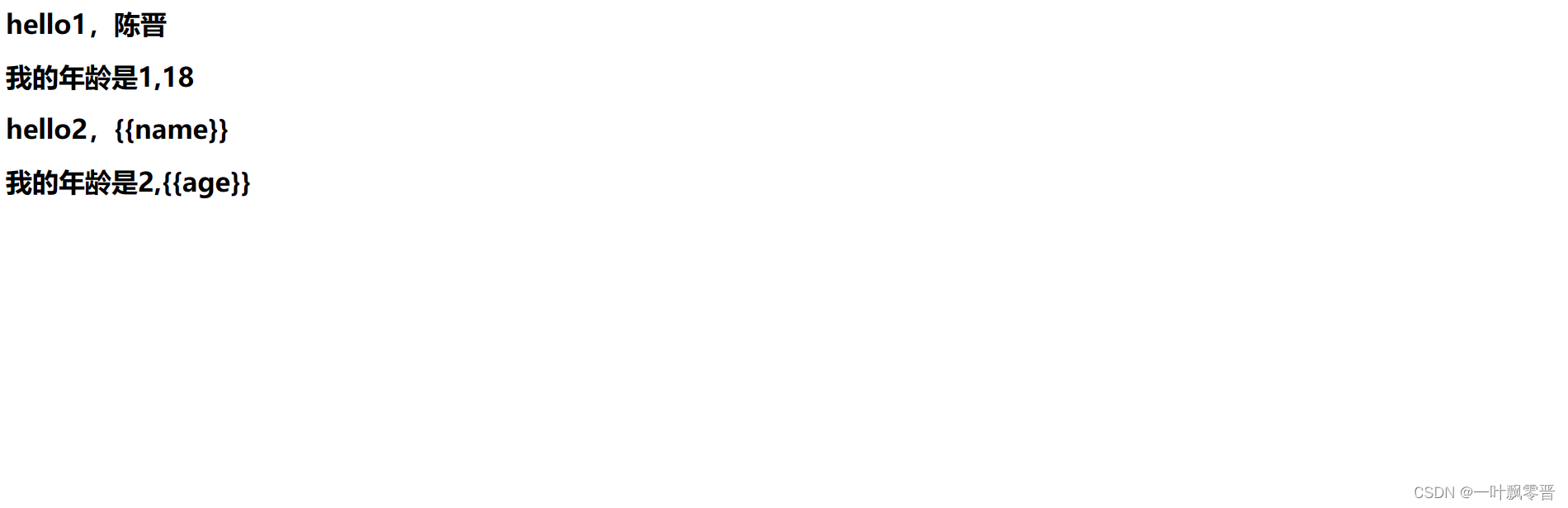
2、多个容器对应一个vue实例。则vue实例优先对应排名靠前的容器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div class="root">
<h1>hello1,{{name}}</h1>
<h1>我的年龄是1,{{age}}</h1>
</div>
<div class="root">
<h1>hello2,{{name}}</h1>
<h1>我的年龄是2,{{age}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue启动时产生生产提示。
//创建Vue实例
new Vue({
el:'.root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'陈晋',
age:18
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
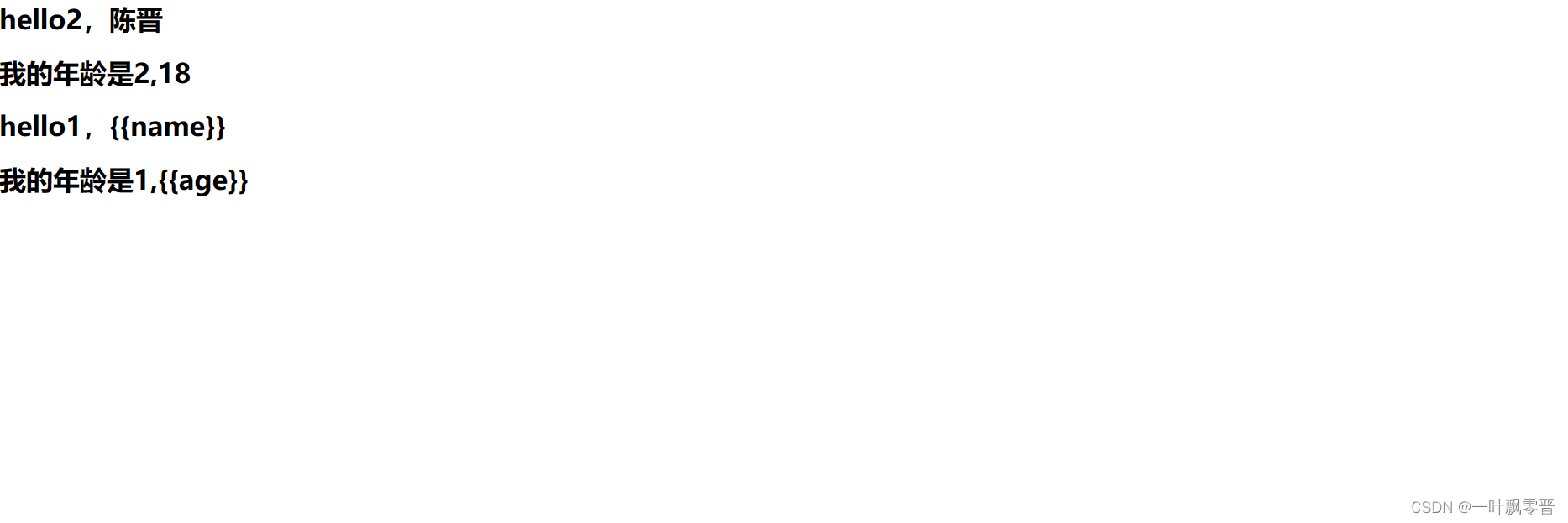
<div class="root">
<h1>hello2,{{name}}</h1>
<h1>我的年龄是2,{{age}}</h1>
</div>
<div class="root">
<h1>hello1,{{name}}</h1>
<h1>我的年龄是1,{{age}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue启动时产生生产提示。
//创建Vue实例
new Vue({
el:'.root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'陈晋',
age:18
}
})
</script>
</body>
</html>

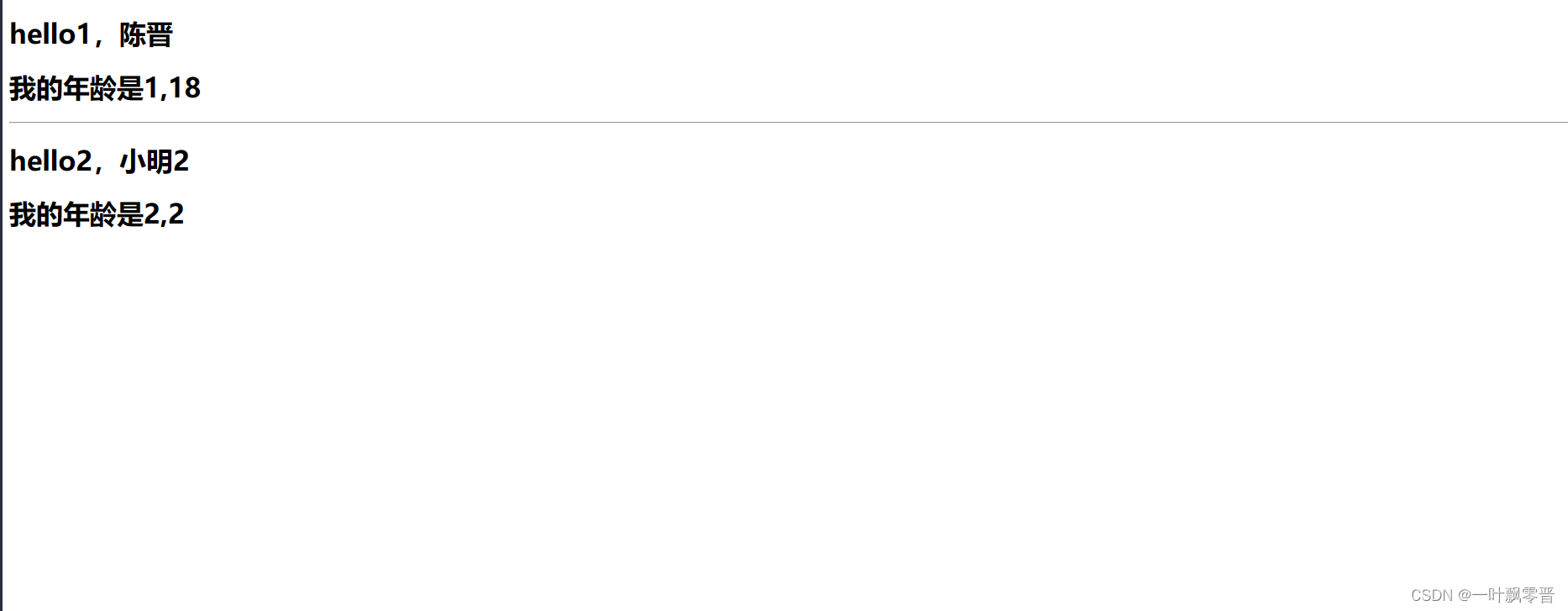
3.多个容器对应多个vue实例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root1">
<h1>hello1,{{name}}</h1>
<h1>我的年龄是1,{{age}}</h1>
</div>
<hr>
<div id="root2">
<h1>hello2,{{name}}</h1>
<h1>我的年龄是2,{{age}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue启动时产生生产提示。
//创建Vue实例
new Vue({
el:'#root1', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'陈晋',
age:18
}
})
new Vue({
el:'#root2',
data:{
name:'小明2',
age:2
}
})
</script>
</body>
</html>

原文地址:https://blog.csdn.net/ChenJin_2/article/details/135410196
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_52352.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








