本文介绍: Kotlin/JS 提供了转换 Kotlin 代码、Kotlin 标准库的能力,并且兼容 JavaScript 的任何依赖项。Kotlin/JS 的当前实现以 ES5 为目标。使用 Kotlin/JS 的推荐方法是通过 kotlin.multiplatform Gradle 插件。它提供了一种集中且便捷的方式来设置与控制以 JavaScript 为目标的 Kotlin 项目。这包括基本特性, 例如控制应用程序的捆绑,直接从 npm 添加 JavaScript 依赖项等等。
概述
Kotlin/JS 提供了转换 Kotlin 代码、Kotlin 标准库的能力,并且兼容 JavaScript 的任何依赖项。Kotlin/JS 的当前实现以 ES5 为目标。
使用 Kotlin/JS 的推荐方法是通过 kotlin multiplatform Gradle 插件。它提供了一种集中且便捷的方式来设置与控制以 JavaScript 为目标的 Kotlin 项目。 这包括基本特性, 例如控制应用程序的捆绑,直接从 npm 添加 JavaScript 依赖项等等
搭建 Kotlin/JS 项目
Kotlin/JS 项目使用 Gradle 作为构建系统。为了开发者轻松管理其 Kotlin/JS 项目,我们提供了 kotlin multiplatform Gradle 插件,该插件提供项目配置工具以及用以自动执行 JavaScript 开发中常用的例程的帮助程序
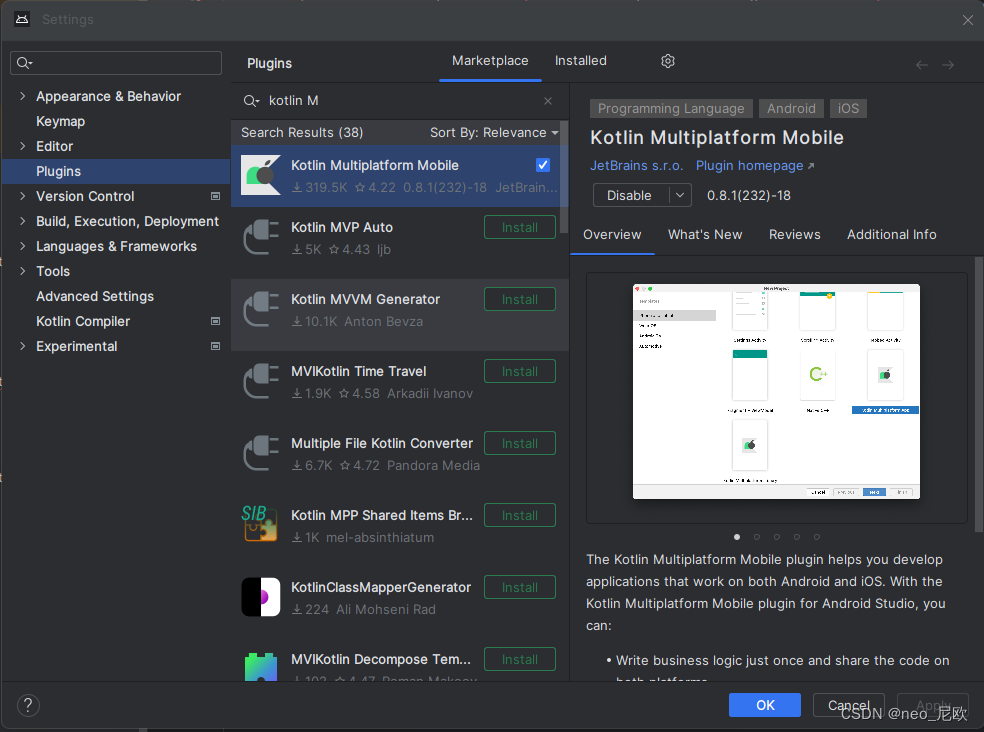
一、添加插件
安装插件后重启Android Studio
二、新建Kotlin Multiplatform App 工程

但是目前该工程仅支持android IOS平台,但是这都不是我们的目标,我们的目标是JS
三、配置JS
在多平台模块的src下创建jsMain文件夹
四、调试
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。