现在定位到一个解析的大概位置:
e.decode = function(e, t) {
e instanceof o || (e = o.create(e));
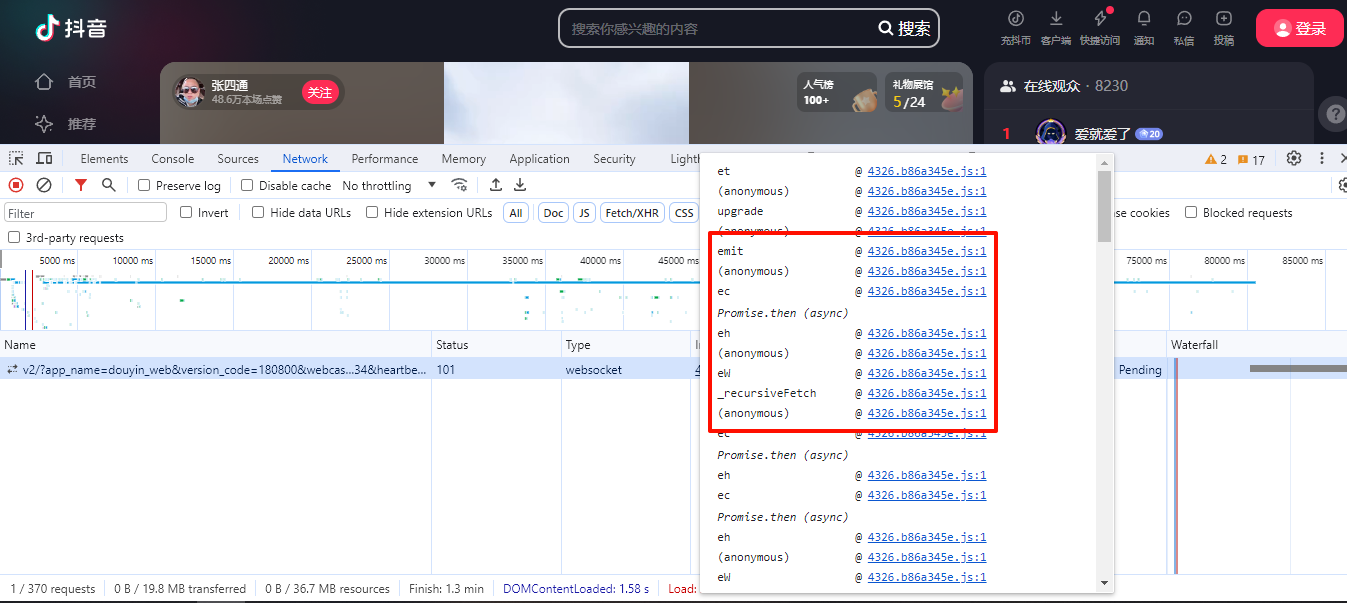
for (var n, i, s = void 0 === t ? e.len : e.pos + t, u = new r.webcast.im.MemberMessage(r.webcast.通过请求找到发送请求的js代码位置,然后通过跟踪这个响应,查看响应解析全过程。

在通过调用栈查看大概位置:
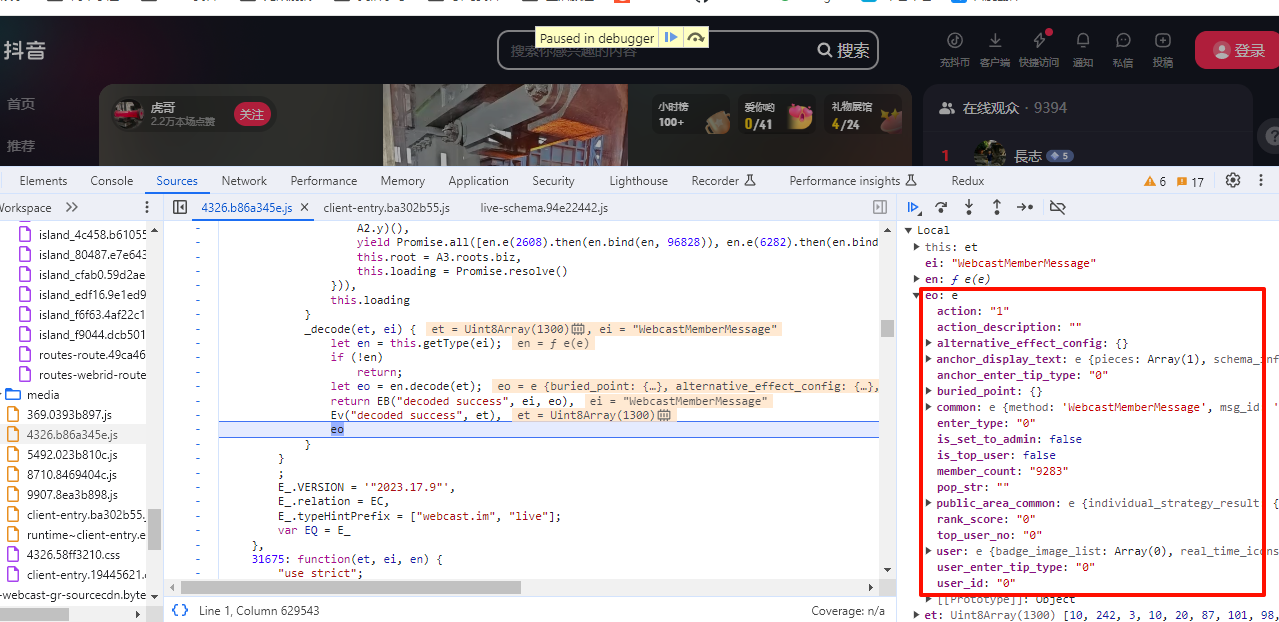
开始打断点分析:

在右侧变量中可以慢慢看到已经有直播间消息了:

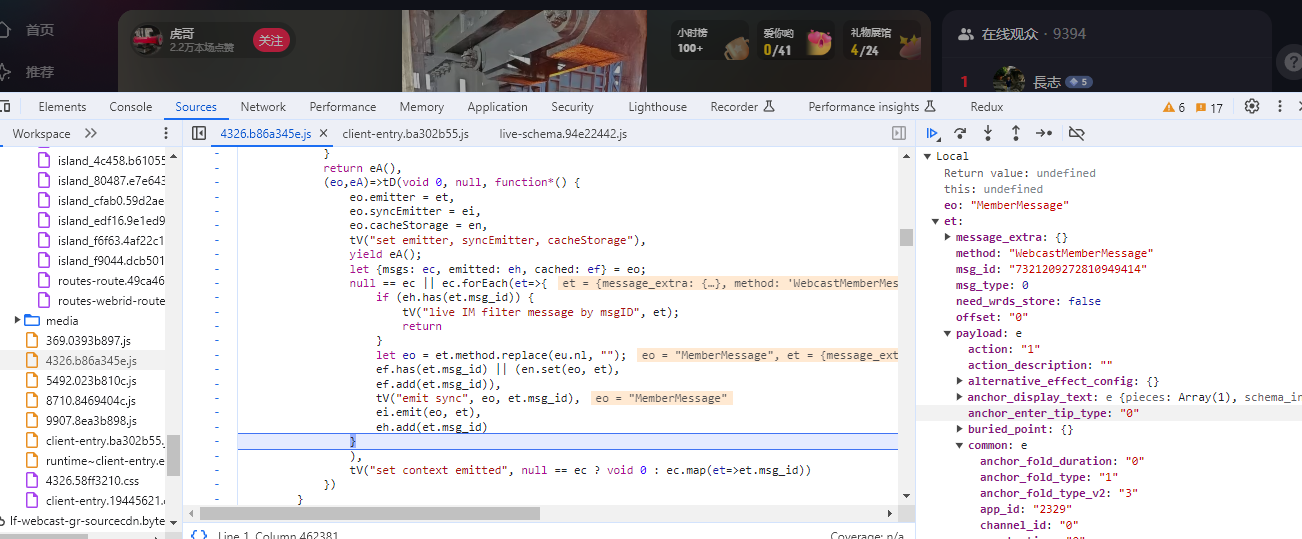
继续慢慢找在哪个地方进行解析的:

原文地址:https://blog.csdn.net/weixin_44786530/article/details/135438237
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_54110.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!