本文介绍: 如 将设计图转成vue react react-native 项目 flutter 项目 最重要的是 可以集成vscode 插件使用。首先下载需要 下载 Adobe XD 目的是 加载psd 转成xd的文件格式。然后xd文件 导入到Pixso进行转换为 导出为.sketch 文件。使用蓝湖久了 感觉蓝湖 有写繁琐 同事扩展功能有限。最近发现figma特别好用 并且插件生态特别庞大。最后 figma导入 .sketch 文件即可。
最近发现figma特别好用 并且插件生态特别庞大
首先下载需要 下载 Adobe XD 目的是 加载psd 转成xd的文件格式
Adobe XD2023软件安装教程(附下载地址) – 哔哩哔哩
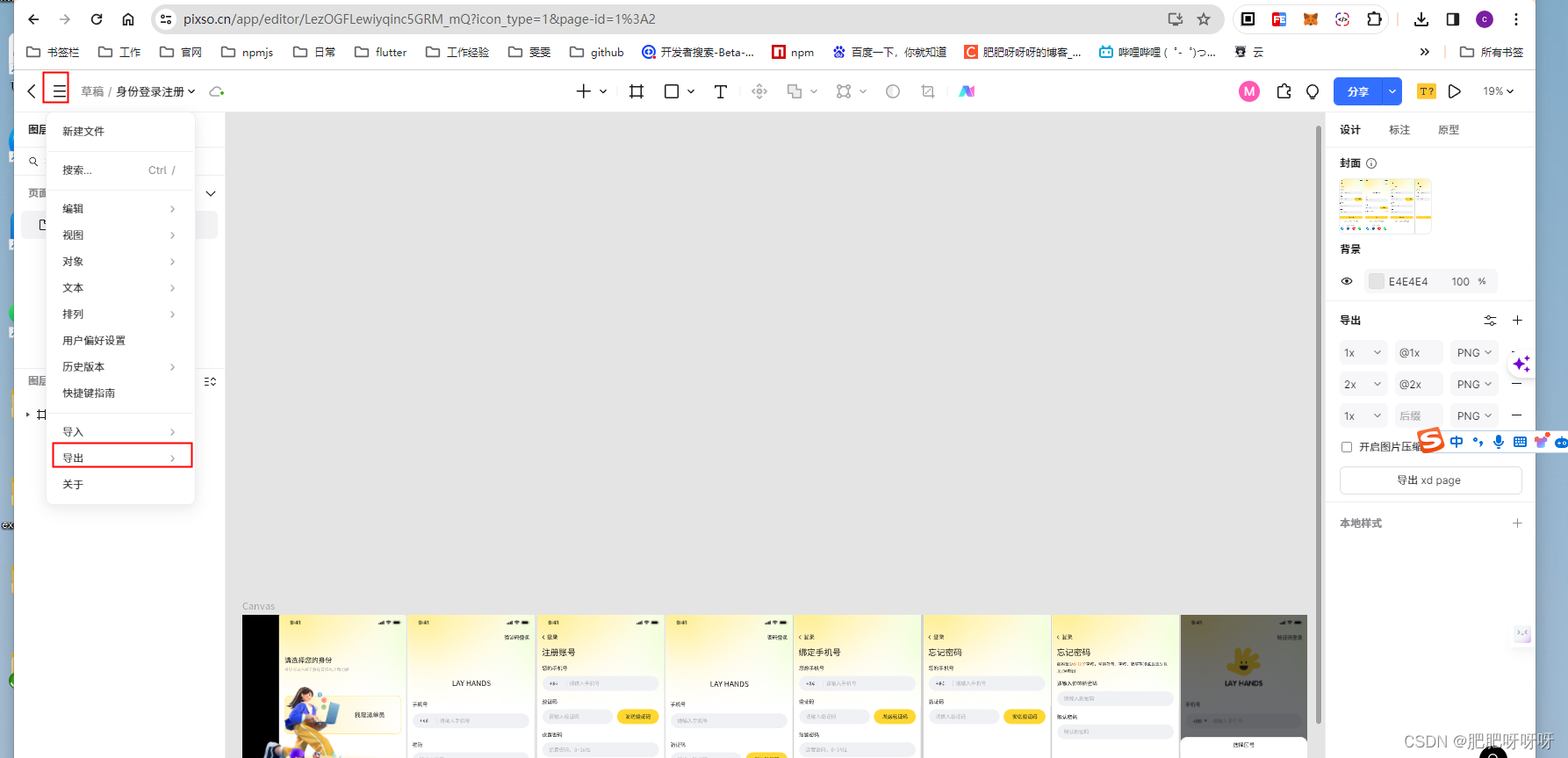
然后xd文件 导入到Pixso进行转换为 导出为.sketch 文件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。