本文介绍: Vue3.0+Echarts (可视化界面)1. 简介2. 安装2.1 下载安装Node.js2.2 全局下载项目脚手架1. 简介2. 安装2.1 下载安装Node.js2.2 全局下载项目脚手架npm install -g @vue/cli
1. 简介
1.1 技术选型
1.2 ECharts支持的数据格式
1.3 ECharts使用步骤
2. ECharts图形
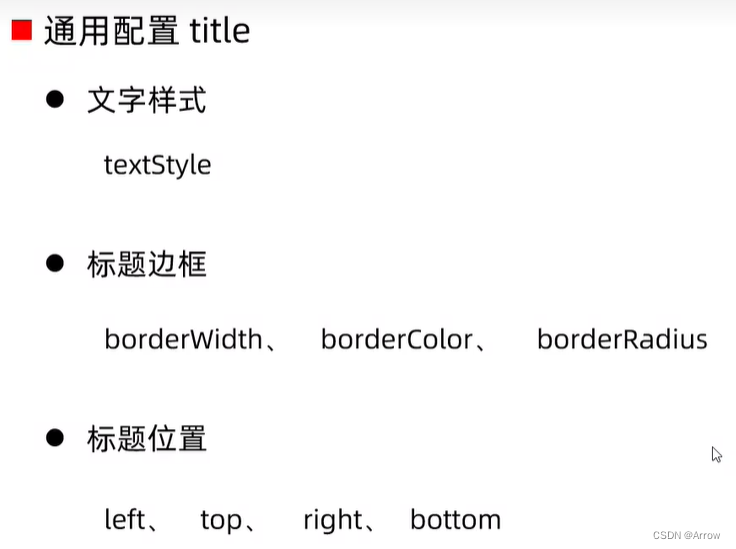
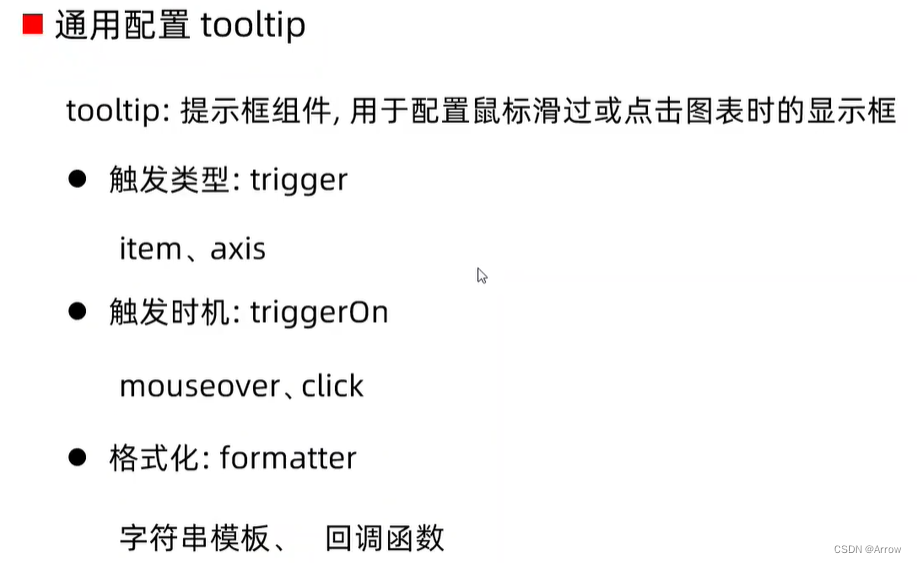
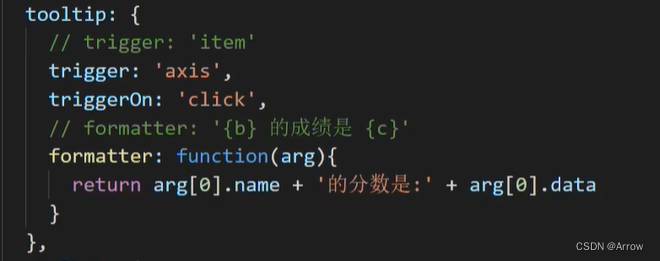
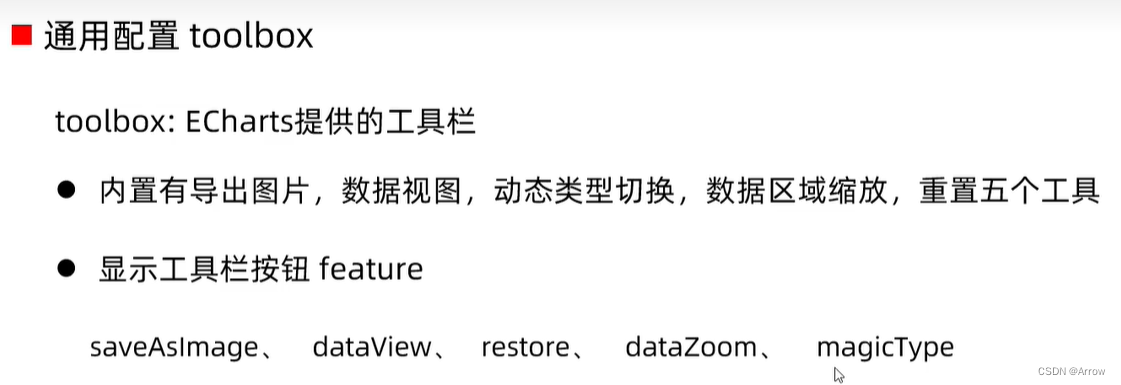
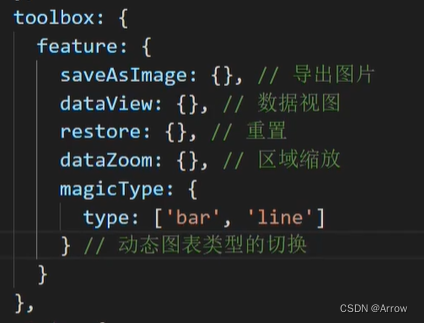
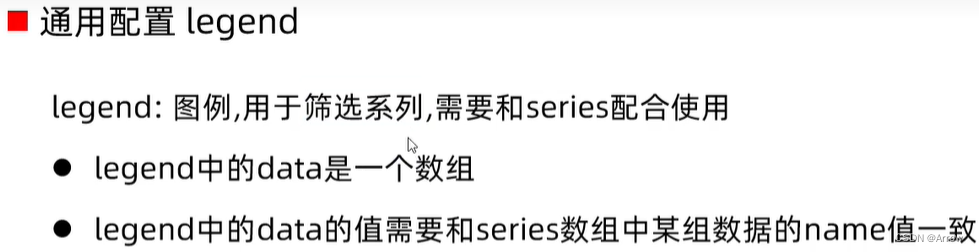
2.1 通用配置





irect/22ca4d81259b4ced9e85acfc3257a87d.png)



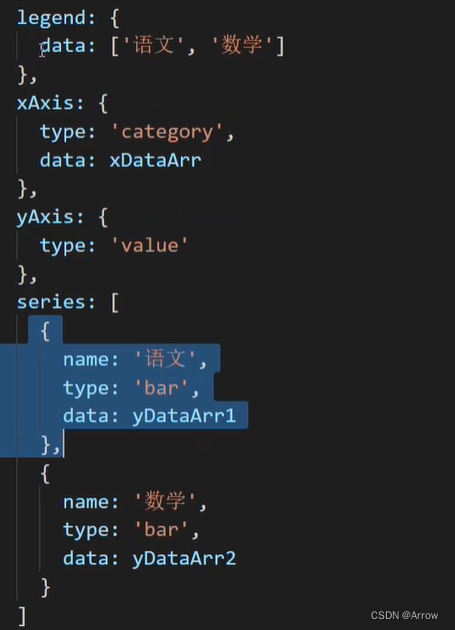
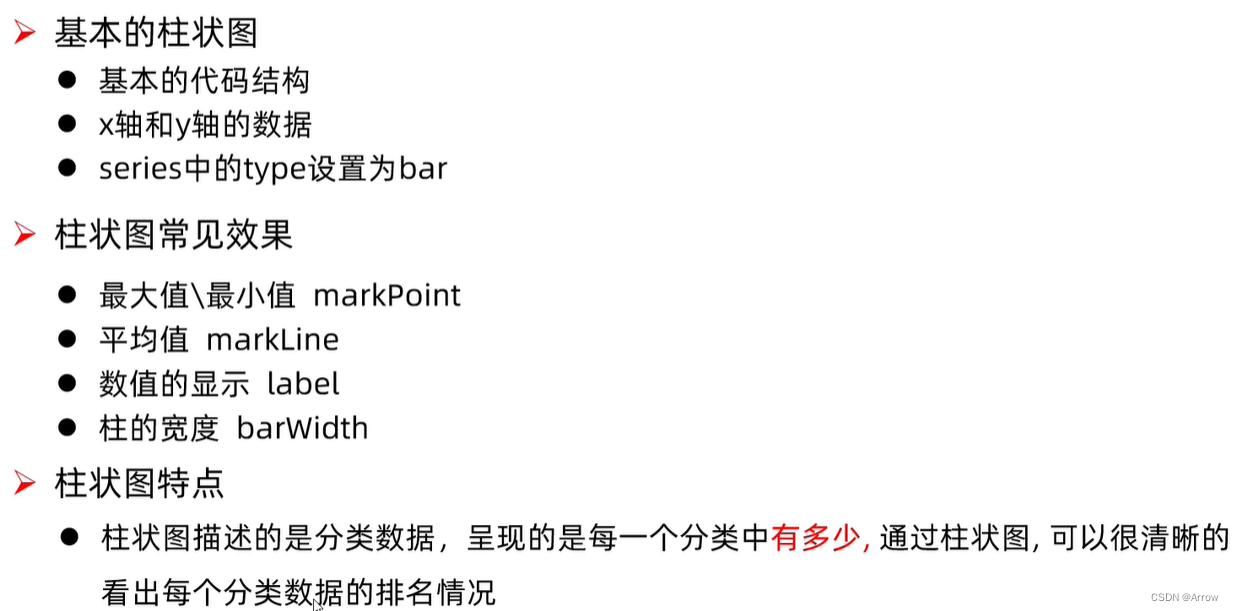
2.2 柱状图

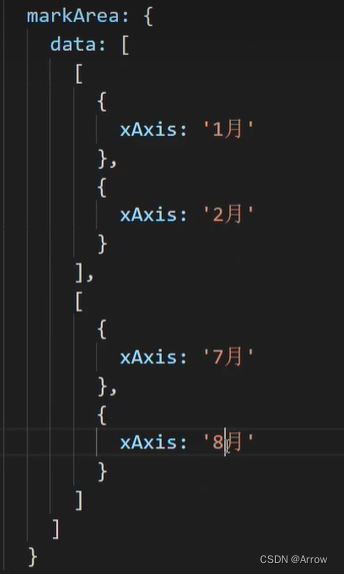
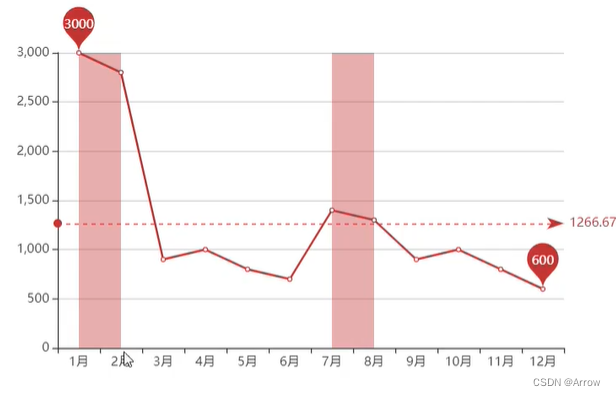
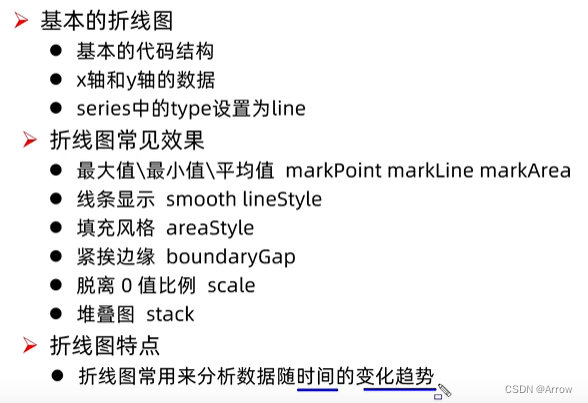
2.3 折线图

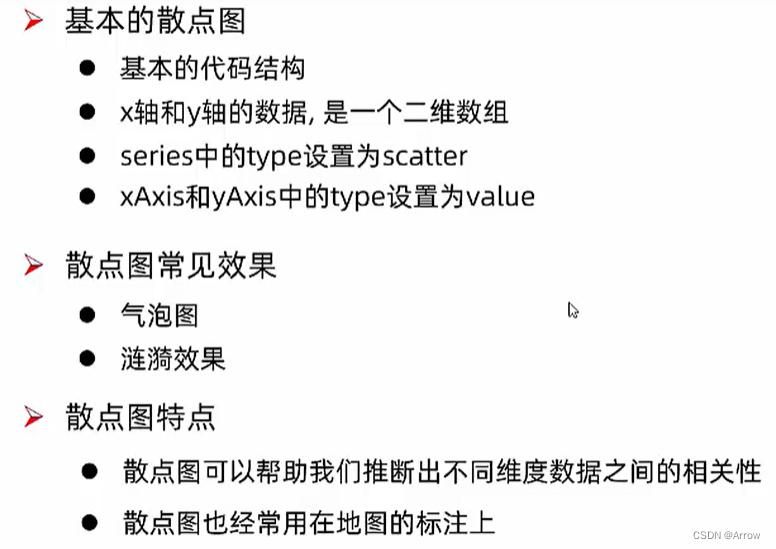
2.4 散点图
2.5 直角坐标系常用配置
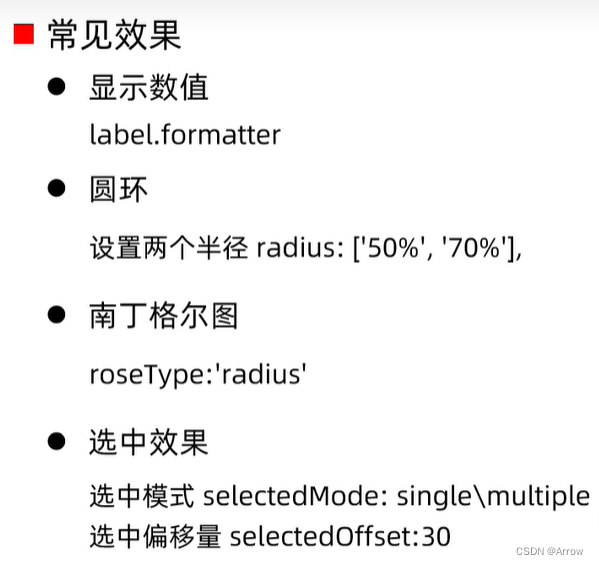
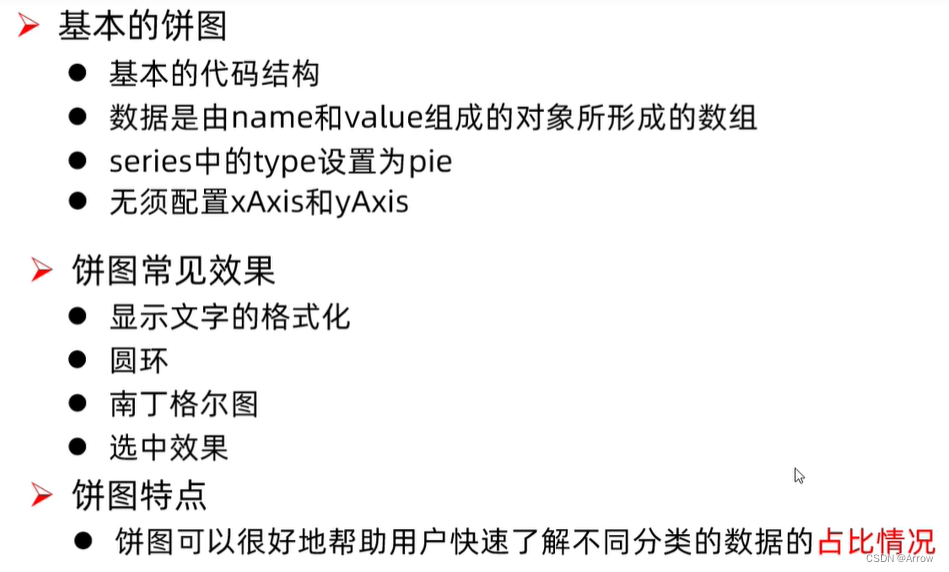
2.6 饼图
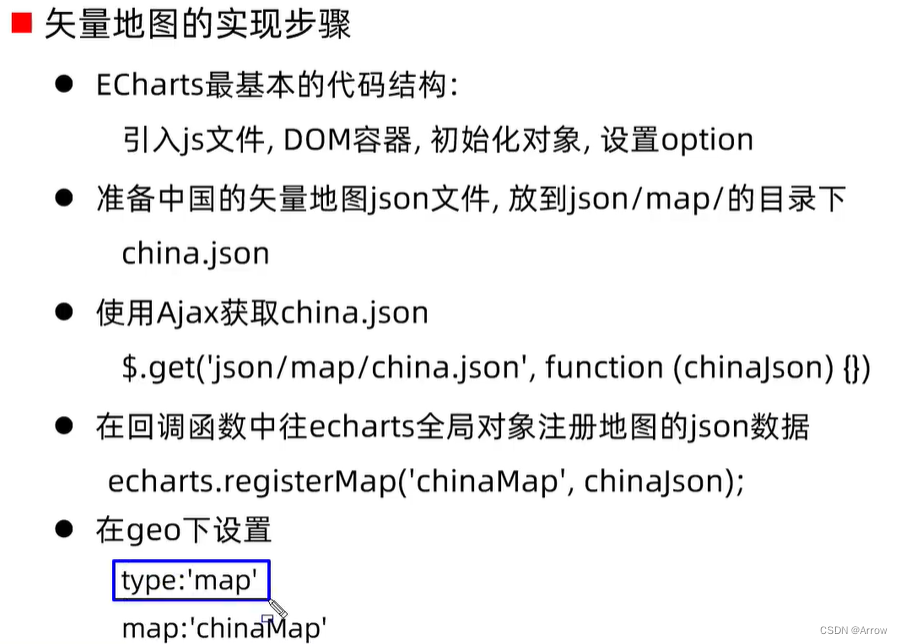
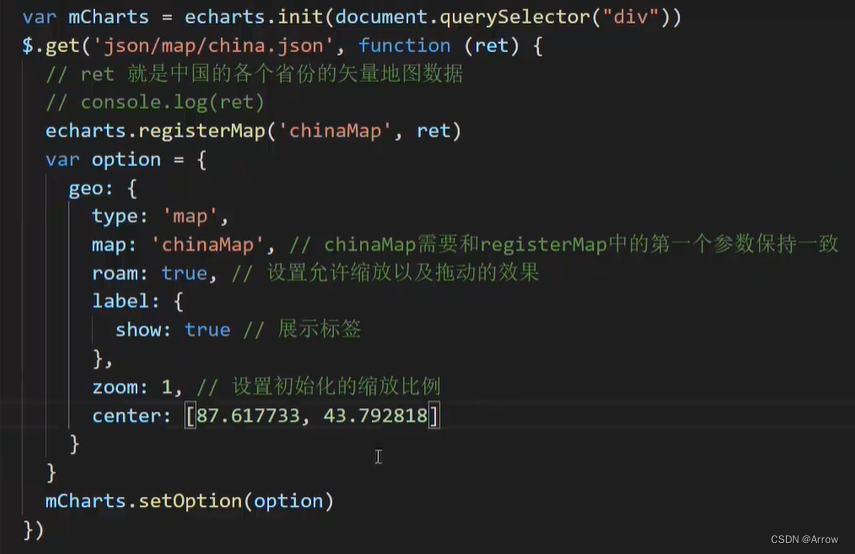
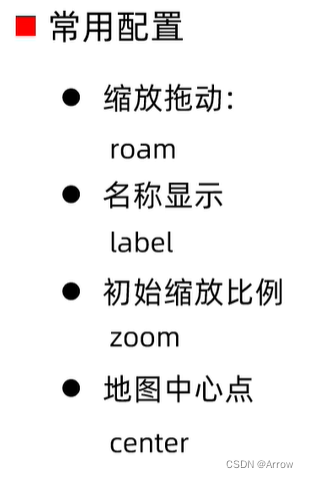
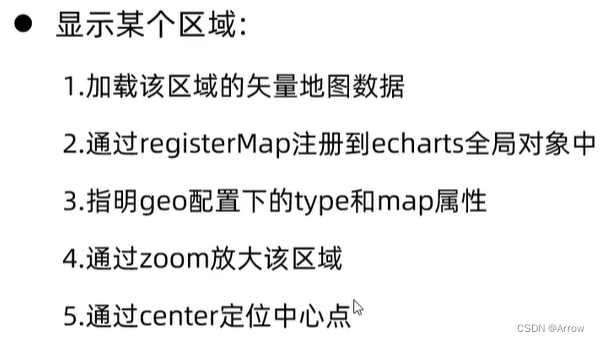
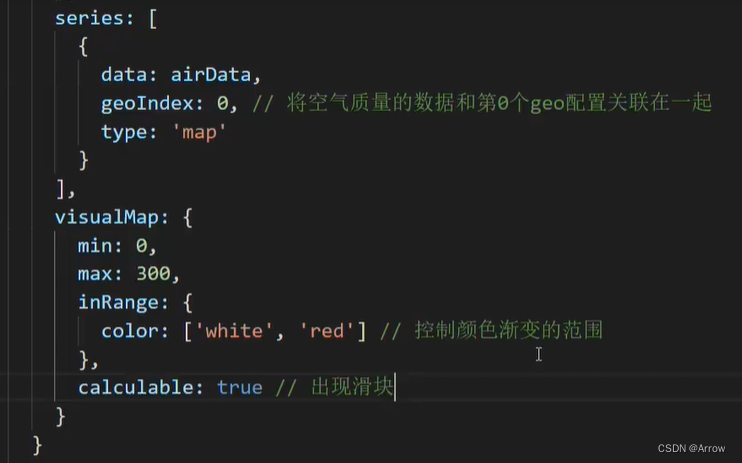
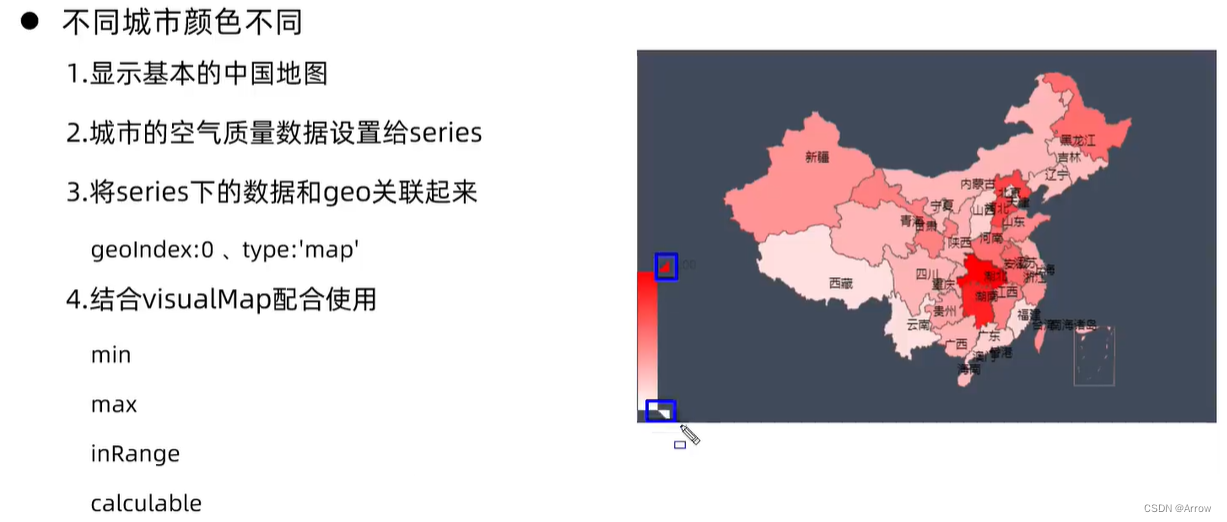
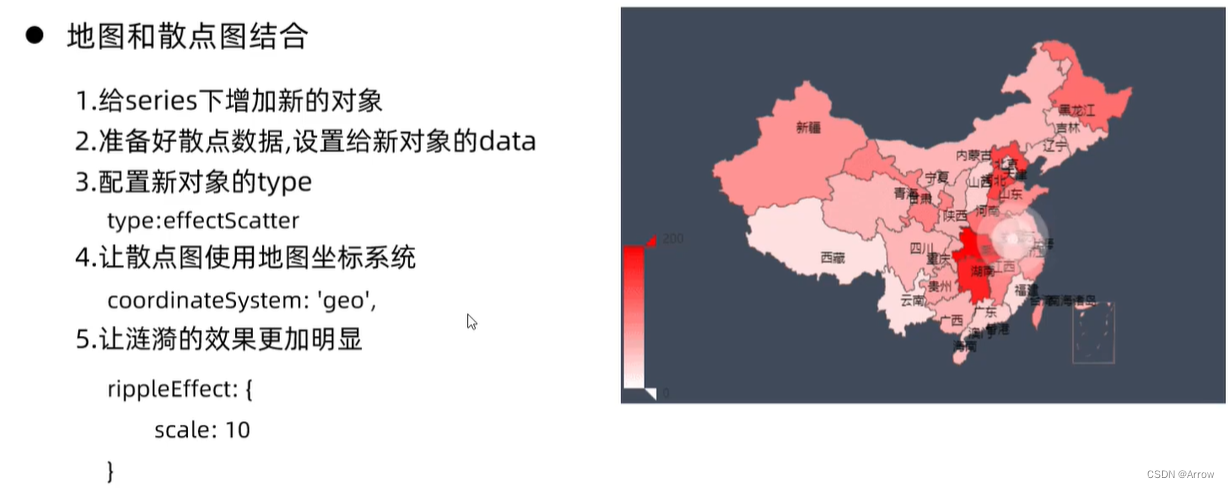
2.7 地图
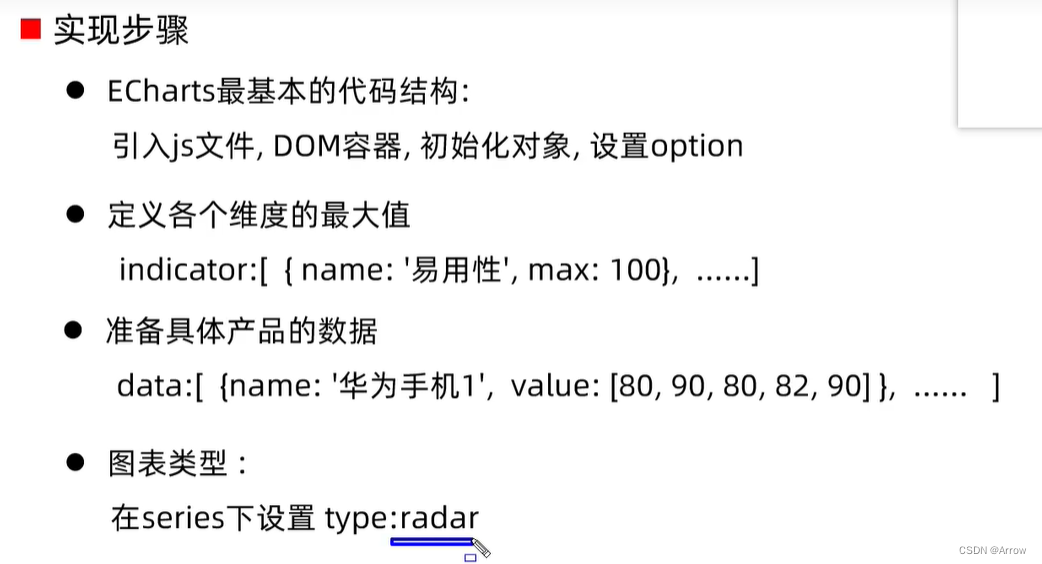
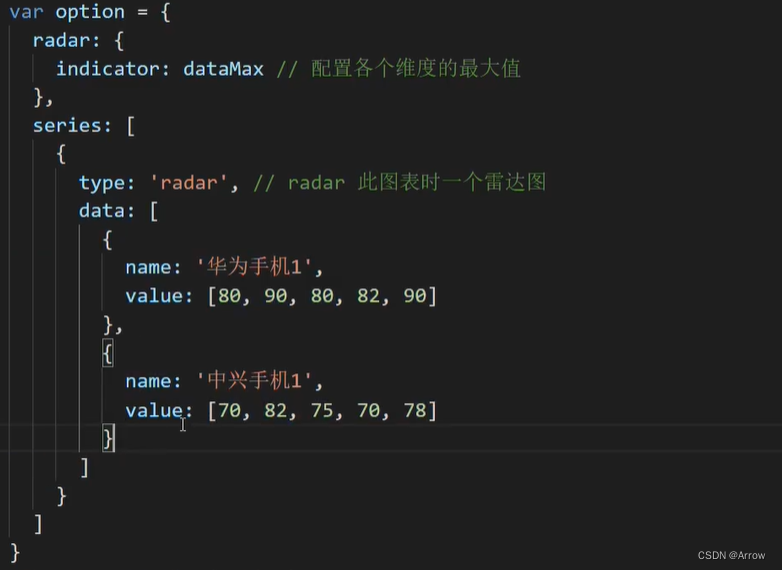
2.8 雷达图
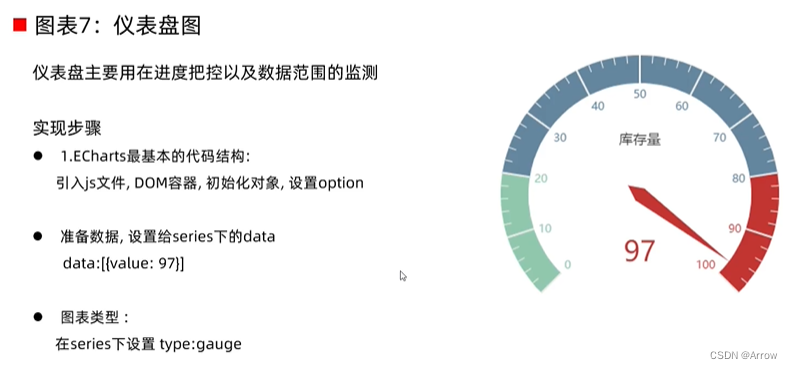
2.9 仪表盘
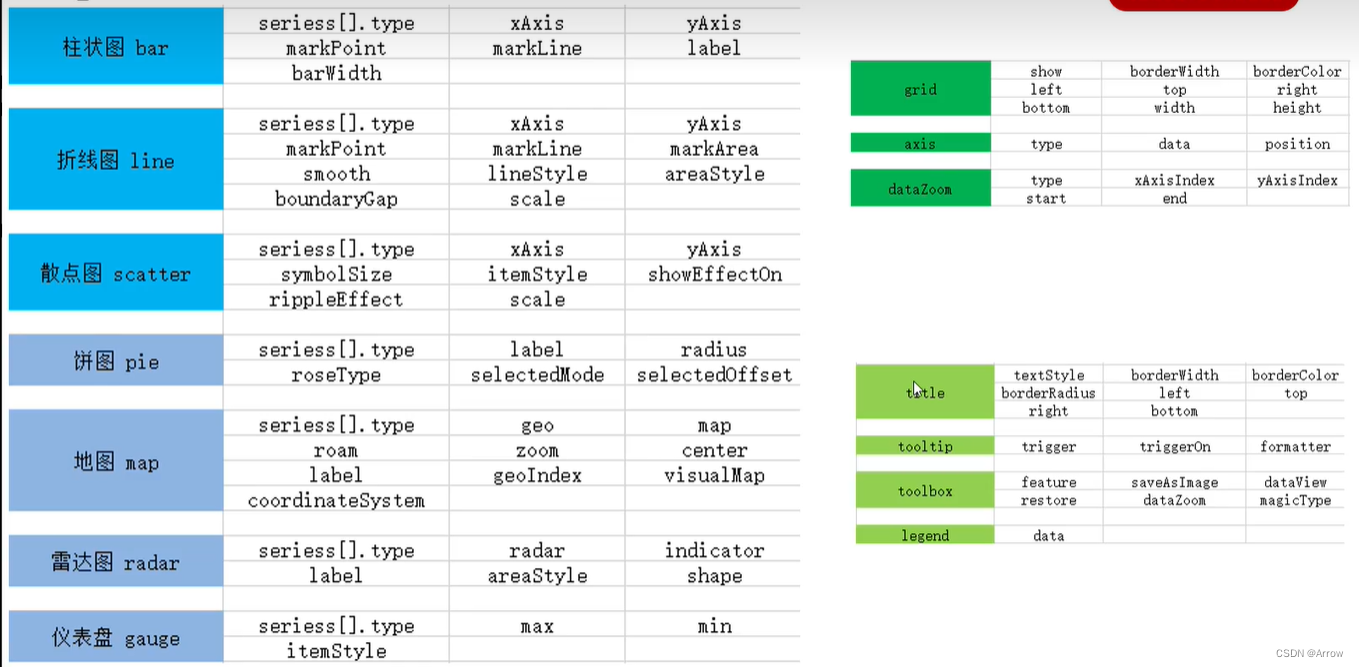
2.10 小结
3. Vue3.2+ECharts5数据可视化
3.1 Vue3项目构建
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。