本文介绍: 本文将会基于css,实现各种动画效果,接下来会从简单几个例子入手。
介绍
本文将会基于css,实现各种动画效果,接下来会从简单几个例子入手。
案例
三颗球
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>React App</title>
<style>
.circle{
width: 100px;
height: 100px;
border-radius: 50%; // 圆形
background-color: red;
position: absolute; // 绝对定位
transform-origin: right center; // 中心轴
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg); // 旋转
}
}
.circle:nth-child(1){
animation: rotate 3s linear infinite;
}
.circle:nth-child(2){
animation: rotate 3s linear 1s infinite;
}
.circle:nth-child(3){
animation: rotate 3s linear 2s infinite;
}
.parent{
position: relative;
}
</style>
</head>
<body>
<div class="parent">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
</body>
</html>
效果

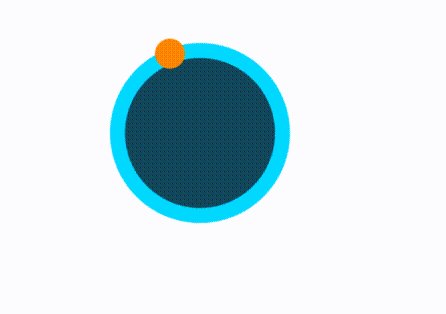
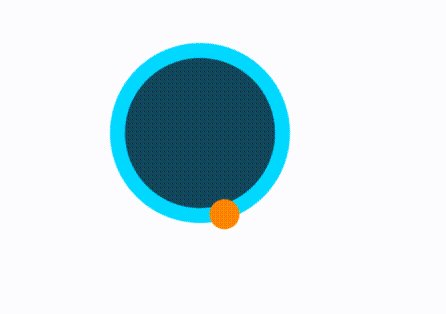
旋转小球
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>React App</title>
<style>
.box{
position: relative;
background: #11445e;
border: 10px solid #00d9ff;
border-radius: 50%;
width: 100px;
height: 100px;
animation: round 3s linear infinite ;
}
.box:before{
position: absolute;
top: 0;
left: 0;
content:'';
width: 20px;
height: 20px;
background: rgb(255,132,0);
border-radius: 50%;
}
@keyframes round {
0%{
rotate: 0deg
}
100%{
rotate: 360deg
}
}
</style>
</head>
<body>
<div class="box" style="margin-left: 100px; margin-top: 100px">
</div>
</body>
</html>
效果展示

原文地址:https://blog.csdn.net/qq_37011724/article/details/135510348
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_55135.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





