本文介绍: 需求背景:当添加一个女孩时,页面的socket收到消息,打印最新的所有女生list,这样可以进一步在react/vue前端框架下,实现当A用户新增了某业务数据后,B用户的该业务list页面能自动将最新的业务数据list清单刷新出来,而不是需要点击刷新按钮才能刷出最新业务数据list。项目技术:spring boot + mybatis + websocket + js。3.2、查看各个页面的console。然后在这2篇文档的基础上继续学习。准入条件:先学习如下二篇文档。3、然后启动服务做验证。
项目技术:spring boot + mybatis + websocket + js
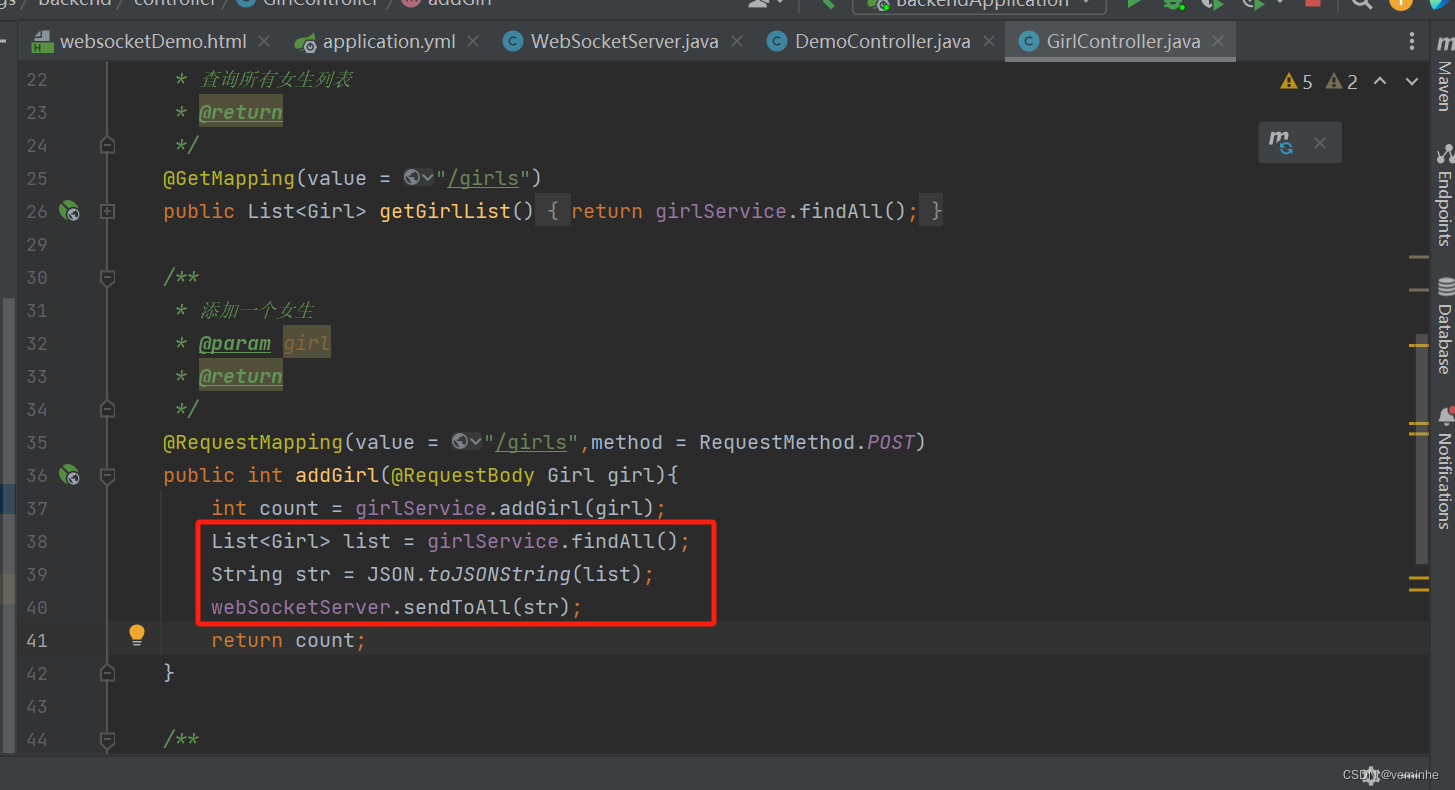
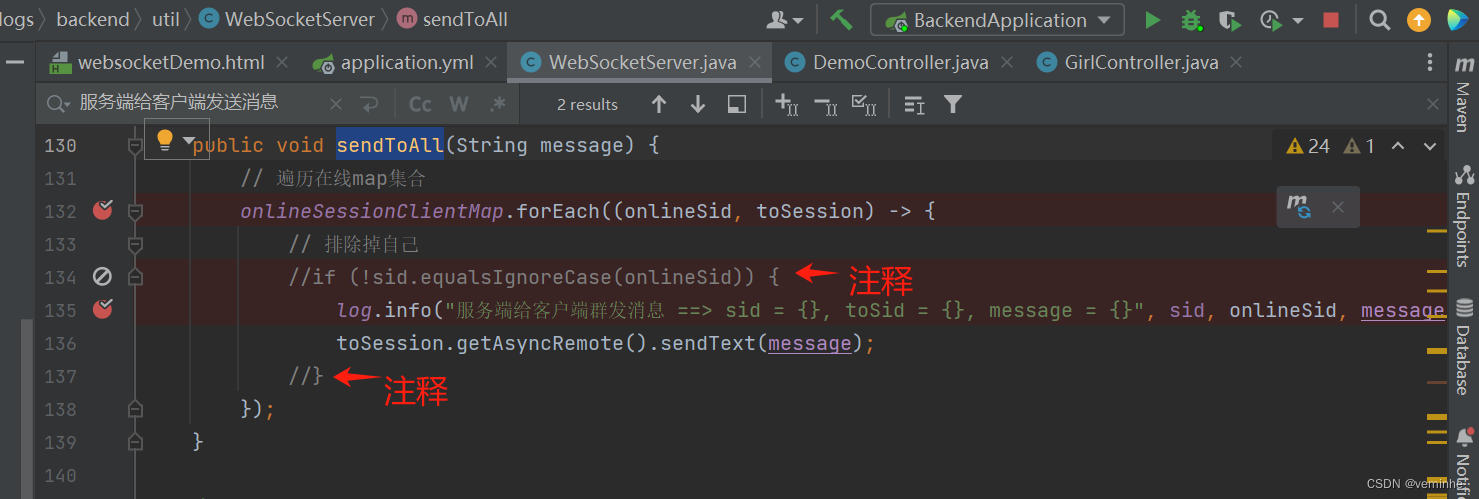
需求背景:当添加一个女孩时,页面的socket收到消息,打印最新的所有女生list,这样可以进一步在react/vue前端框架下,实现当A用户新增了某业务数据后,B用户的该业务list页面能自动将最新的业务数据list清单刷新出来,而不是需要点击刷新按钮才能刷出最新业务数据list。
准入条件:先学习如下二篇文档
SpringBoot 集成WebSocket详解-CSDN博客
spring boot学习第三篇:spring boot与mybatis plus结合-CSDN博客
然后在这2篇文档的基础上继续学习。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


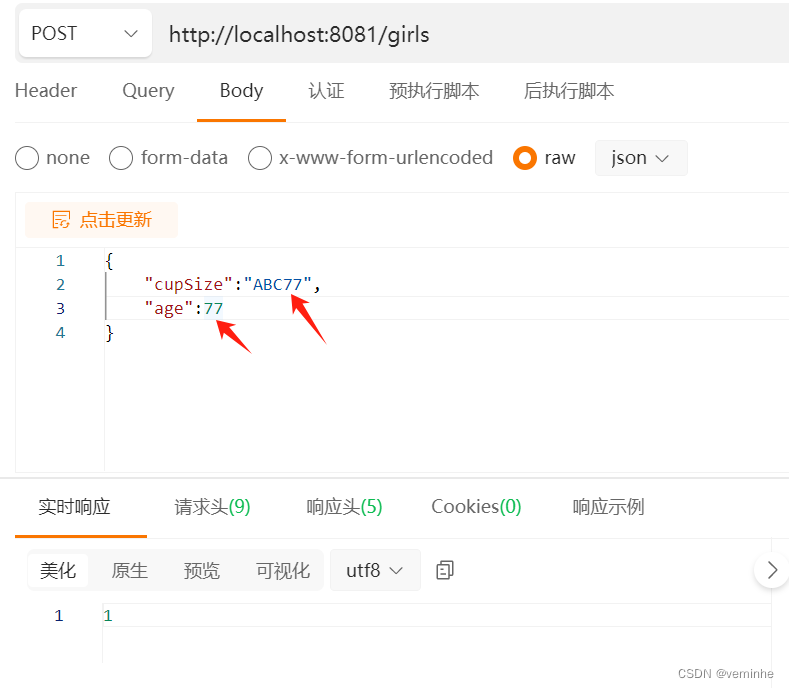
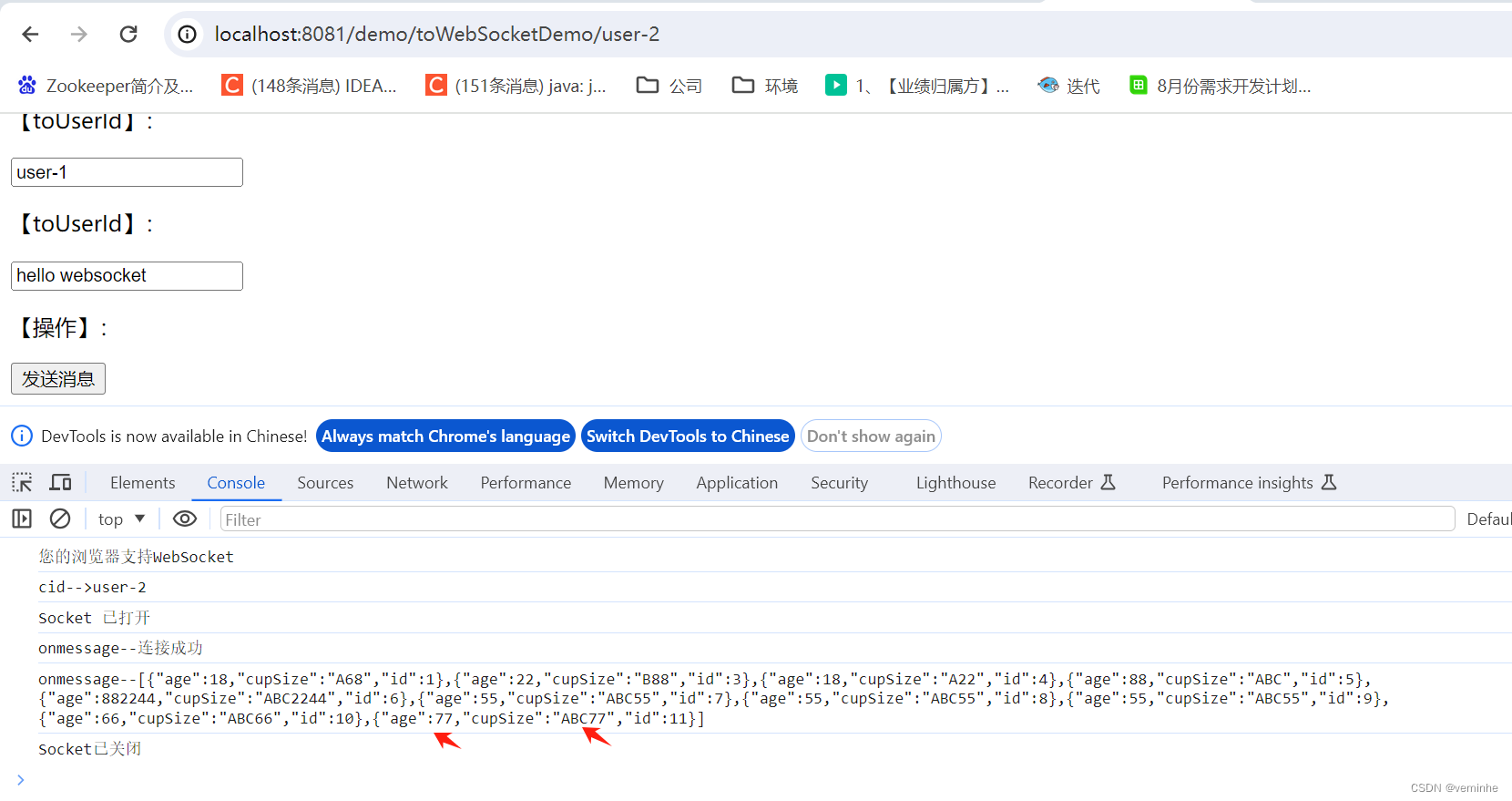
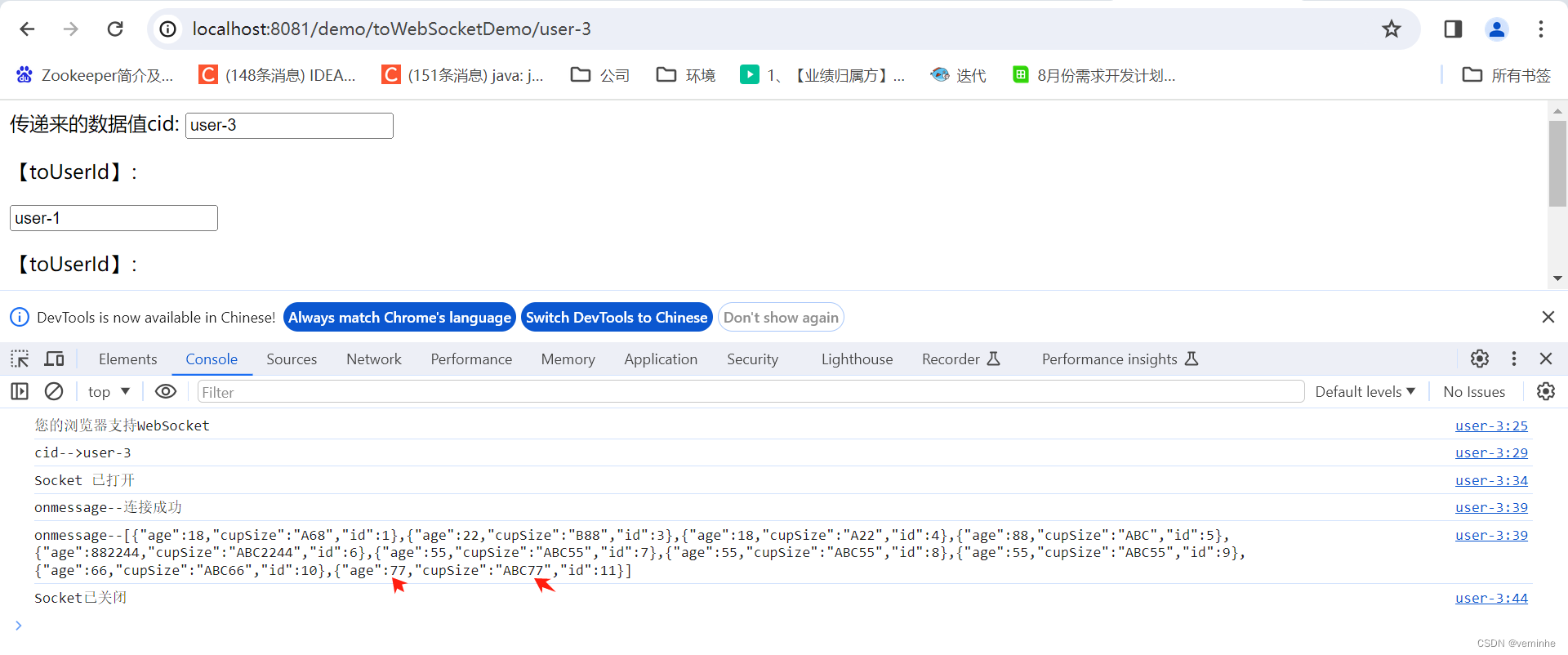
 3、然后启动服务做验证
3、然后启动服务做验证