本文介绍: 1、新建customMethod.js文件,自定义自己的方法。‘echartsTheme’ //echarts 主题。需求:新增的页面为一个标签页,保存后,需要刷新列表。‘echarts’, //echarts 核心包。2、找到config.js文件,引入自定义方法。‘customMethod’,//公用文件。3、在需要使用html页面use模块。用的layuiamin前端框架。//扩展的第三方模块。
用的layuiamin前端框架
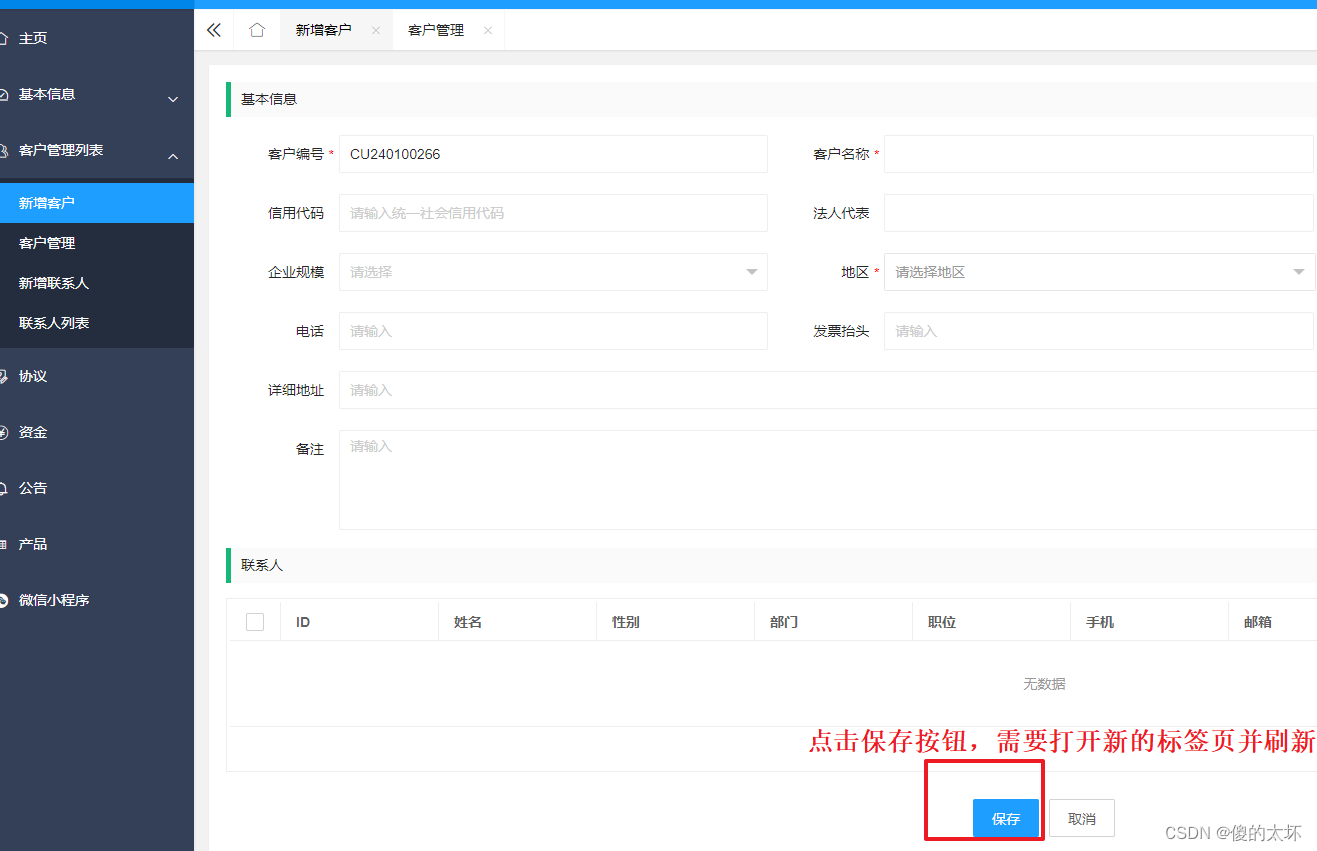
需求:新增的页面为一个标签页,保存后,需要打开新的标签页并刷新列表

1、新建customMethod.js文件,自定义自己的方法
2、找到config.js文件,引入自定义方法
3、在需要使用html页面use模块
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








