前言
在Unity的Shader中,使用了_Time来达到UV的流动效果,普遍会出现一个问题。我们的UV值会随着时间一直增加(uv值增加了,但是因为超过1就会重复,不影响效果),在一些较老的移动端上,存储不下那么大的值,就会导致精度丢失。
- 精度丢失前

- 精度丢失后(有特别明显的像素点质感)

我们对上一篇文章中,使用到的序列帧动画Shader,进行_Time相加后的精度优化。 - Unity中Shader序列帧动画(U、V方向的走格)
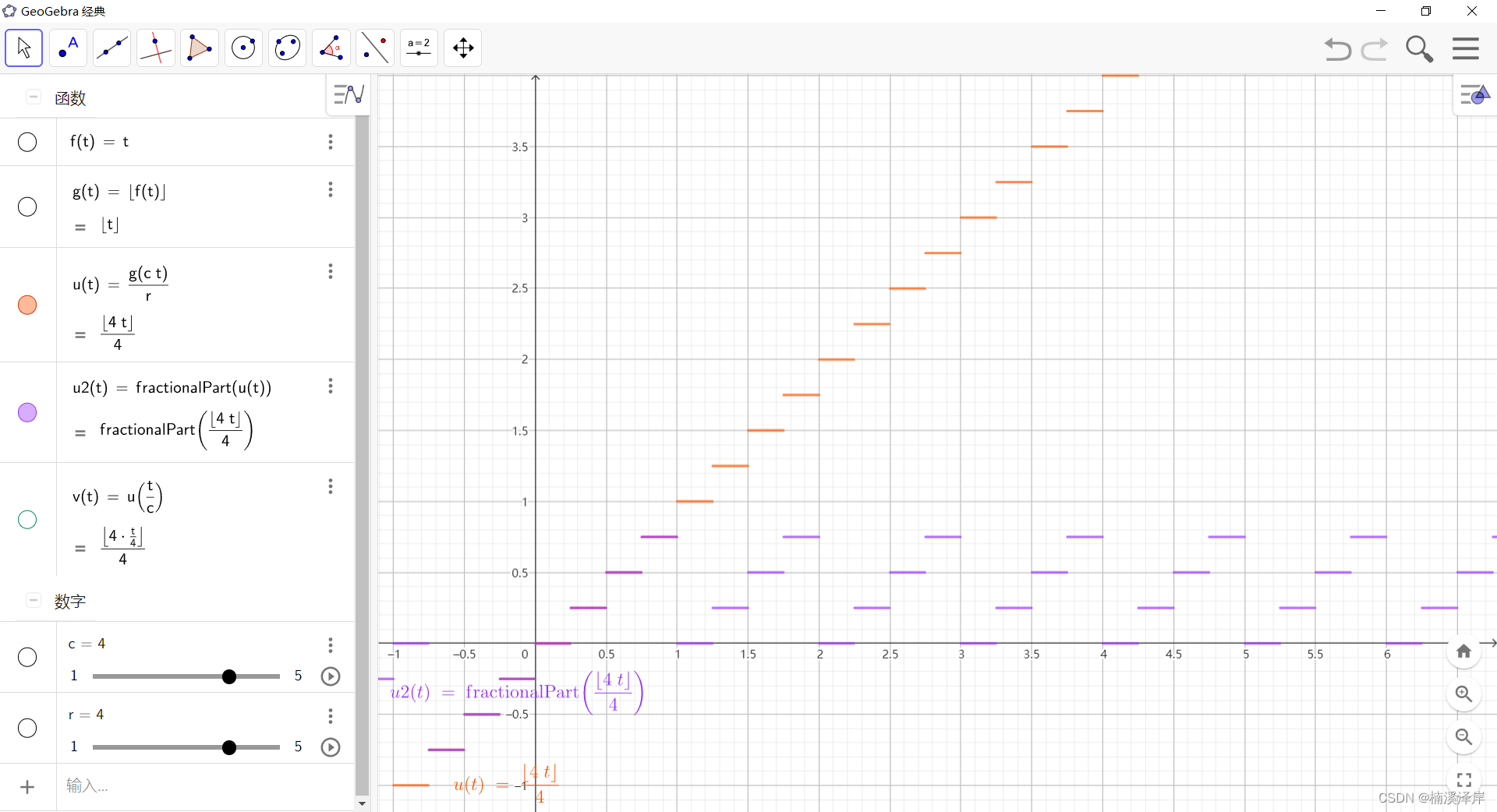
一、U方向上优化
- 对之前的公式取小数部分
-
u
(
t
)
=
g
(
C
o
l
u
m
n
⋅
t
)
C
o
l
u
m
n
=
⌊
C
o
l
u
m
n
⋅
t
⌋
C
o
l
u
m
n
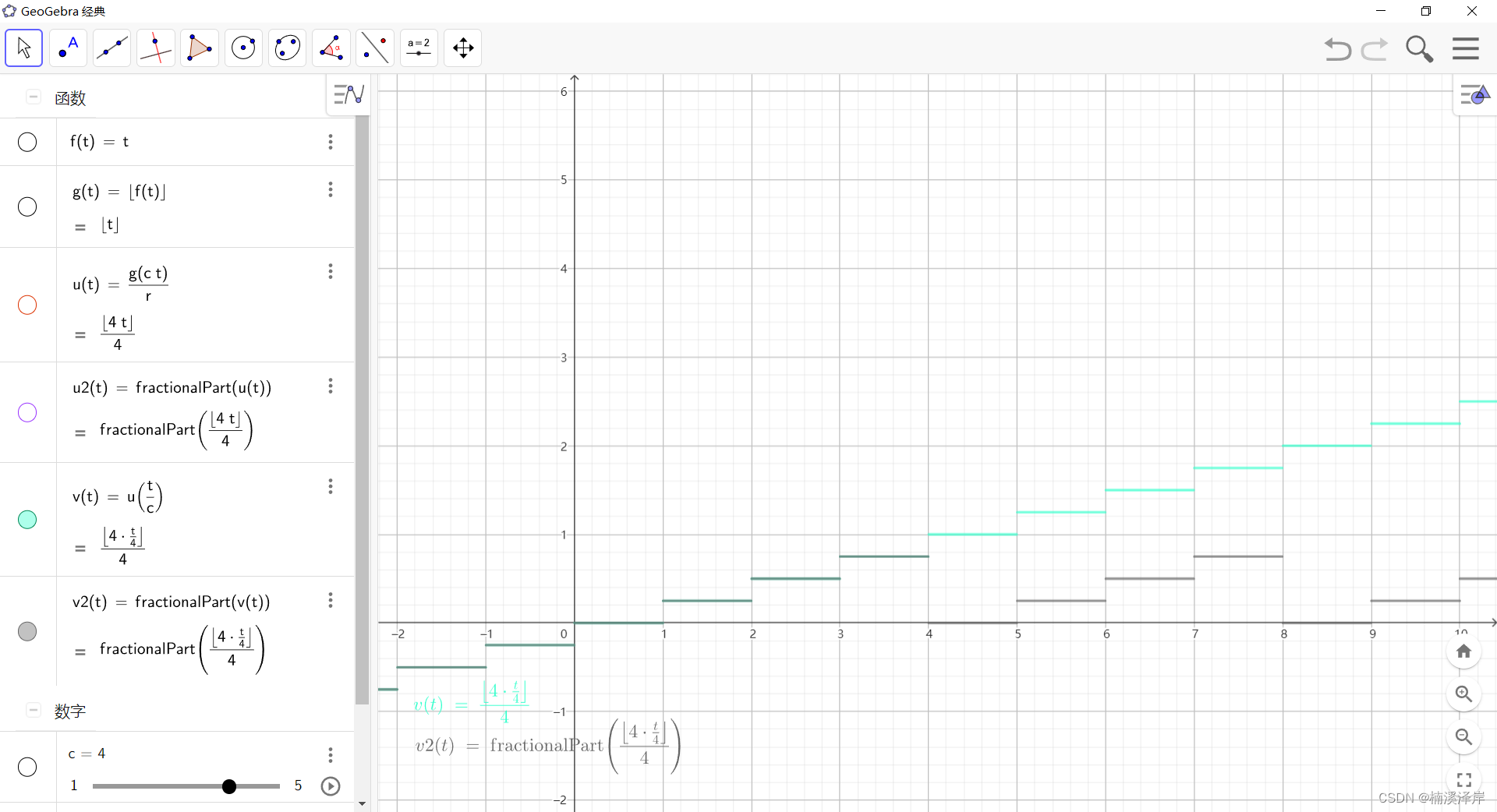
u(t) = frac{g(Column·t)}{Column} = frac{lfloor Column·t rfloor}{Column}
u(t)=Columng(Column⋅t)=Column⌊Column⋅t⌋
-
u
2
(
t
)
=
f
r
a
c
(
u
(
t
)
)
=
f
r
a
c
(
⌊
C
o
l
u
m
n
⋅
t
⌋
C
o
l
u
m
n
)
u_2(t) = frac(u(t)) =frac(frac{lfloor Column·t rfloor}{Column})
u2(t)=frac(u(t))=frac(Column⌊Column⋅t⌋)

o.uv.x += frac(floor(_Time.y *_Sequence.y * _Sequence.z)/_Sequence.y);
二、V方向上优化
- 对之前的公式取小数部分
-
v
(
t
)
=
u
(
t
C
o
l
u
m
n
)
=
⌊
C
o
l
u
m
n
⋅
t
C
o
l
u
m
n
⌋
C
o
l
u
m
n
v(t) = u(frac{t}{Column}) = frac{lfloor frac{Column·t}{Column} rfloor}{Column}
v(t)=u(Columnt)=Column⌊ColumnColumn⋅t⌋
-
v
2
(
t
)
=
f
r
a
c
(
v
(
t
)
)
=
f
r
a
c
(
⌊
C
o
l
u
m
n
⋅
t
C
o
l
u
m
n
⌋
C
o
l
u
m
n
)
v_2(t) = frac(v(t)) = frac(frac{lfloor frac{Column·t}{Column} rfloor}{Column})
v2(t)=frac(v(t))=frac(Column⌊ColumnColumn⋅t⌋)
三、最终代码
1、效果

2、Shader
Shader "MyShader/URP/P3_9"
{
Properties
{
_Color("Color",Color) = (1,1,1,1)
_MainTex("MainTex",2D) = "white"{}
_Sequence("Row(X) Column(Y) Speed(Z)",Vector) = (1,1,1,1)
}
SubShader
{
Tags
{
//告诉引擎,该Shader只用于 URP 渲染管线
"RenderPipeline"="UniversalPipeline"
//渲染类型
"RenderType"="Transparent"
//渲染队列
"Queue"="Transparent"
}
Blend SrcAlpha OneMinusSrcAlpha Zwrite On
Pass
{
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl"
struct Attribute
{
float3 vertexOS : POSITION;
float2 uv : TEXCOORD0;
};
struct Varying
{
float4 vertexCS : SV_POSITION;
float2 uv : TEXCOORD1;
float fogCoord : TEXCOORD2;
};
CBUFFER_START(UnityPerMaterial)
float4 _Color;
float4 _MainTex_ST;
half4 _Sequence;
CBUFFER_END
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
Varying vert(Attribute v)
{
Varying o;
o.vertexCS = TransformObjectToHClip(v.vertexOS);
o.uv = float2(v.uv.x/_Sequence.y,v.uv.y/_Sequence.x + (_Sequence.x - 1)/_Sequence.x);
o.uv.x += frac(floor(_Time.y *_Sequence.y * _Sequence.z)/_Sequence.y);
o.uv.y -= frac(floor(_Time.y *_Sequence.y * _Sequence.z / _Sequence.y)/_Sequence.x);
//o.uv.x += floor(_Time.y);
//o.uv = float2(v.uv.x/4,v.uv.y/4);
//o.uv = TRANSFORM_TEX(v.uv,_MainTex);
o.fogCoord = ComputeFogFactor(o.vertexCS.z);
return o;
}
half4 frag(Varying i) : SV_Target
{
float4 mainTex = SAMPLE_TEXTURE2D(_MainTex,sampler_MainTex,i.uv);
float4 col = mainTex * _Color;
col.rgb = MixFog(col,i.fogCoord);
return col;
}
ENDHLSL
}
}
}
原文地址:https://blog.csdn.net/qq_51603875/article/details/135423108
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_52940.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!