本文介绍: 今天写js代码的时候遇到报错:找了许久也没找出来 ,在网上查询原因,说是因为li里至少需要有一个包含带有active类,但我的li里面确实是有包含了一个,那为什么还报错?
错误展示
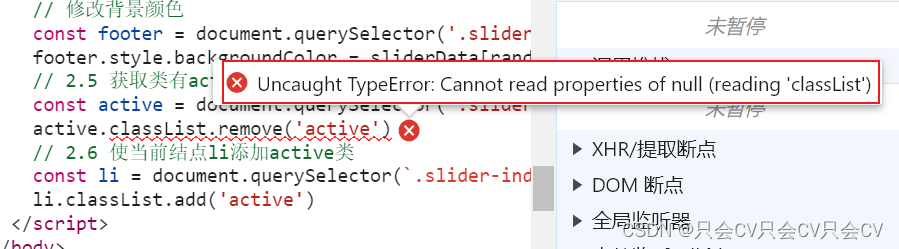
今天写js代码的时候遇到报错:

源代码:
找了许久也没找出来 ,在网上查询原因,说是因为li里至少需要有一个包含带有active类,但我的li里面确实是有包含了一个,那为什么还报错?
解决方法
原来是我把后代选择器和交集选择器弄混了,我上述js代码第一行中,li和.active不能带有空格,因为.active是直接应用在 <li> 标签上的类名,而不是 <li> 内部的某个元素!
修改后代码如下:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








