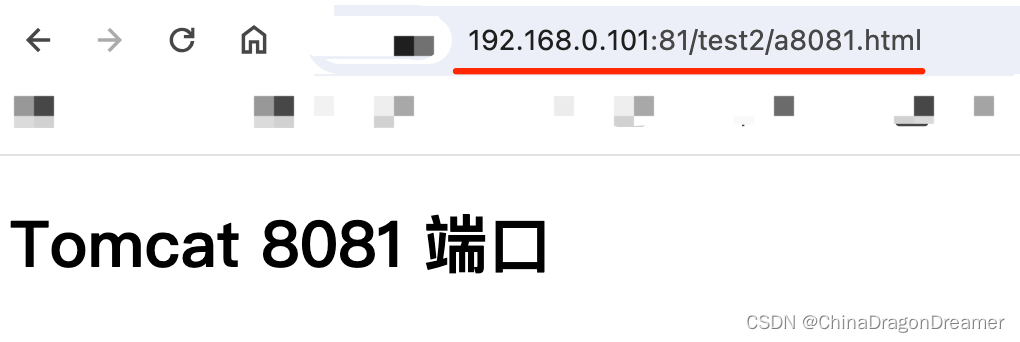
本文介绍: 然后在浏览器输入http://localhost:8080/ ,http://localhost:80801 显示Tomcat的主页证明启动成功了;访问地址2:http://192.168.0.101:81/test2/a8081.html 直接跳转到http://127.0.0.1:8080。访问地址1:http://192.168.0.101:81/test/a8080.html 直接跳转到http://127.0.0.1:8080。使用nginx 反向代理,根据访问的地址跳转到不同端口的服务中。
提醒一下:下面实例讲解是在Mac系统演示的;
反向代理实例二实现的效果
第一步:准备两个Tomcat服务器,一个端口为8080,另一个端口为8081;
第二步:创建两个文件夹为别test、test2
第三步:启动Tomcat
然后在浏览器输入http://localhost:8080/ ,http://localhost:80801 显示Tomcat的主页证明启动成功了;
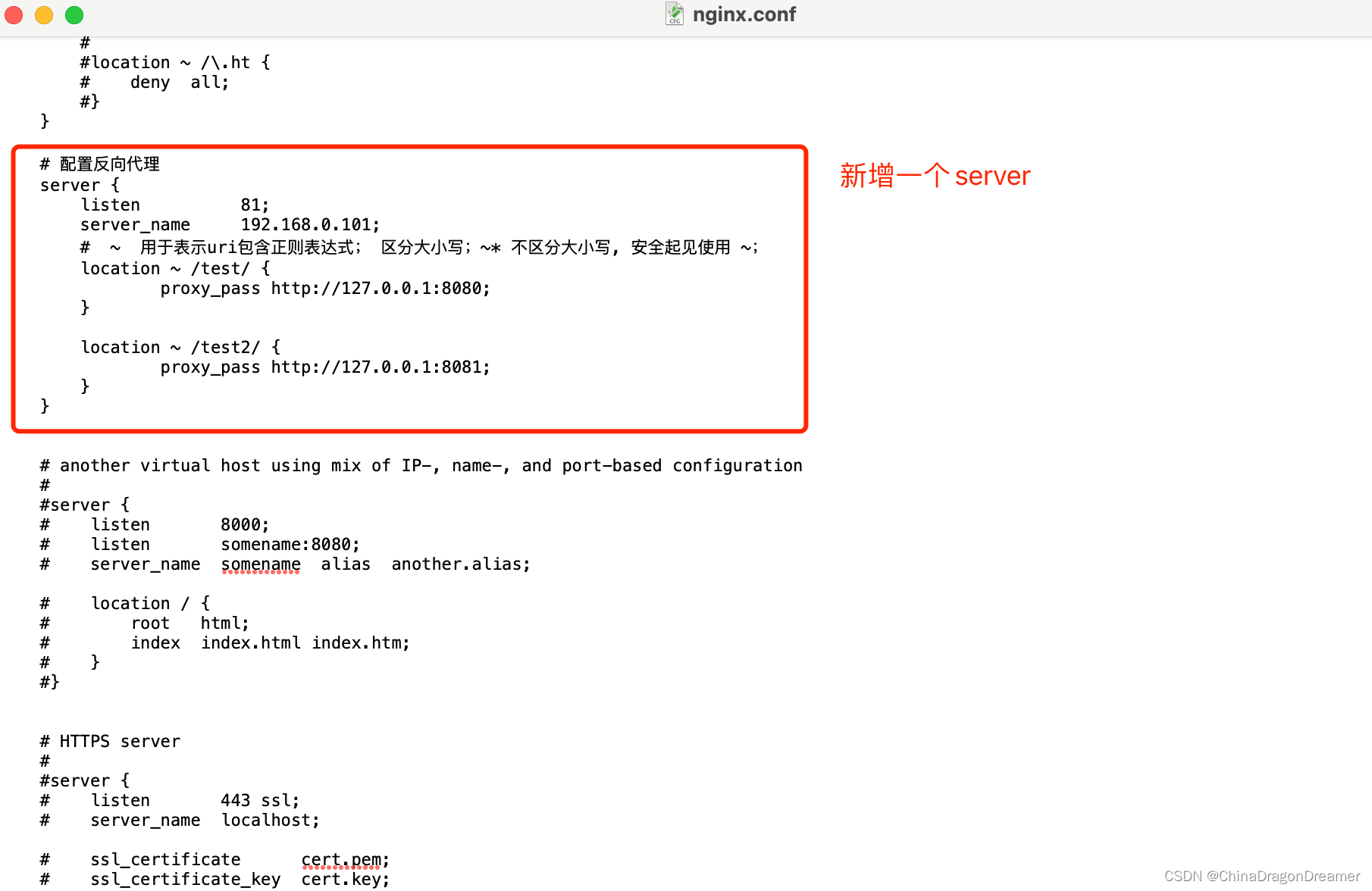
第四步:在nginx.config文件里进行反向代理配置(请求转发配置)如下图所示
第五步:启动Nginx,验证效果
以上就是Nginx配置反向代理实例二的全部内容讲解。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。