本文介绍: 最近自己搭建了个 Blog 网站,想把网站部署到服务器上面,本文记录一下搭建过程中 Nginx 配置请求转发的过程。
一、前言说明
二、配置思路

好了,废话不多说,直接进入配置吧。
三、开始修改配置
连接上自己的服务器后,进入到 nginx 的安装目录
通过 FTP 把下载好的 SSL 证书上传到 nginx 目录下面的 conf 目录下面,我们可以在 conf 目录下面新建一个目录,叫做:ssl
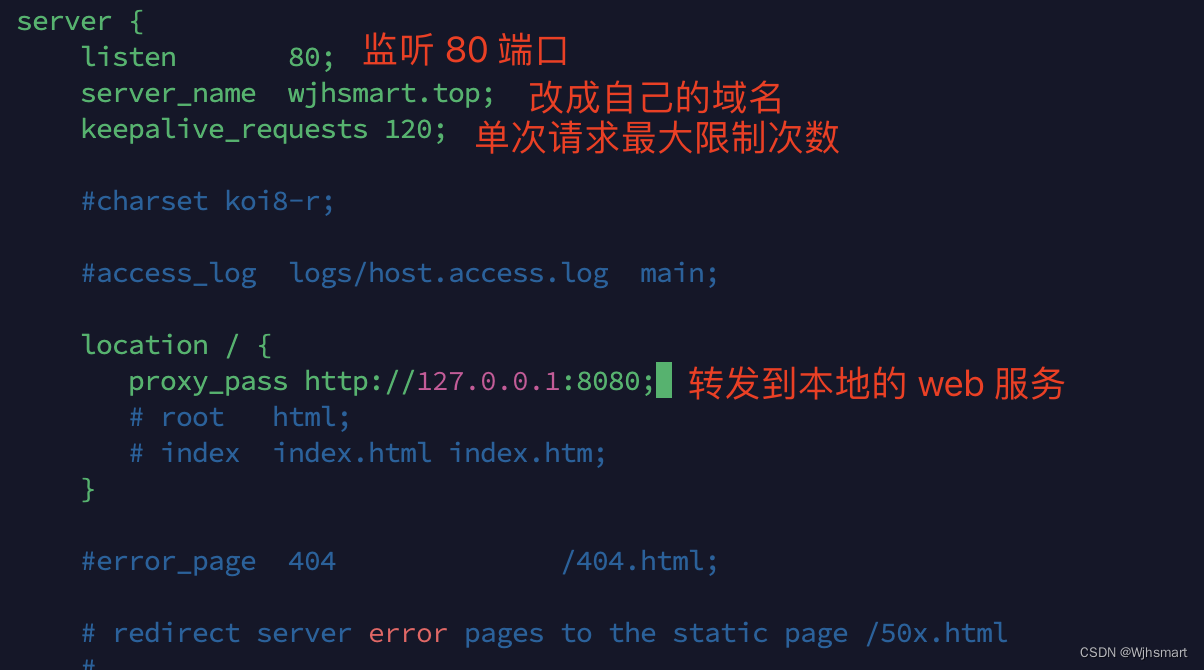
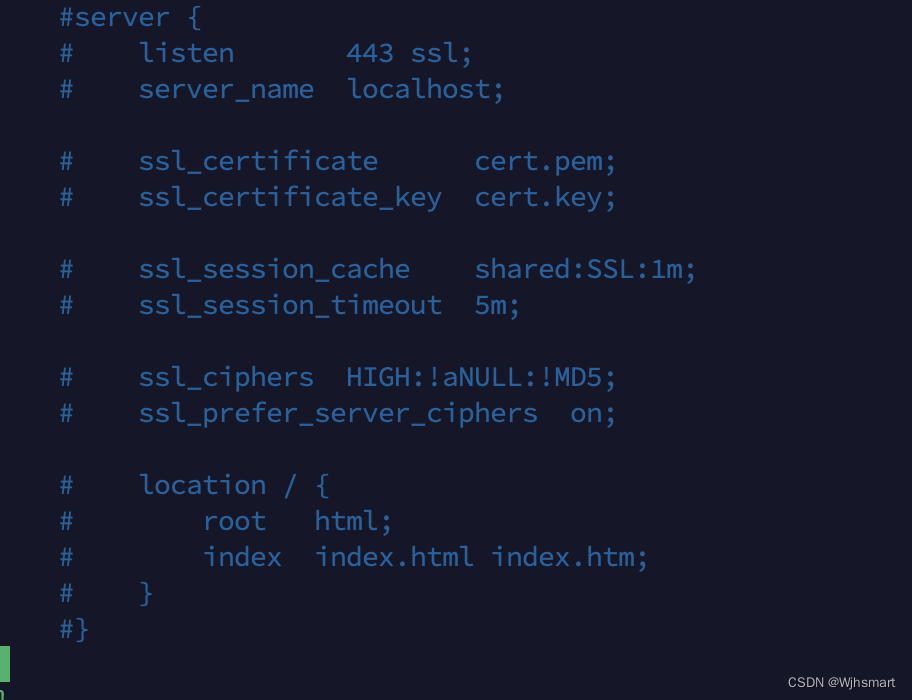
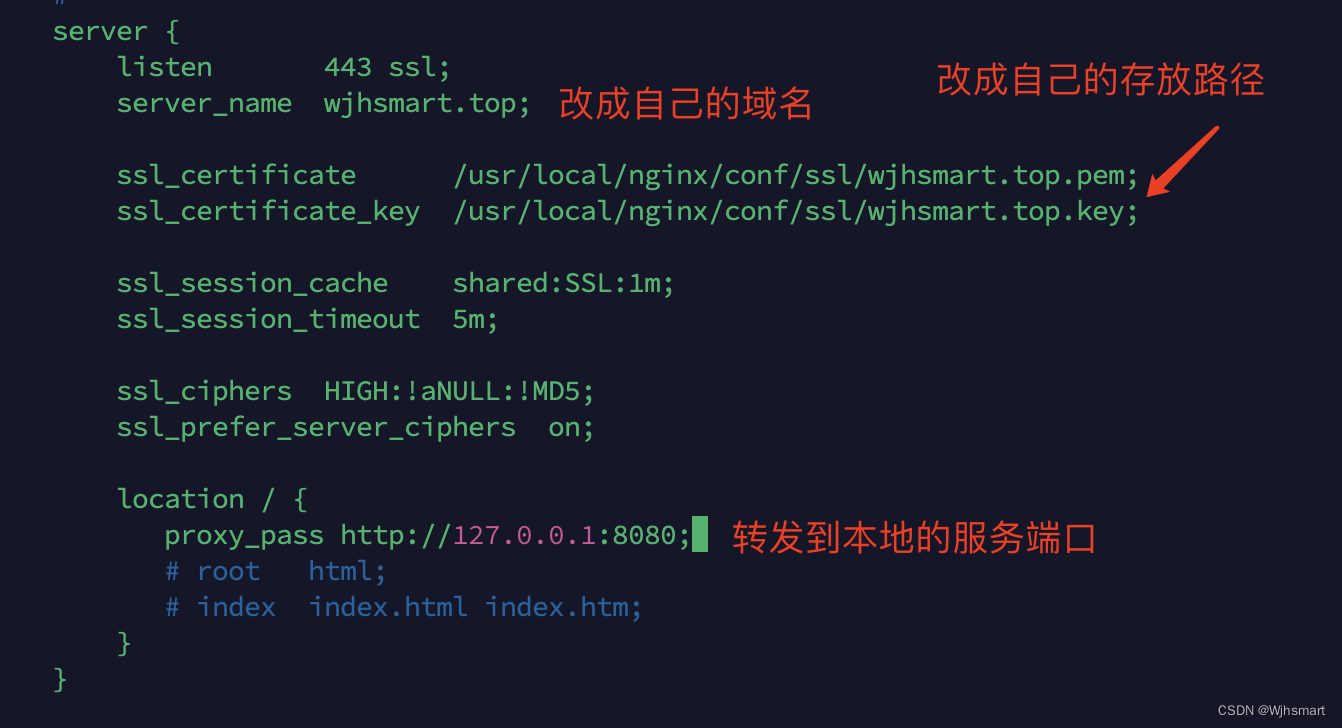
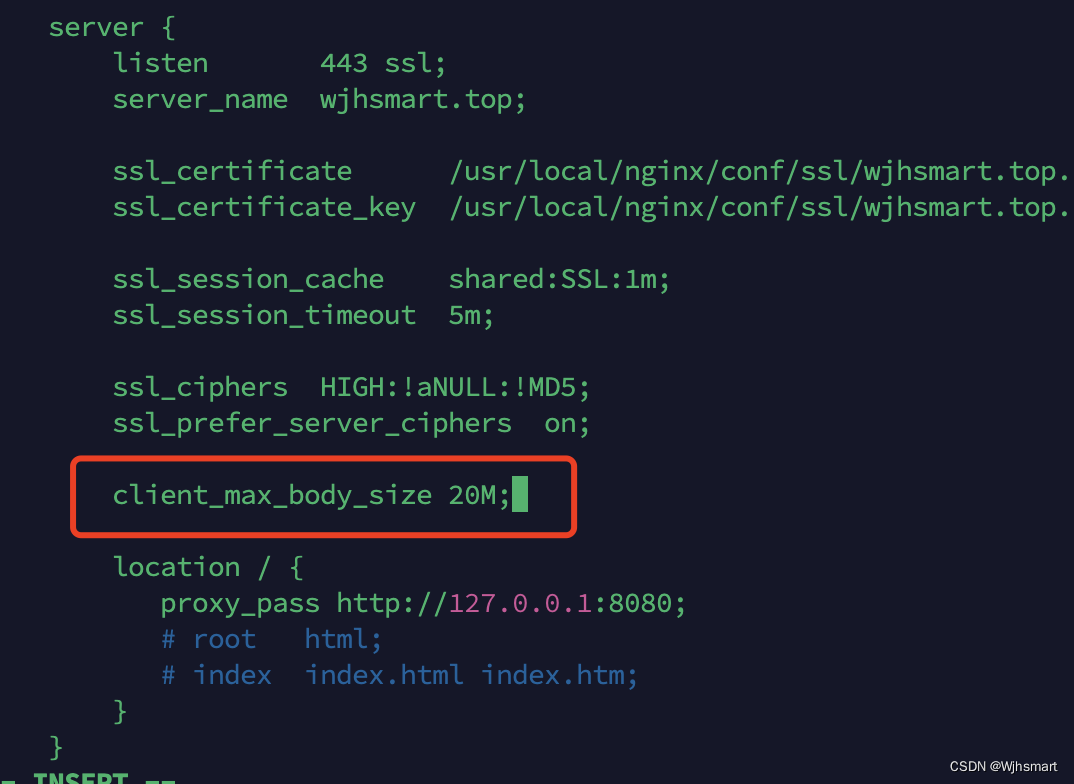
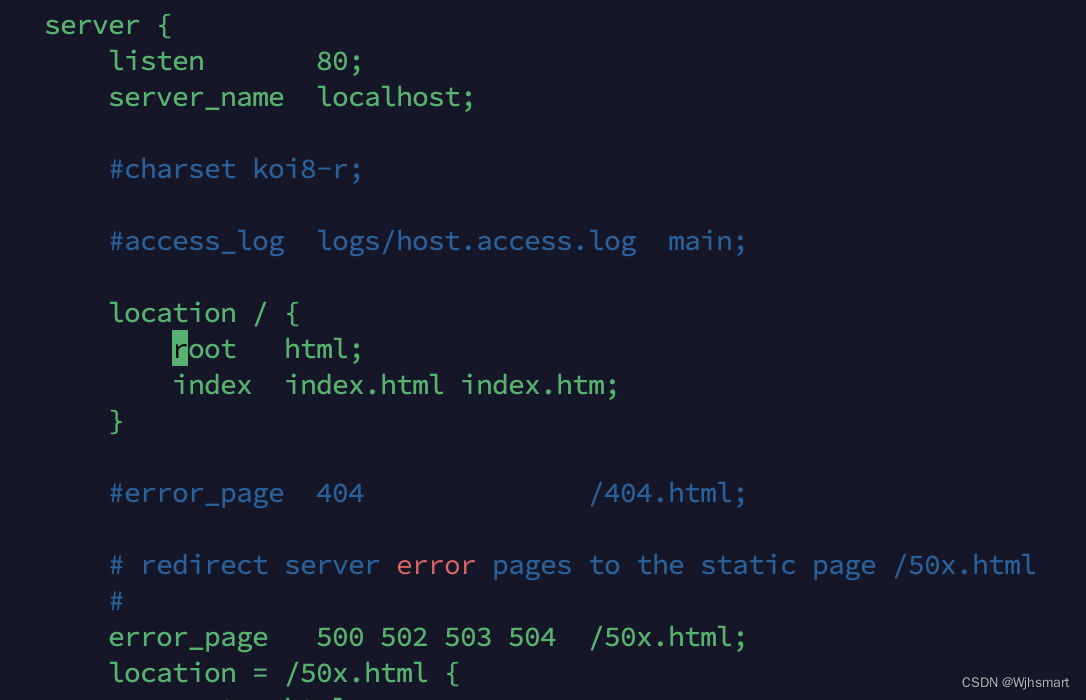
修改前:

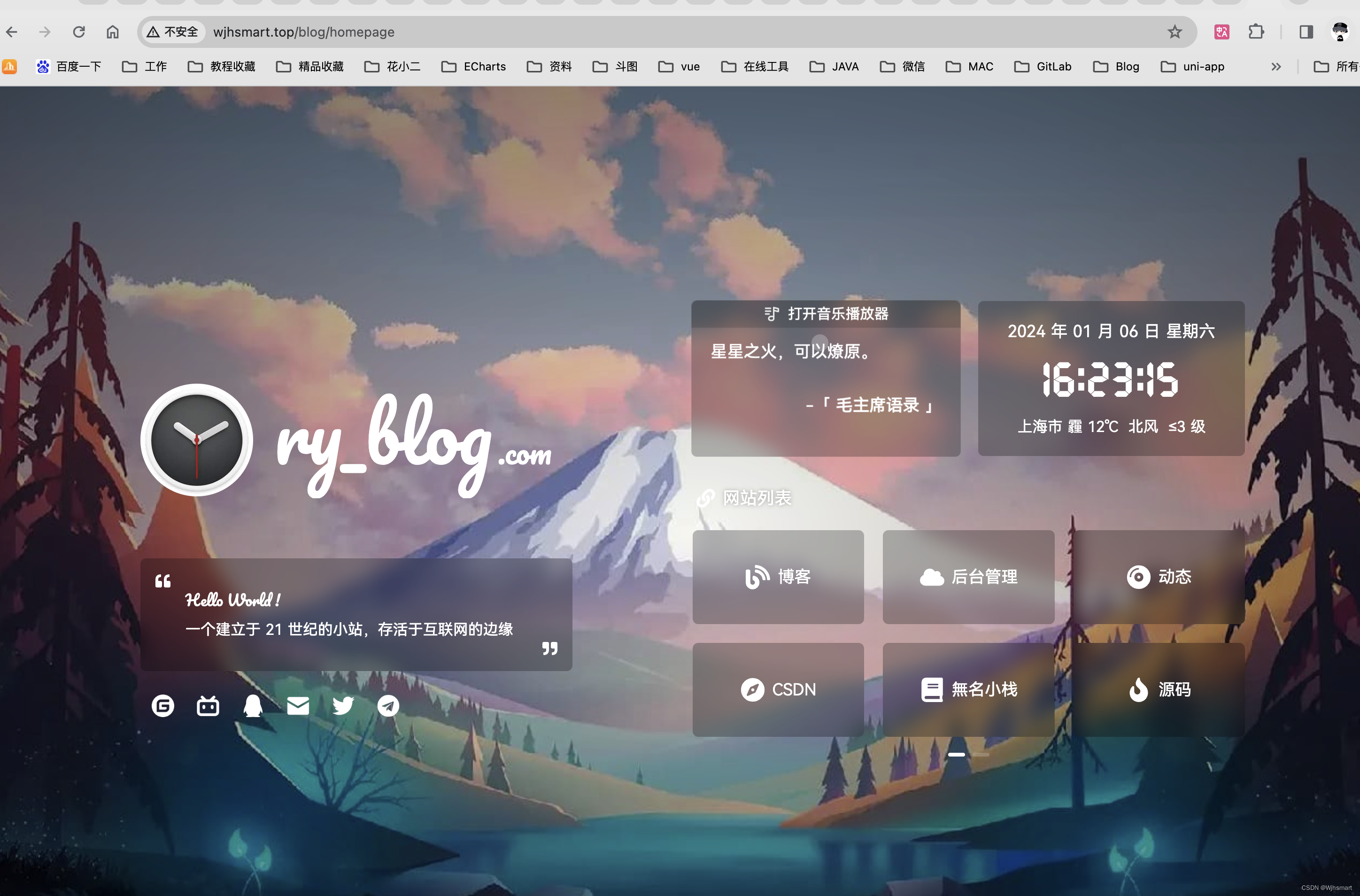
四、结尾
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。