react-router-demo
react-router-dom在V6版本之后更换了很多的API名称,在ant design mobile的TabBar配置中还是之前的旧版本,比如使用了switch组件等。我们在这里使用新版本的react-router-dom进行react移动端的配置
首先使用npm下载最新版的react-router-dom
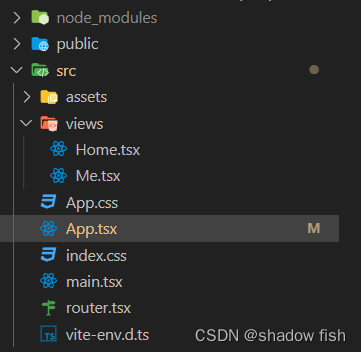
然后在main.tsx文件中引入,并且使用MemoryRouter作为我们的路由方式
React Router支持以下一些常用的路由方式:
BrowserRouter 在浏览器地址栏中存储当前位置,并使用浏览器内置的历史记录栈进行导航。
HashRouter:在路径前加入#成为一个哈希值,Hash 模式的好处是不会因为刷新页面而找不到对应路径;
MemoryRouter:不存储 history,路由过程保存在内存中,适用于 React Native 这种非浏览器环境;
NativeRouter:配合 React Native 使用,多用于移动端;
StaticRouter:主要用于服务端渲染时。
在这里我们使用MemoryRouter作为我们的路由方式。使用该组件包裹了 App 组件,这样来react-router-dom 的其他组件和 hooks 就可以正常工作。
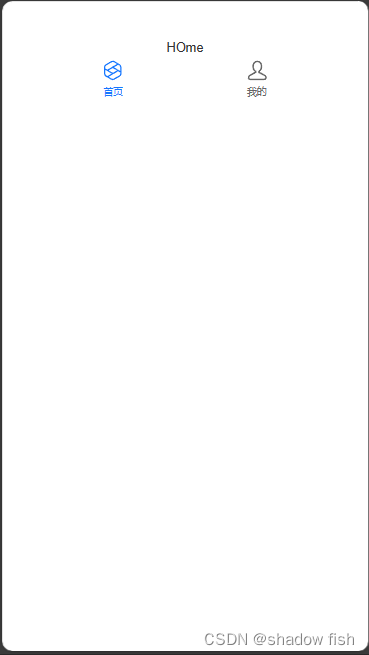
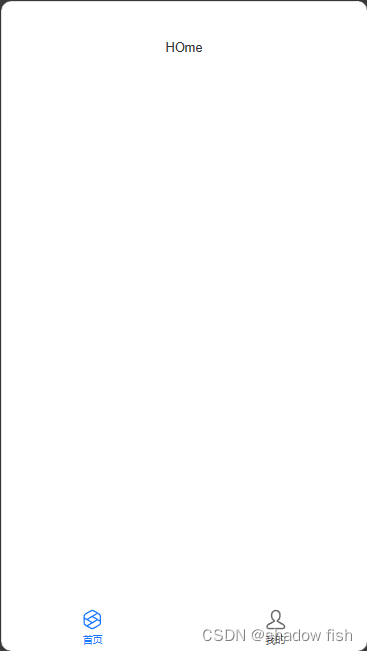
接下来在App.tsx文件中引入以下组件和方法:
其中
Routes是包裹在Route最外的组件,它将包含可以在页面特定部分显示的所有不同的路由,
Route则是具体的路由,Route 组件用于将应用的位置映射到不同的 React 组件,包含path(组件路径),element(路由对应的组件)。
如果想要在所有 Route 都不匹配时就渲染 404 页面,只需将 404 页面对应的 Route 的 path 设置为 *
在 React Router v6 以前,我们必须按照一定的顺序来定义路由,以获得准确的渲染。在 v6 及之后的版本中,路由定义的顺序无关紧要。在 v6 中,将