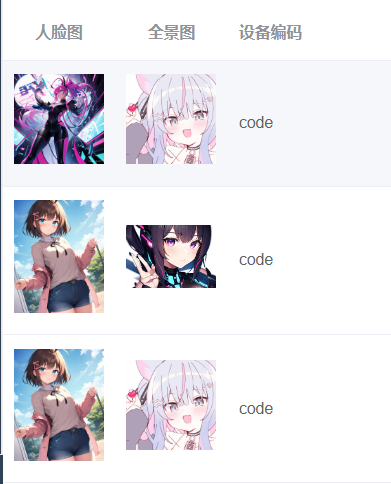
成果图展示:

点击缩略图之后:右上角或者点击幕布之外都可以关闭
 template 部分代码展示
template 部分代码展示
这段代码拿去可以直接运行,记得图片路径改成自己的!
<template>
<div>
<el-table :data="tableData">
<el-table-column prop="panoramic_image" label="可爱图" align="center" width="150">
<template slot-scope="scope">
<el-image :src="scope.row.panoramic_image" alt="缩略图" @click="showDialog(scope.row.panoramic_image)"></el-image>
</template>
</el-table-column>
</el-table>
<el-dialog :visible.sync="dialogVisible" width="80%" :close-on-click-modal="true">
<img :src="dialogImageUrl" style="width: 100%" alt="大图">
</el-dialog>
</div>
</template>script部分代码展示
– `:visible.sync=”dialogVisible”`:这是一个双向绑定属性,用于控制对话框的显示与隐藏
-:visible.sync` 中的 `.sync` 修饰符使得 `dialogVisible` 属性在对话框的可见性更改时保持同步。也就是说,当我们设置 `dialogVisible` 为 `true` 时,对话框将显示出来;当我们设置 `dialogVisible` 为 `false` 时,对话框将隐藏起来。
– `width=”80%”`:这个属性用于设置对话框的宽度。在这里,对话框的宽度被设置为父级元素的 80%。
– `:close-on-click-modal=”true”`:这个属性用于配置是否允许点击对话框外的模态背景来关闭对话框。
当 `close-on-click-modal` 设置为 `true` 时,点击模态背景对话框会被关闭。 在 `<el-dialog>` 标签内部,我们放置了一个 `<img>` 标签用于显示大图。
在这里,我们使用 `:src=”dialogImageUrl”` 属性绑定了 `dialogImageUrl`,这样当 `dialogImageUrl` 的值更新时,大图的显示内容也会随之更新。
通过 `style=”width: 100%”`,我们将图片的宽度设置为父级元素的宽度的100%。 这样,当 `dialogVisible` 属性为 `true` 时,给定的图片将以大图的形式显示在对话框中。
<script>
export default {
data() {
return {
tableData: [
// 表格数据
panoramic_image: require('@/assets/img/panoramic_image/image.jpg'),
],
dialogVisible: false,
dialogImageUrl: ''
};
},
methods: {
showDialog(imageUrl) {
this.dialogVisible = true;
this.dialogImageUrl = imageUrl;
}
}
};
</script>我们添加了一个 `<el-dialog>` 组件作为弹出窗口,并使用一个 `dialogVisible` 属性来控制弹窗的显示与隐藏。
当用户点击缩略图时,我们将对应的大图的路由传递给 `showDialog()` 方法,该方法会将 `dialogVisible` 属性设为 `true`,并将 `dialogImageUrl` 属性设置为要显示的大图的路由。
同时,我们在 `<el-image>` 上绑定了 `@click` 事件,当点击缩略图时会调用 `showDialog()` 方法。 这样,当用户点击缩略图时,弹出窗口会显示对应的大图。
我的错误总结:
@/assets/…中的@本身就是src文件夹了,不应该画蛇添足。
原文地址:https://blog.csdn.net/m0_51160509/article/details/135506487
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_54534.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!