本文介绍: pnpm是一种快速、高效且磁盘空间友好的包管理工具。它通过共享依赖来减少磁盘空间占用,并通过硬链接来加快安装速度。
✨专栏介绍
在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具。在本专栏中,我们将深入学习前端技术的各个方面。我们将学习如何使用HTML构建语义化的网页结构,如何使用CSS进行样式设计和布局,以及如何使用JavaScript实现交互功能和动态效果。此外,我们还将介绍各种流行的前端框架和库,并学习如何使用它们来提高开发效率和用户体验。通过学习这些内容,你将能够成为一名熟练的前端开发者,并能够应用这些知识来构建出现代化且高质量的Web应用程序。让我们一起开始前端技术的学习之旅吧!

引言
在前端开发中,包管理工具是不可或缺的一部分。随着项目规模的增长,传统的npm和yarn在安装和更新依赖包时面临着性能和磁盘空间的挑战。为了解决这些问题,出现了一种新的包管理工具——pnpm。本文将深入介绍pnpm的原理、使用方法,并与npm和yarn进行对比,以帮助读者更好地理解pnpm并做出合适的选择。
pnpm介绍
什么是pnpm?
pnpm是一种快速、高效且磁盘空间友好的包管理工具。它通过共享依赖来减少磁盘空间占用,并通过硬链接来加快安装速度。
pnpm的特点
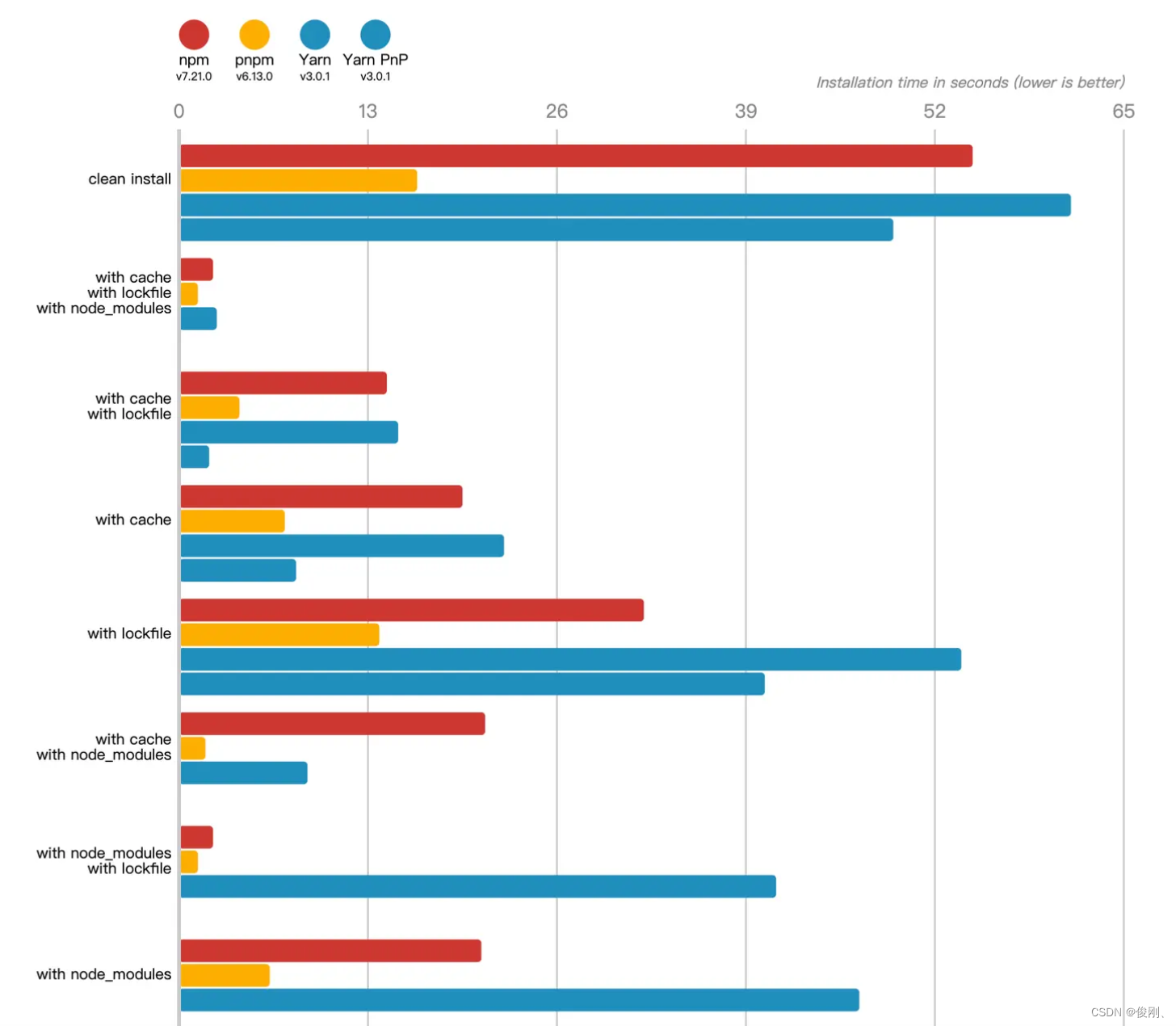
下面是官方给出的一些对比数据

pnpm的原理
共享依赖
硬链接
举个例子
pnpm的使用方法
与npm、yarn的区别对比
1. 安装速度
2. 磁盘空间占用
3. 生态系统支持
4. 兼容性
pnpm的优缺点
优点
缺点
结论
😶 写在结尾
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。









