本文介绍: React Native 桥接原生原子组件,实现在 JS 层使用自定义原生组件
一、实现一个原生自定义组件 InfoView
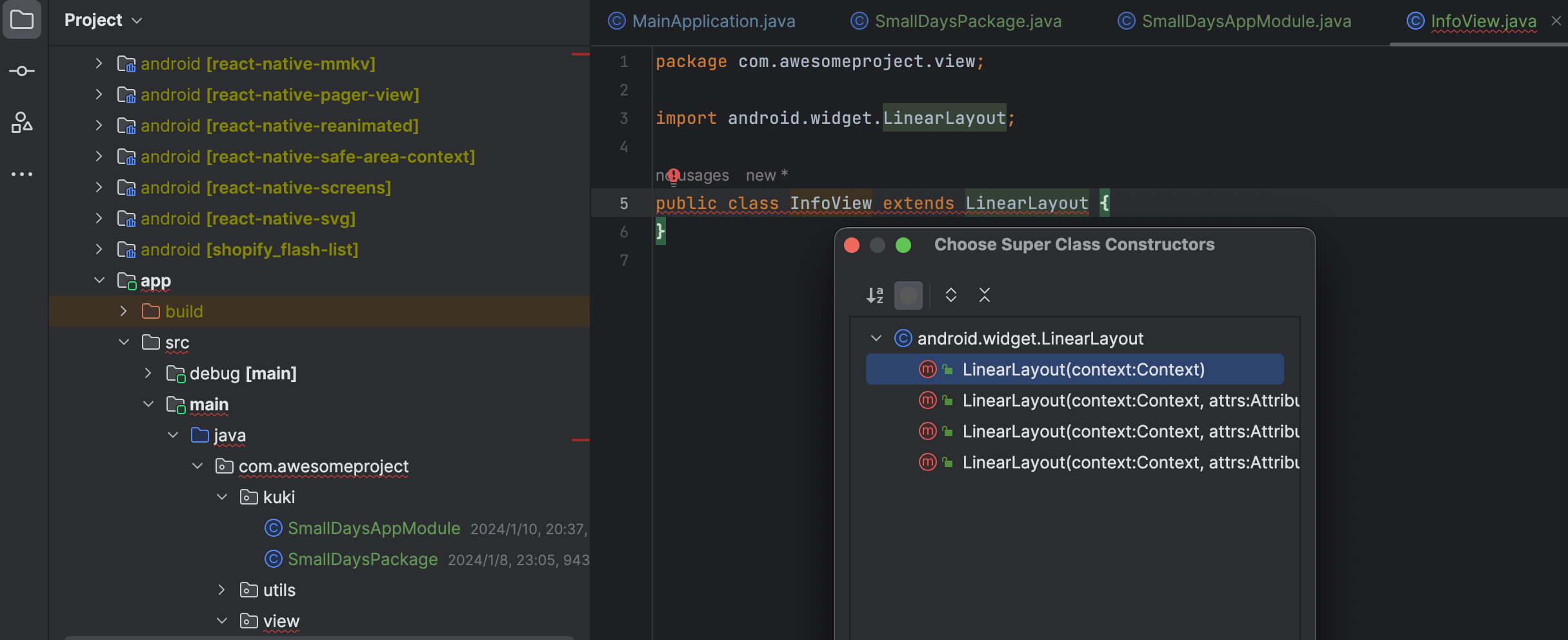
1、新建一个package 包 view 和一个 class 类 InfoView ,InfoView 继承自类 LinearLayout ,LinearLayout 类提供了布局管理功能。

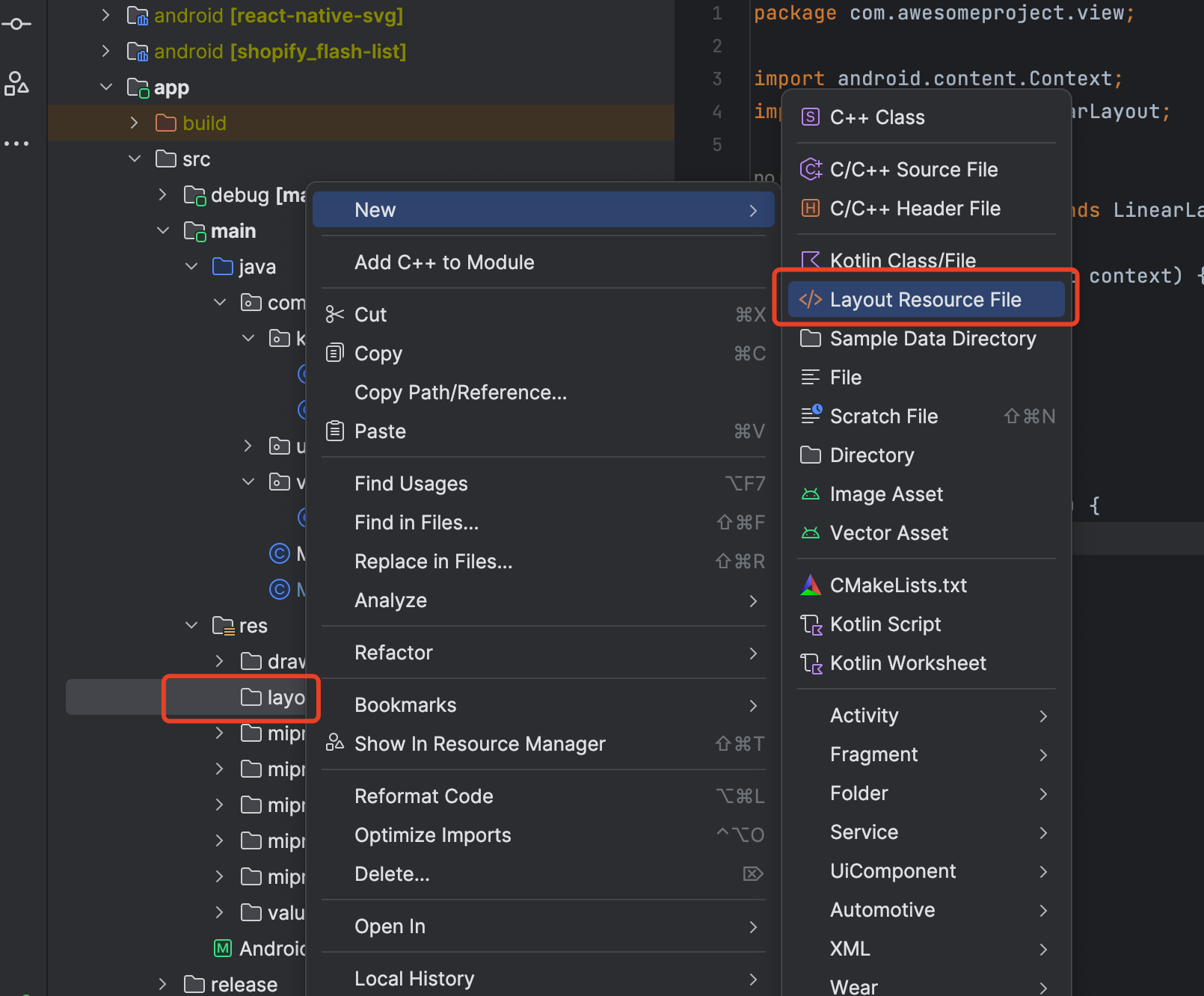
2、初始化视图,首先要有一个视图,在 res 目录下有一个 layout 文件夹(没有的话可以创建一个),再新建一个布局视图的XML 文件 layout_info_view.xml 。

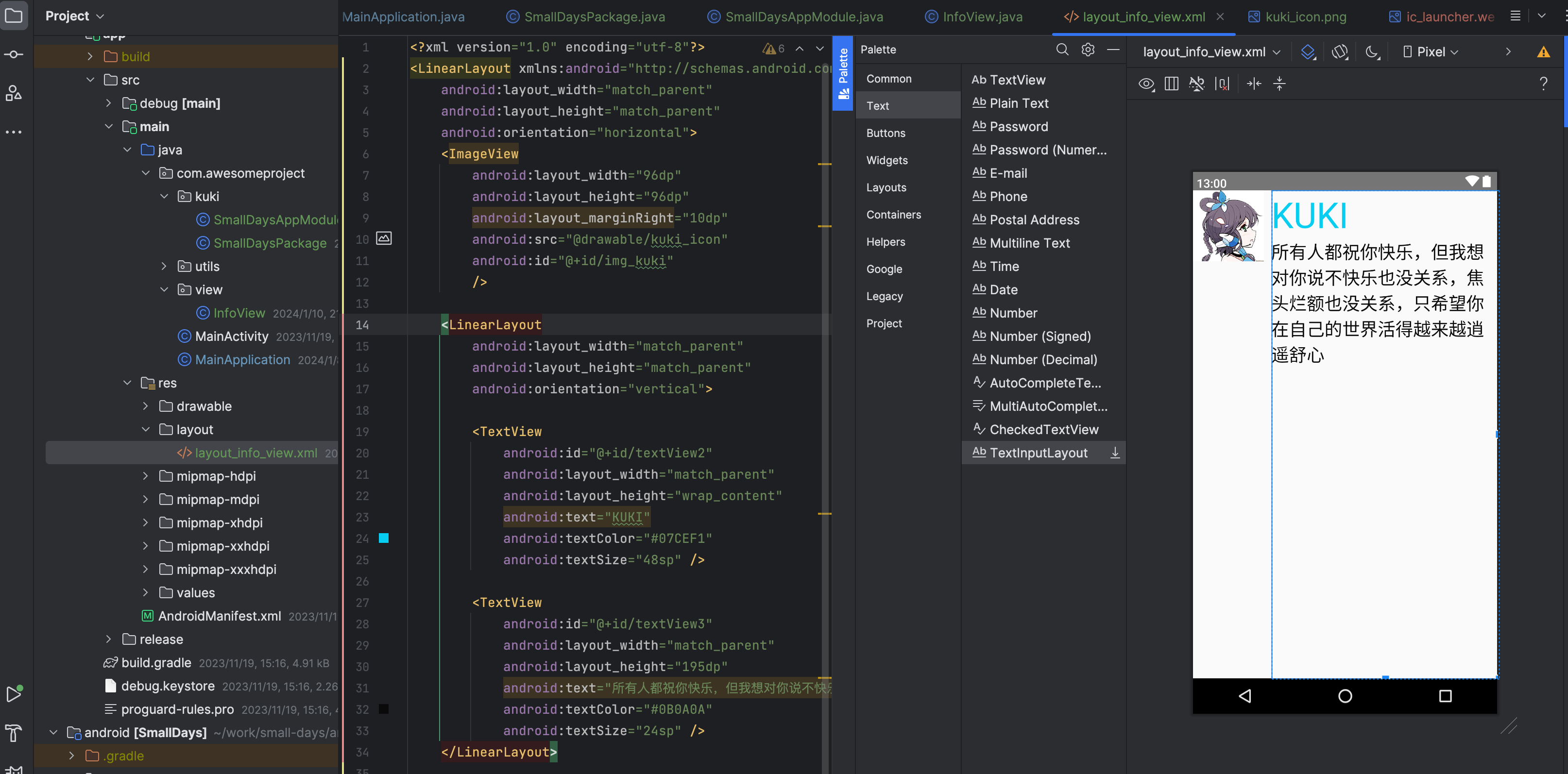
使用拖动或者手写的方式编写一个自定义的视图组件

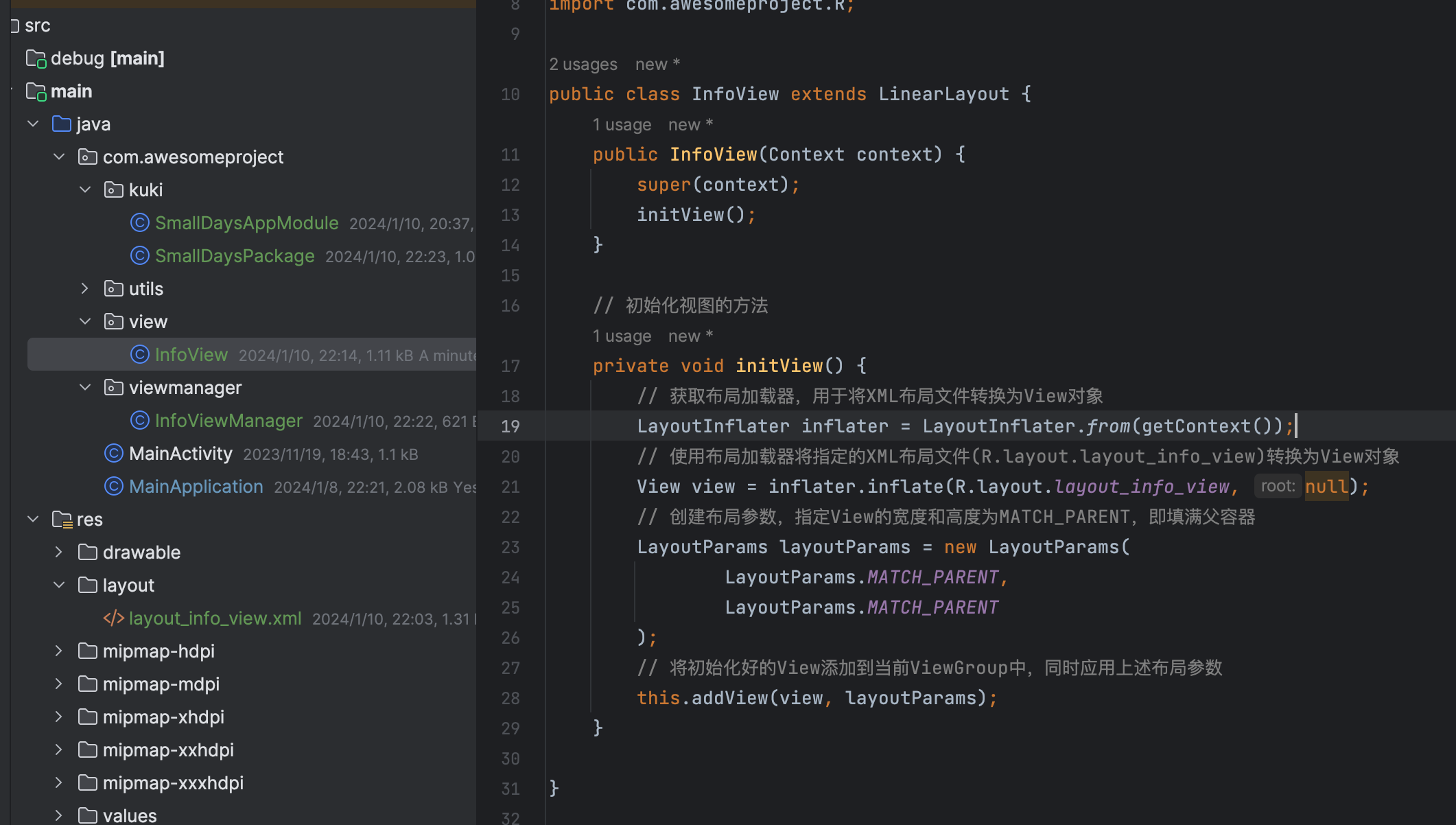
3、xml 文件编写好后,就可以在类 InfoView 中初始化视图,将 XML 转化为 View 对象以待使用。

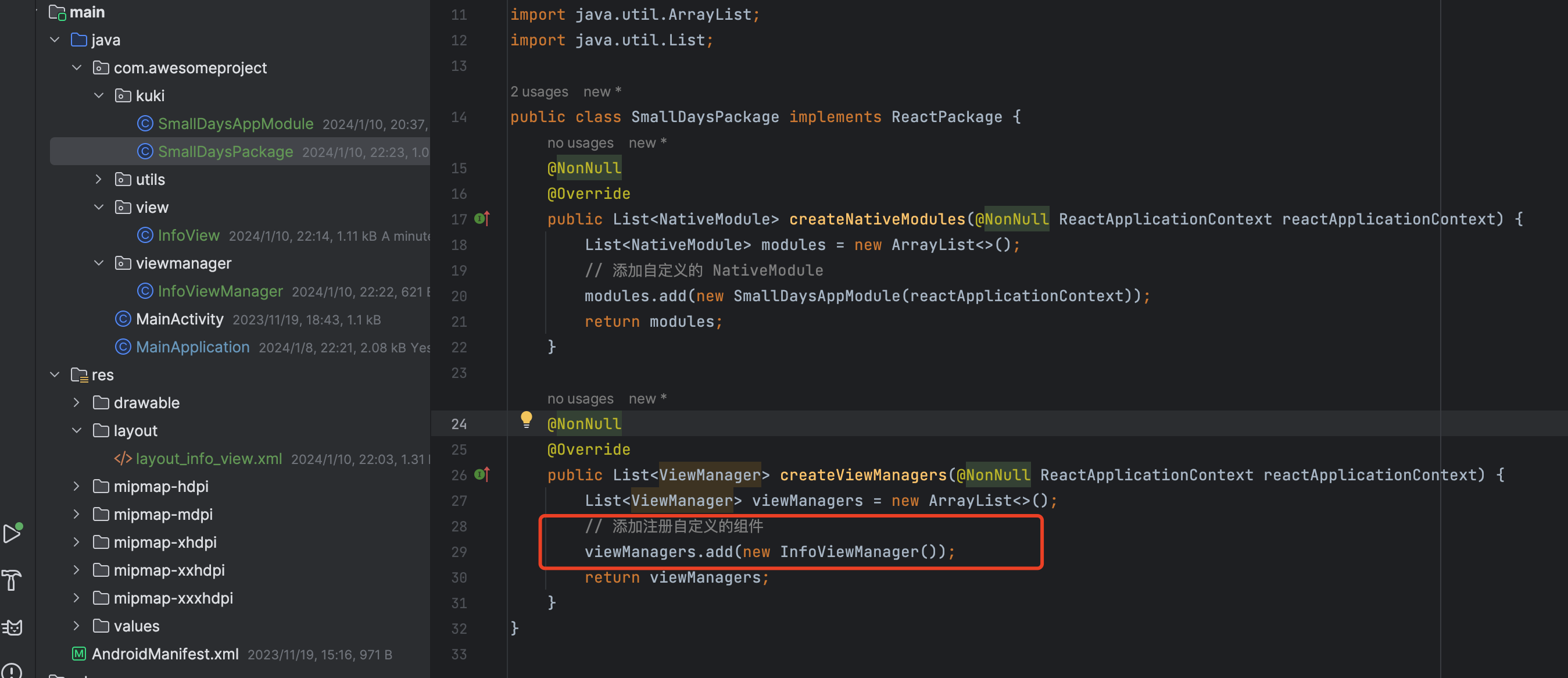
二、创建ViewManager,用于接管原生自定义组件的属性和行为,并把ViewManager注册到ReactPackage中。
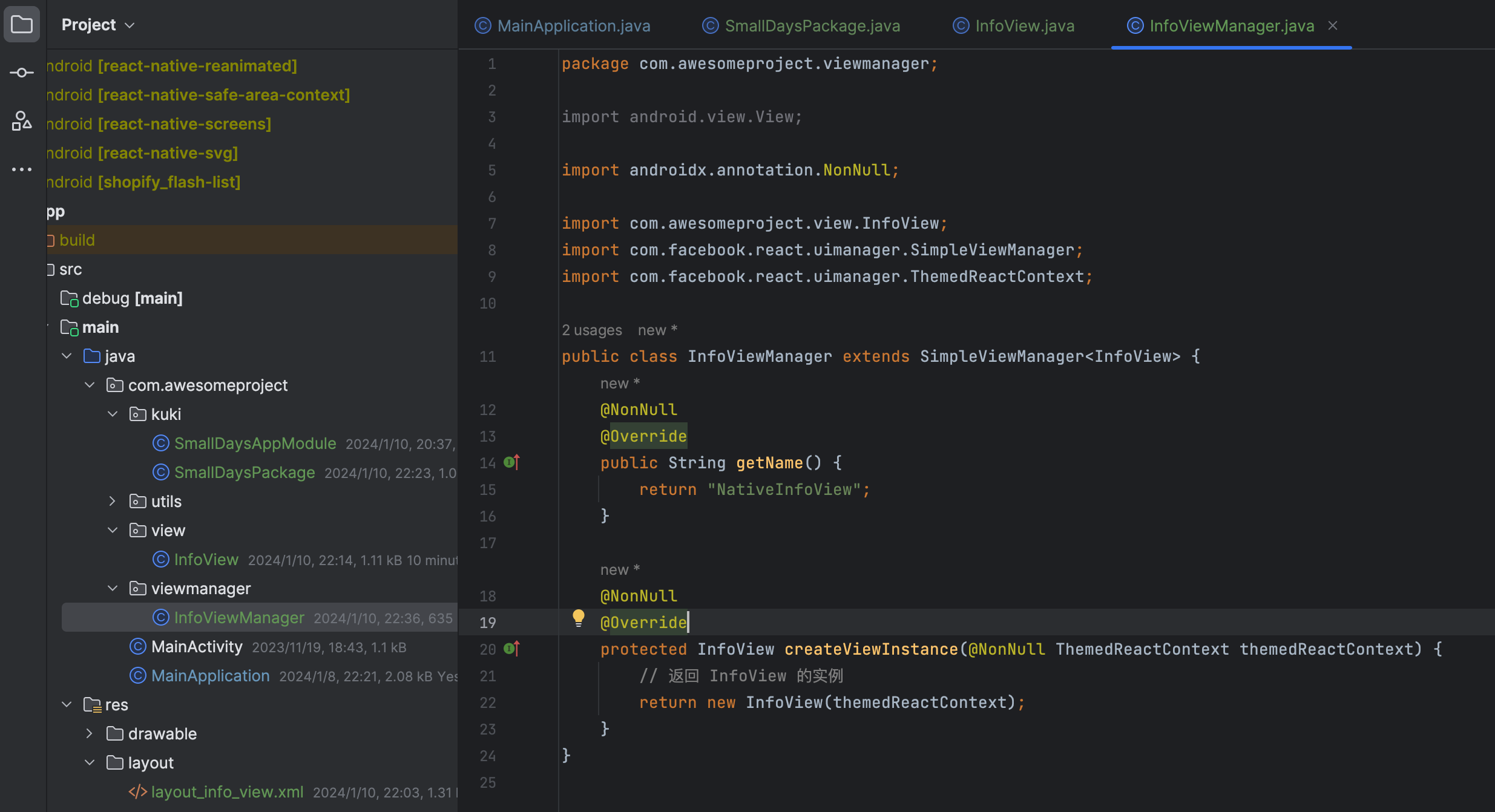
1、新创建一个包(package)viewmanager ,再新建一个类 InfoViewManager ,这个类继承自 SimpleViewManager 将视图组件 InfoView 托管给 InfoViewManager 管理。
SimpleViewManager 是 React Native 中用于管理自定义原生视图的基类之一。React Native 允许开发者通过 JavaScript 创建和管理原生组件,而 SimpleViewManager 则提供了一种相对简单的方式来创建和管理原生视图。

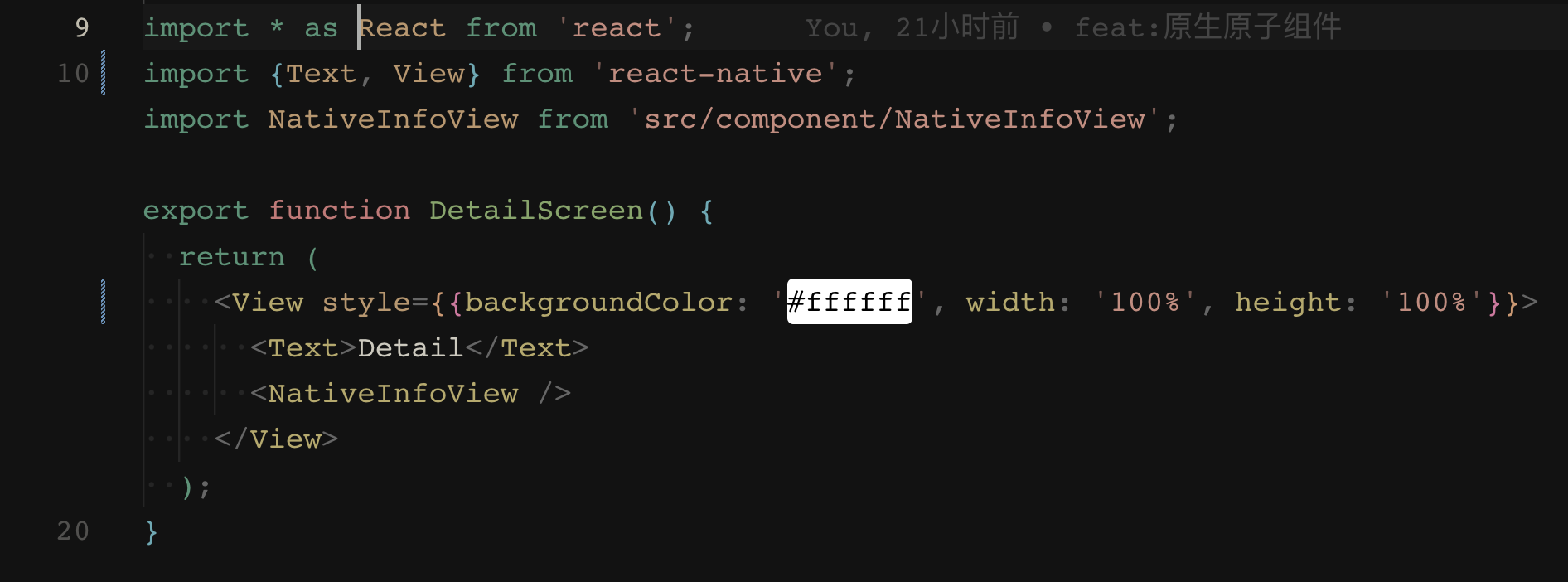
在 JS 层导入原生组件,并封装导出 JS 模块
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






![[Lucene]核心类和概念介绍](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)



