本文介绍: Vue 仿word表单录入之日期输入组件
因项目需要,要实现仿word方式录入数据,要实现鼠标经过时才显示编辑组件,预览及离开后则显示具体的文字。
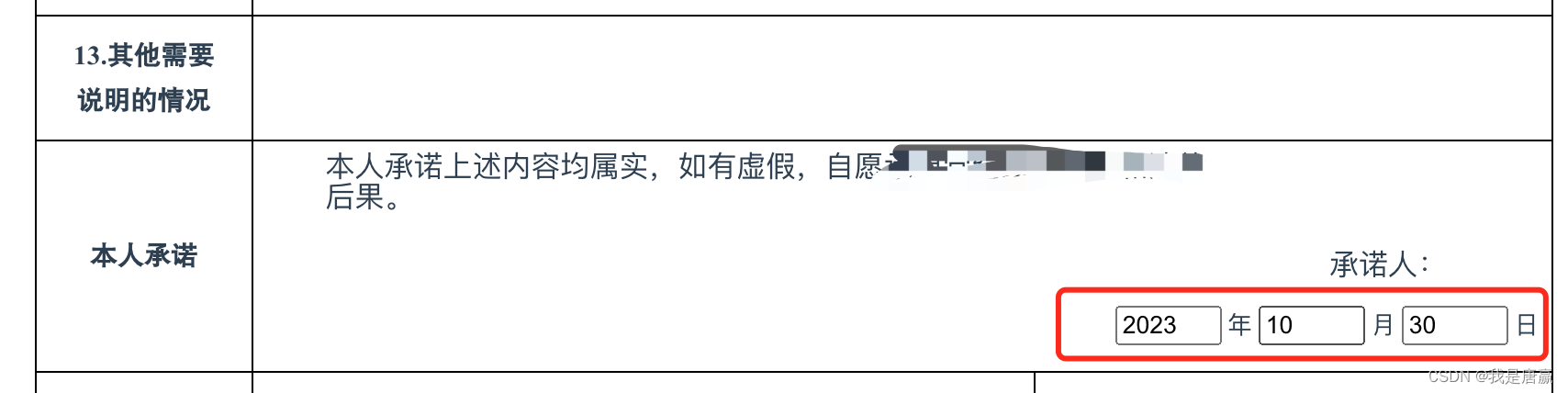
鼠标经过时显示

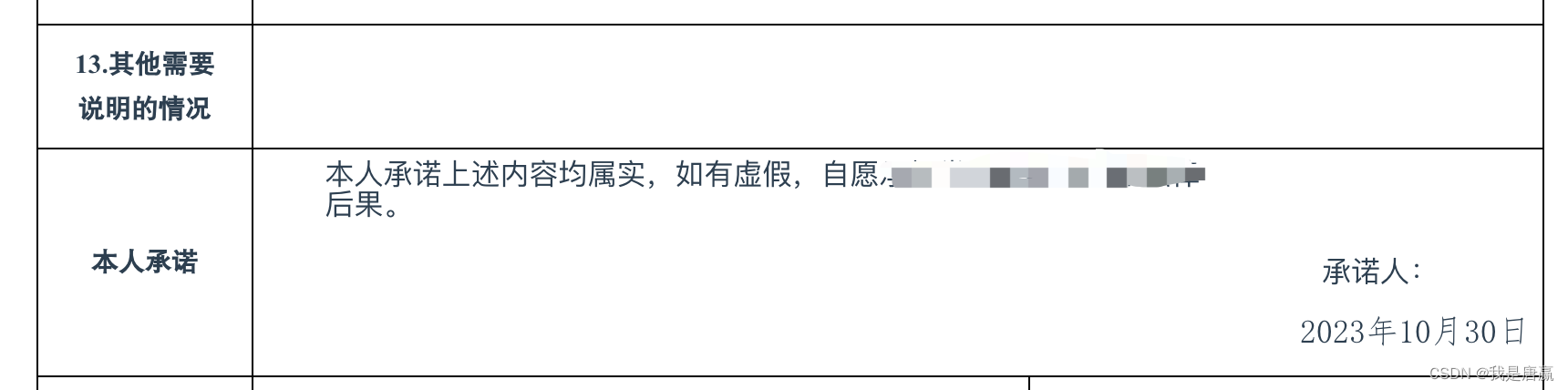
正常显示及离开时显示
 组件代码
组件代码
<template >
<div class="paper-input flex flex-col border-box " >
<div class="font-l border-box text margin-left-m text" style="font-family: FangSong;">{{text}}</div>
<div class="flex flex-col input hidden">
<input type="text" v-model="value1" maxlength="4" ref="date1" @input="changeToNext1(value1)"/>
年
<input type="text" v-model="value2" maxlength="2" ref="date2" @input="changeToNext2(value2)"/>
月
<input type="text" v-model="value3" maxlength="2" ref="date3" @input="changeToNext3(value3)"/>
日
</div>
</div>
</template>
<script>
export default{
name:'PagerInput',
data() {
return {
val:"",
text:"年 月 日",
value1:"",
value2:"",
value3:"",
}
},
props: {
value:{}
},
model: {
prop: "value",
event: "change"
},
watch:{
value:{
handler(newValue) {
if (newValue != null && newValue.length >0) {
let arr = newValue.split("-")
if ( arr.length === 3 ) {
this.value1 = arr[0]
this.value2 = arr[1]
this.value3 = arr[2]
this.setText();
}
}
this.val = newValue;
},
immediate: true,
deep: true //深度监听
},
},
methods:{
changeToNext1(v) {
if (v.toString().length === 4) {
this.$nextTick(() => {
this.$refs.date2.focus();
});
}
this.setText();
this.setValue();
},
changeToNext2(v) {
if (v.toString().length === 2) {
this.$nextTick(() => {
this.$refs.date3.focus();
});
}
this.setText();
this.setValue();
},
changeToNext3(v) {
this.setText();
this.setValue();
},
setValue() {
this.$emit("change", this.value1 + "-" + this.value2 + "-" + this.value3 );
},
setText() {
this.text = this.value1 + "年" + this.value2 + "月" + this.value3 + "日"
}
}
}
</script>
<style scoped>
.paper-input:hover .text {
display: none;
}
.paper-input:hover .textplus {
display: none;
}
.paper-input:hover .input {
display: block;
}
.paper-input input {
width: 50px;
}
</style>引用组件,支持数据双向绑定
<PaperDateInput v-model="paperData.protocolTime" ></PaperDateInput>原文地址:https://blog.csdn.net/gdgztt/article/details/135514027
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_55019.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








