- 掌握Apache网页压缩
- 掌握Apache网页缓存
- 掌握Apache隐藏版本信息
- 掌握Apache网页防盗链
1.1 网页压缩
在使用 Apache 作为 Web 服务器的过程中,只有对 Apache 服务器进行适当的优化配 置,才能让 Apache 发挥出更好的性能。反过来说,如果 Apache 的配置非常糟糕, Apache 可能无法正常为我们服务。因此,针对各种企业应用需求对 Apache 服务器的配置进行一定 的优化是必不可少的
1. gzip介绍
网站的访问速度是由多个因素所共同决定的,这些因素包括应用程序的响应速度、网络带宽、服务器性能、与客户端之间的网络传输速度等等。其中最重要的一个因素是 Apache本身的响应速度。因此当为网站性能所苦恼时,第一个需要着手进行处理的便是尽可能的提升 Apache 的执行速度,可以使用网页压缩提升应用程序的速度。更重要的是,它完全不需要任何的成本,只不过是会让服务器 CPU 占用率稍微提升一两个百分点或者更少
2. HTTP压缩的过程
Web 服务器接收到浏览器的 HTTP 请求后,检查浏览器是否支持 HTTP 压缩(Accept-Encoding 信息)。如果浏览器支持 HTTP 压缩, Web 服务器检查请求文件的后缀名。如果请求文件是 HTML 、 CSS 等静态文件, Web 服务器到压缩缓冲目录中检查是否已经存在请求文件的最新压缩文件。如果请求文件的压缩文件不存在,Web 服务器向浏览器返回未压缩的请求文件,并在压缩缓冲目录中存放请求文件的压缩文件。如果请求文件的最新压缩文件已经存在,则直接返回请求文件的压缩文件。如果请求文件是动态文件,Web服务器动态压缩内容并返回浏览器,压缩内容不存放到压缩缓存目录中
3. Apache的压缩模块
Apache 1.x 系列没有内建网页压缩技术,使用的是额外的第三方 mod_gzip 模块来执第 2 页 共 17 页 行压缩。而 Apache 2.x 官方在开发的时候,就把网页压缩考虑进去,内建了 mod_deflate 这个模块,用以取代 mod_gzip 。两者都是使用的 gzip 压缩算法,它们的运作原理是类似的
mod_deflate 压缩速度略快而 mod_gzip 的压缩比略高。一般默认情况下,mod_gzip 会比 mod_deflate 多出 4%~6%的压缩量
一般来说,mod_gzip 对服务器 CPU 的占用要高一些。 mod_deflate 是专门为确保服务器的性能而使用的一个压缩模块,mod_deflate 需要较少的资源来压缩文件。这意味着在高流量的服务器,使用 mod_deflate 可能会比 mod_gzip 加载速度更快
简而言之,如果网站访问量较小,想要加快网页的加载速度,就使用 mod_gzip 。虽然会额外耗费一些服务器资源,但也是值得的。如果网站访问量较大,并且使用的是共享的虚拟主机,所分配系统资源有限的话,使用 mod_deflate 将会是更好的选择
Apache 2.4.25 版本中 mod_deflate 模块,可使用 DeflateCompressionLevel 指令设置压缩级别。该指令的值可为 1 (压缩速度最快,最低的压缩质量)至 9 (最慢的压缩速度,压缩率最高)之间的整数,其默认值为 6 (压缩速度和压缩质量较为平衡的值)。这个简单的变化更是使得 mod_deflate 可以轻松媲美 mod_gzip 的压缩
4. mod_deflate模块
检查是否安装mod_deflate模块
[root@node1 ~]# apachectl -t -D DUMP_MODULES
Loaded Modules:
core_module (static)
so_module (static)
http_module (static)
mpm_worker_module (static)
authn_file_module (shared)
authn_core_module (shared)
authz_host_module (shared)
authz_groupfile_module (shared)
authz_user_module (shared)
authz_core_module (shared)
access_compat_module (shared)
auth_basic_module (shared)
reqtimeout_module (shared)
filter_module (shared)
mime_module (shared)
log_config_module (shared)
env_module (shared)
headers_module (shared)
setenvif_module (shared)
version_module (shared)
unixd_module (shared)
status_module (shared)
autoindex_module (shared)
dir_module (shared)
alias_module (shared)
[root@node1 ~]# apachectl -t -D DUMP_MODULES | grep "deflate"
[root@node1 ~]#(1)重新编译Apache添加mod_deflate模块
[root@node1 httpd-2.4.25]# yum -y install zlib-devel
[root@node1 httpd-2.4.25]# ./configure --prefix=/usr/local/httpd --enable-so --enable-rewrite --enable-charset-lite --enable-cgi --enable-deflate
[root@node1 httpd-2.4.25]# cd /usr/local/httpd/conf/
[root@node1 conf]# mv httpd.conf httpd.conf.bak
[root@node1 conf]# systemctl stop httpd.service
[root@node1 conf]# cd /usr/src/httpd-2.4.25/
[root@node1 httpd-2.4.25]# make -j2 && make install(2)配置mod_deflate模块启用
[root@node1 httpd-2.4.25]# cd /usr/local/httpd/conf/
[root@node1 conf]# ls
extra httpd.conf httpd.conf.bak magic mime.types original
[root@node1 conf]# vim httpd.conf
Listen 192.168.161.12:80 //修改端口号
LoadModule deflate_module modules/mod_deflate.so //取消注释
ServerName www.aaa.com:80 //修改域名信息
...下面是需要添加的内容...
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/hml text/plain text/css text/xml text/javascrpit text/jpg text/png //设置对什么样的内容进行gzip压缩
DeflateCompressionLevel 9 //设置压缩级别1——9
SetOutputFilter DEFLATE //启动deflate模块对本站点的输出进行gzip压缩
</IfModule>(3)检查安装情况,启动服务
[root@node1 conf]# apachectl -t //检查配置文件是否有问题
Syntax OK
[root@node1 conf]# apachectl -t -D DUMP_MODULES | grep "deflate" //检查模块是否安装成功
deflate_module (shared)
[root@node1 conf]# 测试缓存是否生效
[root@node1 htdocs]# ls
aaa.jpg index.html
[root@node1 htdocs]# cat index.html
<html>
<body>
<h1>It works!</h1>
<img src="aaa.jpg"/>
</body>
</html>
[root@node1 htdocs]#(4)浏览器中访问,使用F12查看信息
在浏览器中选择“查看元素”可以看到有“AcceptEncoding:gzip”表示压缩已经生效

1.2 网页缓存
网页缓存是将一部分经常不会改变和变动很少的页面缓存, 下次浏览器再次访问这些页 面时, 不需要再次去下载这些页面 , 从而提高了用户的访问速度
Apache 的 mod_expires 模 块 会 自 动 生 成 页 面 头 部 信 息 中 的 Expires 标签和Cache-Control 标签,客户端浏览器根据标签决定下次访问是在本地机器的缓存中获取页面,不需要向服务器再次发出请求,从而降低客户端的访问频率和次数,达到减少不必要的流量和增加访问速度的目的
配置 mod_expires 模块的步骤与 mod_deflate 模块相似
1. 配置mod_expires模块启用
启用 mod_expires 模块之前,可以用浏览器先抓取数据包,然后修改 httpd.conf 文件再抓取 数据包进行对比 。在 httpd.conf 去掉 LoadModule expires_module modules/mod_expires.so 前面的 # 注释,末尾加入以下内容
(1)检查是否安装mod_expires模块启用
[root@node1 ~]# apachectl -t -D DUMP_MODULES | grep "expires"如果没有安装mod_expires模块,重新编译安装Apache添加mod_expires模块
[root@node1 ~]# systemctl stop httpd.service
[root@node1 ~]# cd /usr/local/httpd/conf/
[root@node1 conf]# ls
extra httpd.conf httpd.conf.bak magic mime.types original
[root@node1 conf]# mv httpd.conf httpd.conf.bak1
[root@node1 conf]# yum -y install gcc gcc-c++ pcre pcre-devel zlib-devel
[root@node1 httpd-2.4.25]# ./configure --prefix=/usr/local/httpd --enable-so --enable-rewrite --enable-charset-lite --enable-cgi --enable-deflate --enable-expires
[root@node1 httpd-2.4.25]# make -j2 && make install(2)配置mod_expires模块启用
[root@node1 httpd-2.4.25]# cd /usr/local/httpd/conf/
[root@node1 conf]# ls
extra httpd.conf.bak magic original
httpd.conf httpd.conf.bak1 mime.types
[root@node1 conf]# vim httpd.conf
Listen 192.168.161.12:80 //52行
LoadModule expires_module modules/mod_expires.so //113行
ServerName www.aaa.com:80 //201行
...添加的内容...
<IfModule mod_expires.c>
ExpiresActive On //打开网页缓存功能
ExpiresDefault "access plus 60 seconds" //设置缓存60秒
</IfModule>(3)检查安装情况,启动服务
[root@node1 conf]# apachectl -t //检查配置文件是都出现错误
Syntax OK
[root@node1 conf]# apachectl -t -D DUMP_MODULES | grep "expires" //检查模块是否安装成功
expires_module (shared)
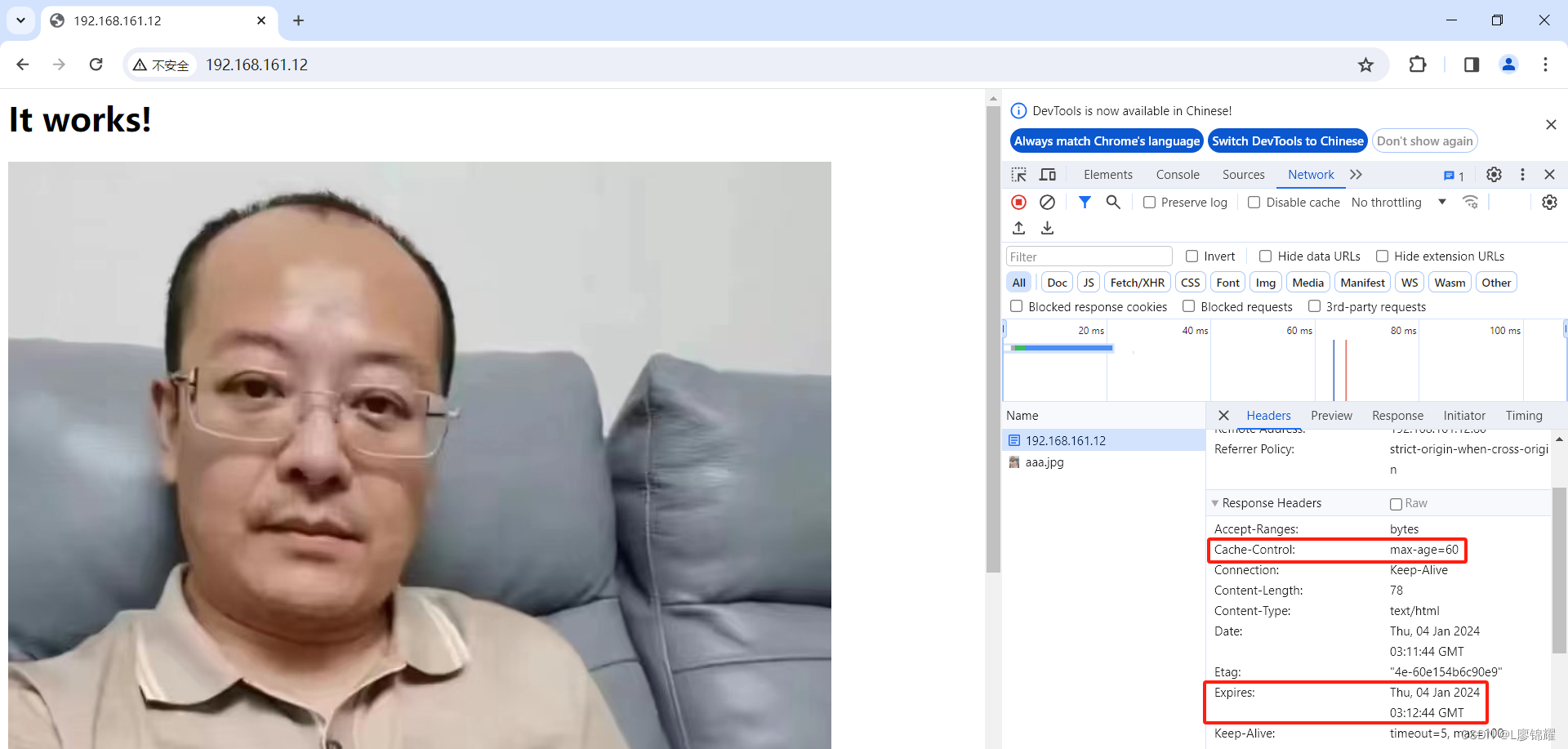
[root@node1 conf]# systemctl restart httpd.service //重启服务(4)测试缓存是否生效

1.3 隐藏版本信息
一般情况下,软件的漏洞信息和特定版本是相关的。因此,软件的版本号对攻击者来说是很有价值的,在浏览器中选择“查看元素 ” 可以看到 Apache 的版本 2.4.25
1. 配置Apache隐藏版本信息
[root@node1 ~]# cd /usr/local/httpd/conf/
[root@node1 conf]# vim httpd.conf
Include conf/extra/httpd-default.conf //493行取消注释
...修改extra/httpd-default.conf配置文件...
[root@node1 conf]# vim extra/httpd-default.conf
ServerTokens Prod //55行将原本的Full改为Prod,只显示名称,没有版本
[root@node1 conf]# systemctl restart httpd.service //重启服务
ServerTokens表示 Server回送给客户端的响应头域是否包含关于服务器OS类型和编译过的模块描述信息
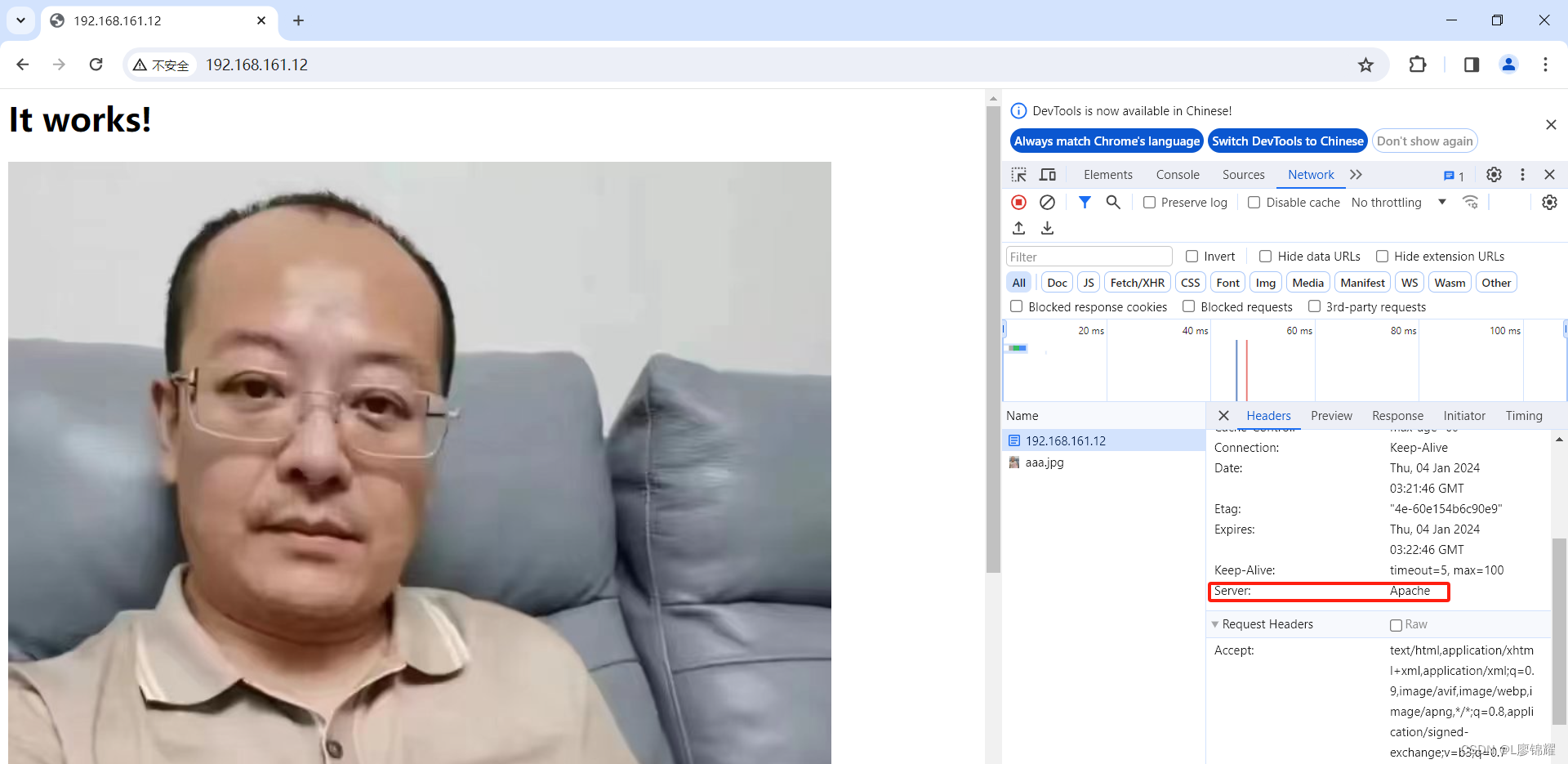
浏览器访问http://192.168.161.12查看Server选项

1.4 Apache防盗链
Apache 的默认配置除了性能可以优化外,还需要对安全性进行相应的配置。默认配置能保证服务器正常提供服务,但 Apache 作为一个软件,必然也会存在一些漏洞,尽可能的降低潜在的风险,是管理员必须掌握的内容
一般来说,用户浏览一个完整的页面并不是一次性全部传送到客户端的。如果所请求的页面带有图片或其他信息,那么第一个 HTTP 请求传送的是这个页面的文本,然后通过客户端的浏览器对这段文本进行解释执行。如果发现其中还有图片,那么客户端的浏览器会再第 10 页 共 17 页次发送一条 HTTP 请求,当这个请求被处理后这个图片文件才会被传送到客户端,最后浏览器会将图片安放到页面的正确位置,就这样一个完整的页面要经过多次发送 HTTP 请求才能够被完整的显示
基于这样的机制,就会产生盗链问题:如果一个网站中没有其页面中所说图片信息,那么它完全可以链接到其他网站的图片信息上。这样,没有任何资源的网站利用了其他网站的资源来展示给浏览者,提高了自己的访问量,而大部分浏览者又不会很容易地发现。一些不良网站为了不增加成本而扩充自己站点内容,经常盗用其他网站的链接。一方面损害了原网站的合法利益,另一方面又加重了服务器的负担
HTTP 标准协议中有专门的 Referer 字段记录,它的作用如下
- 可以追溯上一个入站地址是什么
- 对于资源文件,可以跟踪到包含显示它的网页地址是什么,因此所有防盗链方法都是基于这个 Referer 字段
1. 配置防盗链
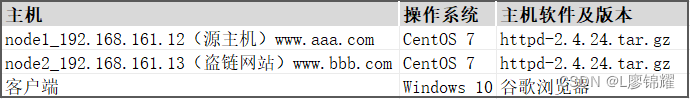
准备两台服务器、一台客户端,且两台服务器上已分别部署完 Apache 服务

(1)在 Windows 系统中访问 http://192.168.161.12和 http://192.168.161.13,确保 Apache 工作正常


2. 检查是否安装mod_rewriter模块
检查是否安装mod_rewrite模块
[root@node1 ~]# apachectl -t -D DUMP_MODULES | grep "rewrite"如果没有安装mod_rewrite模块,重新编译安装 Apache 添加mod_rewrite模块
[root@node1 ~]# systemctl stop httpd.service
[root@node1 ~]# cd /usr/local/httpd/conf/
[root@node1 conf]# mv httpd.conf httpd.conf.bak2
[root@node1 conf]# yum -y install gcc gcc-c++ pcre pcre-devel zlib-devel
[root@node1 conf]# cd /usr/src/httpd-2.4.25/
[root@node1 httpd-2.4.25]# ./configure --prefix=/usr/local/httpd --enable-so --enable-rewrite --enable-charset-lite --enable-cgi --enable-deflate --enable-expires
[root@node1 httpd-2.4.25]# make -j2 && make install配置mod_rewrite模块启用
[root@node1 httpd-2.4.25]# cd /usr/local/httpd/conf/
[root@node1 conf]# vim httpd.conf
LoadModule rewrite_module modules/mod_rewrite.so //159行取消注释
226 <Directory "/usr/local/httpd/htdocs">
227 #
228 # Possible values for the Options directive are "None", "All",
229 # or any combination of:
231 #
232 # Note that "MultiViews" must be named *explicitly* --- "Options All"
233 # doesn't give it to you.
234 #
236 # http://httpd.apache.org/docs/2.4/mod/core.html#options
240
241 #
242 # AllowOverride controls what directives may be placed in .htaccess f iles.
243 # It can be "All", "None", or any combination of the keywords:
244 # AllowOverride FileInfo AuthConfig Limit
245 #
246 AllowOverride None
247
248 #
249 # Controls who can get stuff from this server.
250 #
251 Require all granted
252 RewriteEngine On
253 RewriteCond %{HTTP_REFERER} !^http://aaa.com/.*$ [NC]
254 RewriteCond %{HTTP_REFERER} !^http://aaa.com$ [NC]
255 RewriteCond %{HTTP_REFERER} !^http://www.aaa.com/.*$ [NC]
256 RewriteCond %{HTTP_REFERER} !^http://www.aaa.com/$ [NC]
257 RewriteRule .*.(gif|jpg|swf)$ http://www.aaa.com/error.jpg
258 </Directory>RewriteCond %{HTTP_REFERER} !^http://www.abc.com/.*$ [NC] 的字段含义:
%{HTTP_REFERER} :存放一个链接的 URL,表示从哪个链接中转访问目录下的静态资源。
!^”:表示不以后面的字符串开头
http://www.abc.com”:是本网站的路径,按整个字符串匹配
.*$”:表示以任意字符结尾
[NC] :表示不区分大小写字母
RewriteRule .*.(gif|jpg|swf)$ http://www.abc.com/error.png 的字段含义:
:表示匹配一个字符。
*”:表示匹配 0 到多个字符,与.合起来的意思是匹配 0 到多次前面的任意字符,如果是 1 到多次匹配可以用+表示。
“.”:在这里的是转义符,.就代表符号.的意思。因为.在指令中是属于规则字符,有相应的含义, 如果需要匹配,需要在前面加个转义符,其它规则字符如果需要匹配,也做同样处理。
(gif|jpg|swf)$ :表示匹配gif、jpg、swf任意一个,$表示结束。最后的规则是以.gif、.jpg、.swf结尾, 前面是1到多个字符的字符串,也就是匹配图片类型的文件。
http://www.abc.com/error.png :表示转发到这个路径
整个配置的含义是 使用本网站以外的网站域名 访问本站的图片文件时,显示error.png 这个图片
3. 网页准备
web源主机配置
[root@node1 htdocs]# cat index.html
<html>
<body>
<h1>www.aaa.com</h1>
<img src="aaa.jpg"/>
</body>
</html>
[root@node1 htdocs]#盗链网站主机配置
[root@node2 htdocs]# cat index.html
<html>
<body>
<h1>www.bbb.com</h1>
<img src="http://192.168.161.12/aaa.jpg"/>
</body>
</html>
[root@node2 htdocs]#在盗图网站主机上进行浏览器验证

原文地址:https://blog.csdn.net/m0_73823239/article/details/135378993
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_52652.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!