本文介绍: 将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为”admin”,密码是否为”123456″,如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空。使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数。
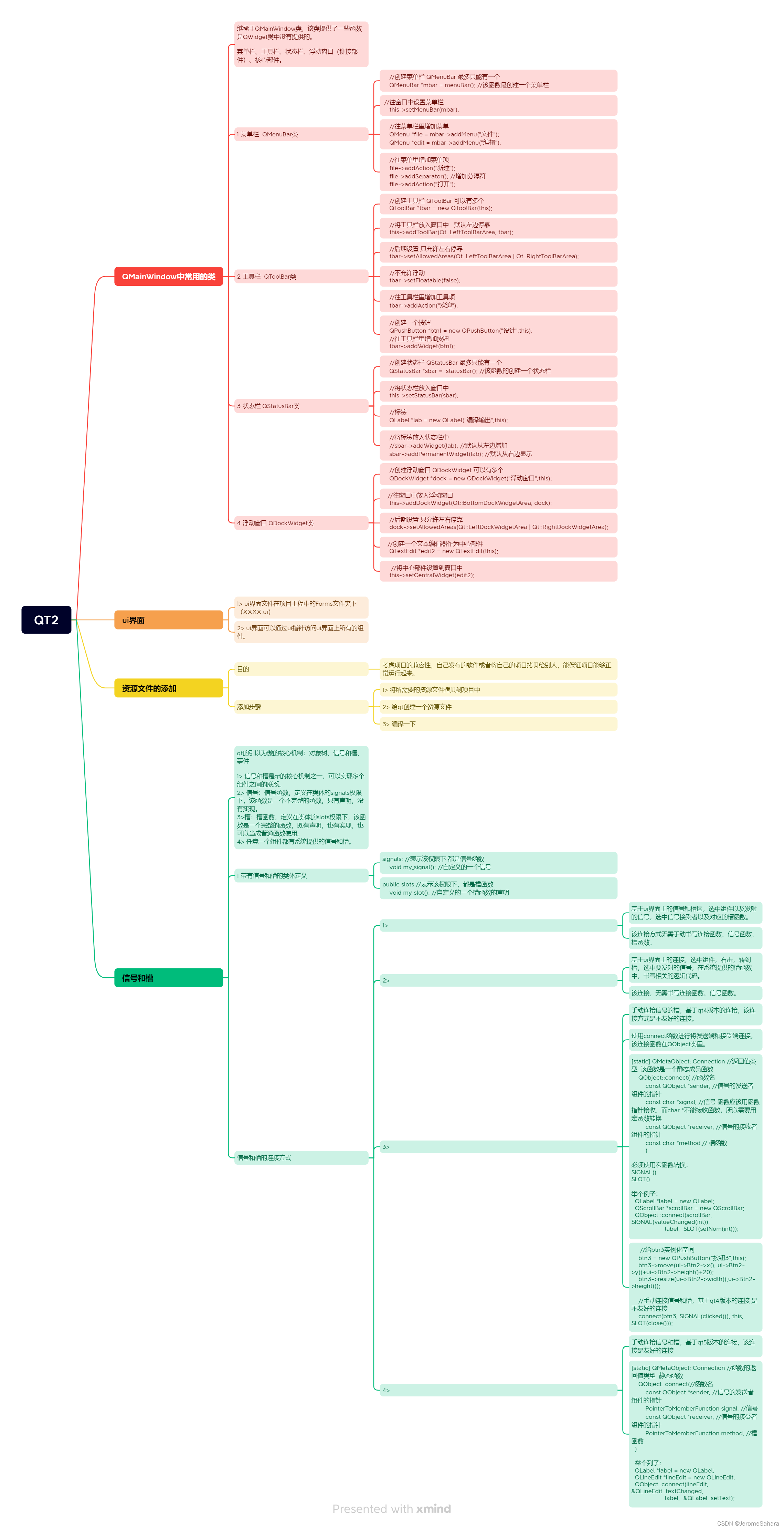
1> 思维导图
2>
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为”admin”,密码是否为”123456″,如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空

#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
//使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,
//在自定义的槽函数中调用关闭函数
//将登录按钮使用qt5版本的连接到自定义的槽函数中,
//在槽函数中判断ui界面上输入的账号是否为"admin",
//密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,
//并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
ui->setupUi(this);
this->setWindowTitle("腾讯会议");
this->resize(470,800);//设置界面大小
this->setFixedSize(470,800);//锁定界面大小
this->setStyleSheet("background-color:white");//填充界面背景颜色
this->setWindowFlag(Qt::FramelessWindowHint);//设置纯净窗口
//标签的设置
//创建标签
QLabel *lab1=new QLabel(this);
//设置标签1位置
lab1->move(170,150);
//设置标签1大小
lab1->resize(130,80);
//设置标签1背景
lab1->setStyleSheet("background-color:white");
//填充图片
lab1->setPixmap(QPixmap(":/lab1.png"));
//图片适应标签大小
lab1->setScaledContents(true);
//创建标签
QLabel *lab2=new QLabel(this);
//设置标签2位置
lab2->move(170,230);
//设置标签2大小
lab2->resize(130,35);
//设置标签2背景
lab2->setStyleSheet("background-color:white");
//填充图片
lab2->setPixmap(QPixmap(":/lab2.png"));
//图片适应标签大小
lab2->setScaledContents(true);
//创建标签
QLabel *lab3=new QLabel(this);
//设置标签3位置
lab3->move(170,265);
//设置标签3大小
lab3->resize(130,20);
//设置标签3背景
lab3->setStyleSheet("background-color:white");
//填充图片
lab3->setPixmap(QPixmap(":/lab3.png"));
//图片适应标签大小
lab3->setScaledContents(true);
//创建标签
QLabel *lab4=new QLabel("其他登录方式",this);
//设置标签4位置
lab4->move(190,585);
//设置标签4大小
lab4->resize(95,15);
//设置标签4背景
lab4->setStyleSheet("background-color:white");
//创建标签
QLabel *lab5=new QLabel(this);
//设置标签5位置
lab5->move(200,25);
//设置标签5大小
lab5->resize(70,22);
//设置标签5背景
lab5->setStyleSheet("background-color:white");
//填充图片
lab5->setPixmap(QPixmap(":/lab5.png"));
//图片适应标签大小
lab5->setScaledContents(true);
//按钮
//创建按钮1
QPushButton *p1=new QPushButton("手机号",this);
//设置按钮1位置
p1->move(64,635);
//设置按钮1大小
p1->resize(90,35);
//设置按钮1图标
p1->setIcon(QIcon(":/p1.png"));
//设置按钮1背景颜色
p1->setStyleSheet("background-color:white");
//创建按钮2
QPushButton *p2=new QPushButton("企业微信",this);
//设置按钮2位置
p2->move(158,635);
//设置按钮2大小
p2->resize(90,35);
//设置按钮2图标
p2->setIcon(QIcon(":/p2.png"));
//设置按钮2背景颜色
p2->setStyleSheet("background-color:white");
//创建按钮3
QPushButton *p3=new QPushButton("SSO",this);
//设置按钮3位置
p3->move(252,635);
//设置按钮3大小
p3->resize(90,35);
//设置按钮3图标
p3->setIcon(QIcon(":/p3.png"));
//设置按钮3背景颜色
p3->setStyleSheet("background-color:white");
//创建按钮4
QPushButton *p4=new QPushButton("邮箱",this);
//设置按钮4位置
p4->move(346,635);
//设置按钮4大小
p4->resize(90,35);
//设置按钮4图标
p4->setIcon(QIcon(":/p4.png"));
//设置按钮4背景颜色
p4->setStyleSheet("background-color:white");
//创建按钮5
QPushButton *p5=new QPushButton(this);
//设置按钮5位置
p5->move(440,0);
//设置按钮5大小
p5->resize(30,30);
//设置按钮5图标
p5->setIcon(QIcon(":/p5.png"));
//设置按钮5背景颜色
p5->setStyleSheet("background-color:white");
//gt4
connect(p5,SIGNAL(clicked()),this,SLOT(p5_slot()));
//创建按钮6
QPushButton *p6=new QPushButton("登录",this);
//设置按钮6位置
p6->move(200,700);
//设置按钮6大小
p6->resize(70,35);
//设置按钮1背景颜色
p6->setStyleSheet("background-color:blue;color:white");
//绑定槽QT5
connect(p6,&QPushButton::clicked,this,&Widget::p6_slot);
//行编辑器
//创建行编辑器1
l1=new QLineEdit(this);
//设置行编辑器1位置
l1->move(94,500);
//设置行编辑器1大小
l1->resize(282,30);
//设置行编辑器1占位
l1->setPlaceholderText("账号");
//设置行编辑器2
l2=new QLineEdit(this);
//设置行编辑器2位置
l2->move(94,530);
//设置行编辑器2大小
l2->resize(282,30);
//设置行编辑器2占位
l2->setPlaceholderText("密码");
//设置行规编辑器2显示模式
l2->setEchoMode(QLineEdit::Password);
}
Widget::~Widget()
{
delete ui;
}
void Widget::p5_slot()
{
this->close();
}
void Widget::p6_slot()
{
if(this->l1->text()=="dingyifeng" && this->l2->text()=="123456")
{
qDebug()<<"登录成功";
this->close();
}else
{
qDebug()<<"登录失败";
this->l2->setText("");
}
}
原文地址:https://blog.csdn.net/JeromeSahara/article/details/135487332
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_54540.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






