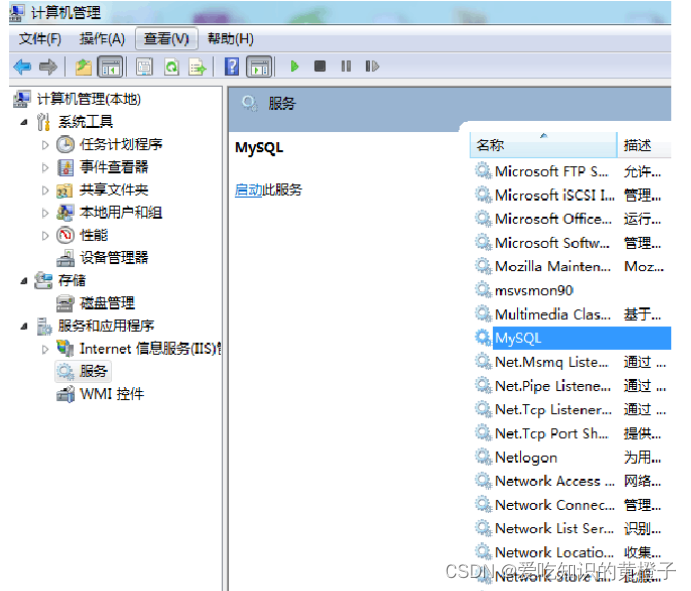
本文介绍: 打开解决方案资源管理器/展开项目/右键单个模块(比如services/01.xxx/xxx.webapi)/发布/文件夹/设置文件夹位置(建议自定义位置)点完成/配置采用默认配置。右侧视图/解决方案资源管理器/右键项目名/配置启动项目/通用属性/启动项目/多个启动项目。修改发布项:右键模块/发布/显示所有设置/连接修改位置/设置修改发布配置信息。7.编译:(菜单)文件/全部保存/生成/重新生成解决方案。2.打开:(菜单)文件/打开/项目解决方案。5.打开文件:(菜单)编辑/转到/转到文件。
小白教程,老司机忽略
一、H5:
vue.config.js/devserver:{proxy:{“/api“:{target:’接口地址写在这里‘}}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。